有5個:1、transition-property屬性;2、transition-duration屬性;3、transition-timing-function屬性;4、transition-delay屬性;5、transition屬性。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3過渡(transition)允許我們在限定的時間內從一個屬性值轉變到另一個屬性值。
css3過度屬性有5個:
| 屬性 | 描述 | CSS |
|---|---|---|
| transition | 簡寫屬性,用于在一個屬性中設置四個過渡屬性。 | 3 |
| transition-property | 規定應用過渡的 CSS 屬性的名稱。 | 3 |
| transition-duration | 定義過渡效果花費的時間。默認是 0。 | 3 |
| transition-timing-function | 規定過渡效果的時間曲線。默認是 "ease"。 | 3 |
| transition-delay | 規定過渡效果何時開始。默認是 0。 | 3 |
示例:
在一個例子中使用所有過渡屬性:
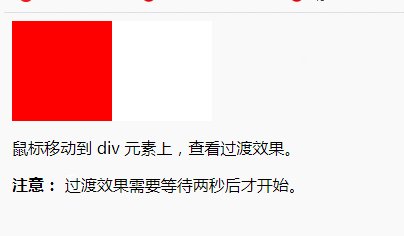
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width: 100px; height: 100px; background: red; transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s; /* Safari */ -webkit-transition-property: width; -webkit-transition-duration: 1s; -webkit-transition-timing-function: linear; -webkit-transition-delay: 2s; } div:hover { width: 200px; } </style> </head> <body> <div></div> <p>鼠標移動到 div 元素上,查看過渡效果。</p> <p><b>注意:</b> 過渡效果需要等待兩秒后才開始。</p> </body> </html>

與上面的例子相同的過渡效果,但是使用了簡寫的 transition 屬性:
上面示例中div{}中那么多的過渡代碼
div { transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s; /* Safari */ -webkit-transition-property:width; -webkit-transition-duration:1s; -webkit-transition-timing-function:linear; -webkit-transition-delay:2s; }
其實只需要利用簡寫的 transition 屬性,用兩行代碼即可搞定:
div { transition: width 1s linear 2s; /* Safari */ -webkit-transition:width 1s linear 2s; }
(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網