node和element的區別:1、Node是節點,其中包含不同類型的節點,而Element只是Node節點的一種;2、Element繼承于Node,具有Node的方法,同時又拓展了很多自己的特有方法。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
我們經常使用document.getElementById去獲取DOM中的元素,也會使用childNodes來獲取子節點。那么Element和Node的區別是什么?
Node提供的節點與Element提供的節點
在學jQuery的時候,大家是不是也是總混淆Node與Eleme

Node與Element的關系
Node與Element的關系,從繼承方面思考可能清晰很多。
Element 繼承于 Node,具有Node的方法,同時又拓展了很多自己的特有方法。
在Element的一些方法里,是明確區分了Node和Element的
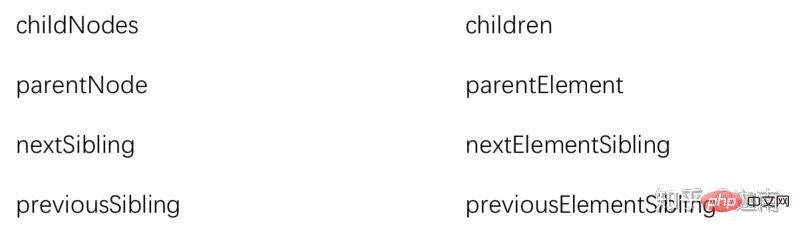
比如說:childNodes與 children, parentNode與parentElement等方法。
Node的一些方法,返回值為Node,比如說文本節,注釋節點之類的,而Element的一些方法,返回值則一定是Element。
區分清楚這點了,也能避免很多低級問題。
簡單的說就是Node是一個基類,DOM中的Element,Text和Comment都繼承于它。
換句話說,Element,Text和Comment是三種特殊的Node,它們分別叫做ELEMENT_NODE,
TEXT_NODE和COMMENT_NODE。
所以我們平時使用的html上的元素,即Element,是類型為ELEMENT_NODE的Node。
總結:
-
Node是節點,其中包含不同類型的節點,Element只是Node節點的一種。
-
Element繼承與Node,可以調用Node的方法。
-
給所有DOM元素添加方法,只需要污染Node或者Element的原型鏈就行。
Node在這兒指DOM節點,其中包括了我們最常見的元素節點,比如 div/p/span 之類的。除此之外還包括了 Document/Comment 之類的節點。
一個節點的類型,可以通過其nodeType類型查看到,具體的類型則可以看下圖:

【
 站長資訊網
站長資訊網