css中,可利用“pointer-events”屬性來禁止button元素點擊,該屬性用于設置元素是否對指針事件做出反應,當屬性的值為none時,會讓元素禁止被點擊,語法為“button元素{pointer-events:none;}”。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣禁止button點擊
在css中,可以利用pointer-events屬性設置button元素禁止點擊,pointer-events 屬性定義元素是否對指針事件做出反應。
該屬性的語法如下:
pointer-events: auto|none;
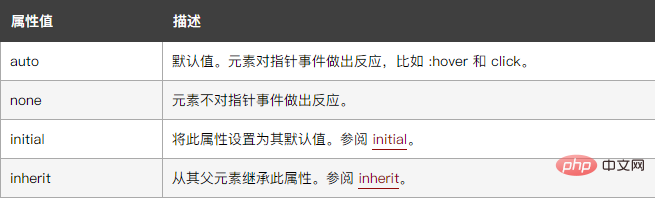
屬性的值:

示例如下:
<html> <head> <style> .css1{ pointer-events:none; } </style> </head> <body> <button class="css1">已經設置不可點擊的按鈕</button> <button class="css2">沒有設置不可點擊的按鈕</button> </body> </html>
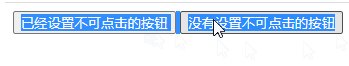
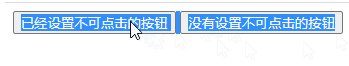
輸出結果:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網