鼠標事件有:1、click(單擊)事件;2、dblclick(雙擊)事件;3、mousedown事件;4、mouseup事件;5、mouseout事件;6、mouseover事件;7、mousemove事件;8、mouseleave事件等。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在 JavaScript 中,鼠標事件是 Web 開發中最常用的事件類型。
鼠標事件類型詳細說明如下表所示:
| 事件類型 | 說明 |
|---|---|
| click | 單擊鼠標左鍵時發生,如果右鍵也按下則不會發生。當用戶的焦點在按鈕上并按了 Enter 鍵時,同樣會觸發這個事件 |
| dblclick | 雙擊鼠標左鍵時發生,如果右鍵也按下則不會發生 |
| mousedown | 鼠標按鈕被按下時發生 |
| mouseout | 鼠標指針位于某個元素上且將要移出元素的邊界時發生 |
| mouseover | 鼠標指針移出某個元素到另一個元素上時發生 |
| mouseup | 鼠標按鍵被松開時發生 |
| mousemove | 鼠標在某個元素上時持續發生 |
| mouseleave | 當鼠標指針移出元素時觸發 |
| mouseenter | 當鼠標指針移動到元素上時觸發。 |
| contextmenu | 在用戶點擊鼠標右鍵打開上下文菜單時觸發 |
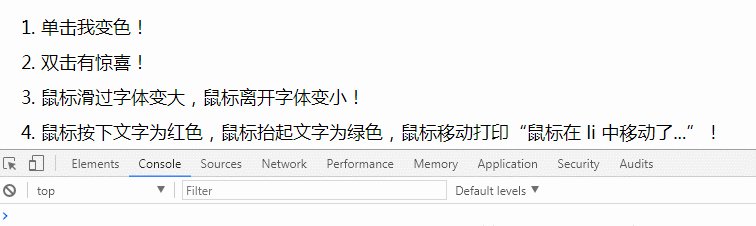
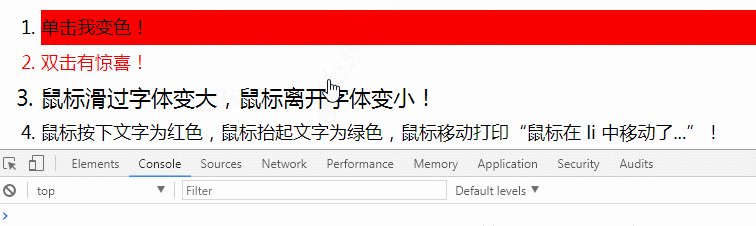
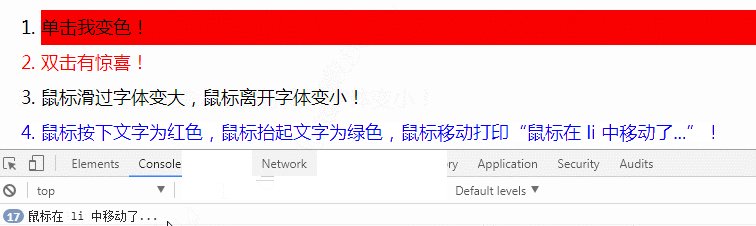
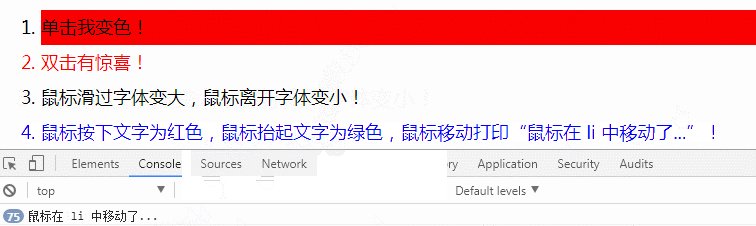
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS常用鼠標事件</title> <style> li{font-size: 18px;line-height: 35px;} li:hover{cursor:pointer;} </style> </head> <body> <ol> <li>單擊我變色!</li> <li>雙擊有驚喜!</li> <li>鼠標滑過字體變大,鼠標離開字體變小!</li> <li>鼠標按下文字為紅色,鼠標抬起文字為綠色,鼠標移動打印“鼠標在 li 中移動了...”!</li> </ol> <script> // 獲取 li 標簽 var oLis = document.getElementsByTagName("li"); /* 單擊第一個 li */ oLis[0].onclick = function () { this.style.backgroundColor = 'red'; } /* ******************************************* */ /* 雙擊第二個 li */ oLis[1].ondblclick = function () { this.style.color = 'red'; } /* ******************************************* */ /* 鼠標滑過第三個 li */ oLis[2].onmouseover = function () { this.style.fontSize = 22 + 'px'; } /* 鼠標離開第三個 li */ oLis[2].onmouseout = function () { this.style.fontSize = 18 + 'px'; } /* ******************************************* */ /* 鼠標按下第四個 li */ oLis[3].onmousedown = function () { this.style.color = 'red'; } /* 鼠標抬起第四個 li */ oLis[3].onmouseup = function () { this.style.color = 'blue'; } /* 鼠標在第四個 li 上移動 */ oLis[3].onmousemove = function () { console.log('鼠標在 li 中移動了...'); } </script> </body> </html>

【
 站長資訊網
站長資訊網