在css中,可以利用“font-size”屬性來修改table中td元素的字體大小,該屬性的作用就是設置元素的字體大小,只需要給td元素添加“font-size:字體大小值;”樣式即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣修改table中td元素的字體大小
在css中,可以使用font-size屬性來設置表格文字的大小。下面舉例講解css如何設置表格中的字體大小。
示例如下:
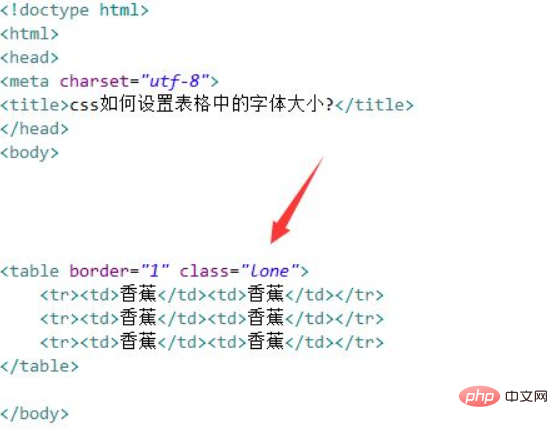
1、新建一個html文件,命名為test.html,用于講解css如何設置表格中的字體大小。創建一個表格,用于測試。設置table標簽的class屬性為lone。

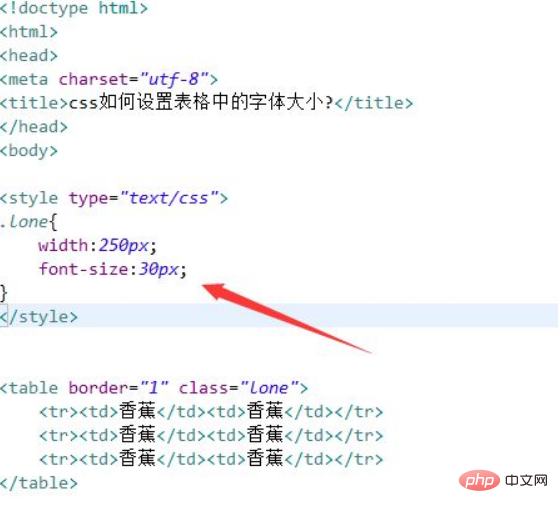
2、在css標簽內,通過class定義表格的樣式 ,定義它的寬度為250px。使用font-size屬性設置表格文字的大小為30px。

在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、創建一個表格,設置table標簽的class屬性為lone。
2、在css標簽內,通過class定義表格的樣式 ,定義它的寬度為250px。
3、在css標簽內,使用font-size屬性設置表格文字的大小為30px。
4、在瀏覽器打開test.html文件,查看實現的效果。
(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網