在css中,可以利用transform屬性來拉伸圖片,當該屬性的值為“scale()”時,就可以對圖片元素進行拉伸操作,只需要給圖片元素添加“transform:scale(橫向拉伸比例,豎向拉伸比例);”樣式即可。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css樣式中怎么拉伸圖片
在css中,可以利用transform屬性來拉伸圖片,transform屬性的作用就是對元素進行旋轉、縮放、移動或傾斜操作。
當屬性的值為scale()時,就可以對圖片進行拉伸操作了。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .img2{ transform:scalex(2); } .img3{ transform:scalex(3); } </style> </head> <body> <img src="1118.02.png" class="img1"><br> <img src="1118.02.png" class="img2"><br> <img src="1118.02.png" class="img3"><br> </body> </html>
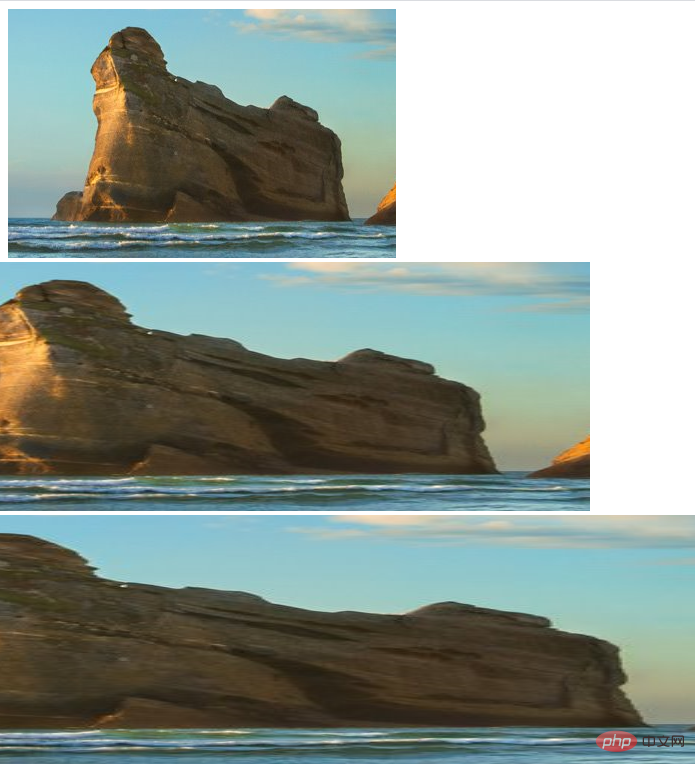
輸出結果:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網