在css中,可以利用“background-repeat”屬性讓背景圖片不平鋪,該屬性用于設置背景圖片的平鋪模式,只需要給元素添加“background-repeat:no-repeat;”樣式,即可讓背景圖片不平鋪顯示。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣讓背景圖片不平鋪
在css中可以利用background-repeat屬性設置背景圖片不平鋪,background-repeat 屬性設置是否及如何重復背景圖像。默認地,背景圖像在水平和垂直方向上重復。background-repeat 屬性定義了圖像的平鋪模式。
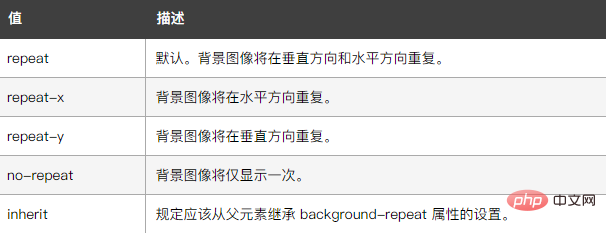
其中屬性值如下圖:

下面我們通過示例來看一下:
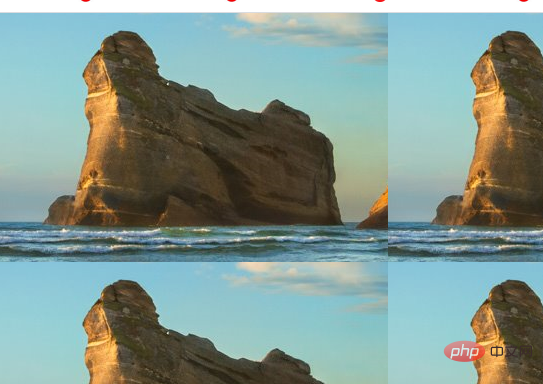
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body{ background-image: url(1118.02.png); }</style> </head> <body> </body> </html>
輸出結果:

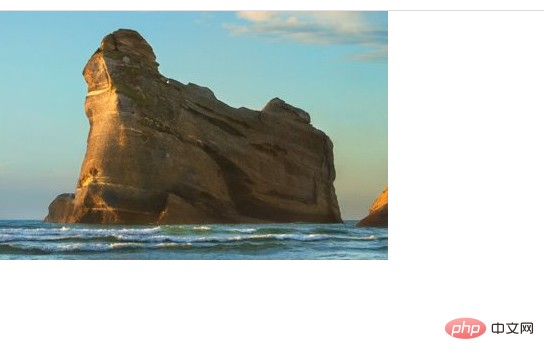
添加不平鋪樣式之后:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body{ background-image: url(1118.02.png); background-repeat: no-repeat; }</style> </head> <body> </body> </html>
輸出結果:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網