css中,可利用filter屬性和brightness()函數(shù)來讓圖片變亮,filter屬性用于設(shè)置圖片元素的可視效果,配合brightness()使用可調(diào)整圖片的亮度,語法為“圖片元素{filter:brightness(亮度值);}”。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css怎么讓圖片變亮
可以通過filter濾鏡屬性來讓圖片變亮,filter 屬性定義了元素(通常是<img>)的可視效果(例如:模糊與飽和度)。
當(dāng)屬性值為brightness時(shí),給圖片應(yīng)用一種線性乘法,使其看起來更亮或更暗。如果值是0%,圖像會全黑。值是100%,則圖像無變化。其他的值對應(yīng)線性乘數(shù)效果。值超過100%也是可以的,圖像會比原來更亮。如果沒有設(shè)定值,默認(rèn)是1。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style> .img1 { filter: brightness(200%); } </style> <img src="1118.02.png" class="img1"> <img src="1118.02.png" class="img2"> </body> </html>
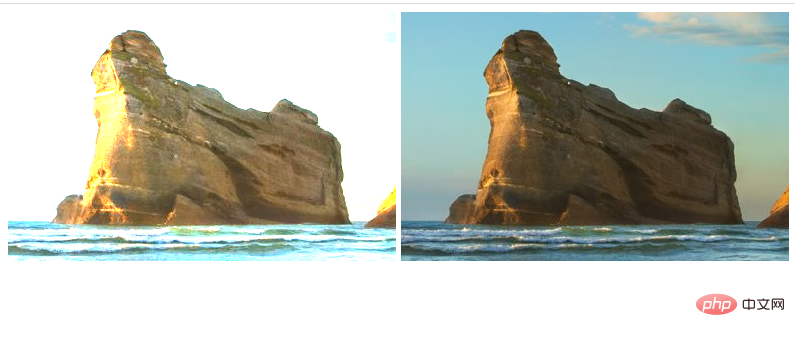
輸出結(jié)果:

(學(xué)習(xí)視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)