本篇文章我們來了解一下JavaScript中的冒泡排序與選擇排序的相關知識,起泡法每次比較就要立刻交換,而選擇排序是把未排序最小的數找出來與它應在的位置上的元素交換。選擇排序交換次數較少,一定程度上提高了運算效率。希望對大家有幫助。

JavaScript冒泡排序與選擇排序
冒泡排序
-
原理:
比較兩個相鄰的元素,將值大的元素交換到右邊,直到最右邊。注意核心是相鄰。
-
思路:
依次比較相鄰的兩個數,將比較小的數放在前面,比較大的數放在后面。第一輪下來數組中最大的數會排在最后面。
第二輪:然后數組再剩余的數中從第一個數依次比較相鄰的數,將最大的數排在最后面。
重復步驟,直到排序完成。
注意:到倒數第二輪完時,最后一輪還剩一個數,肯定是最小的,所以不用排序。即就是只用排序 數組的長度減一(arr.length-1)輪
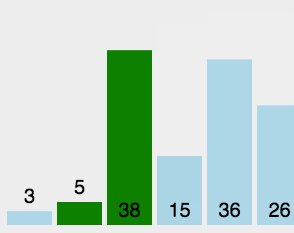
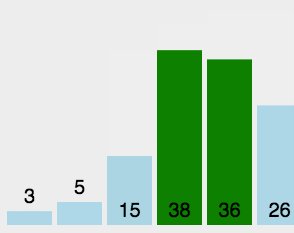
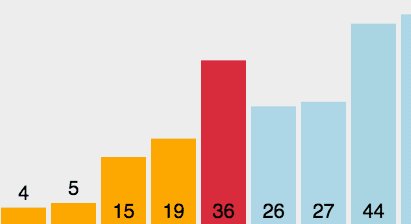
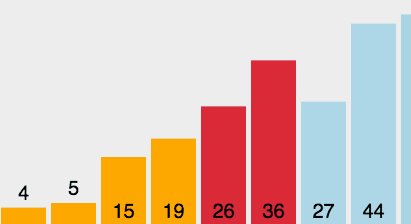
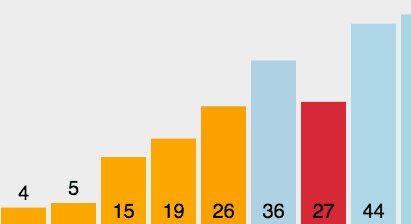
算法可視化:

代碼如下:
<script> function ismaopao(arr) { //控制比較輪數 for (var i = 0; i < arr.length - 1; i++) { //冒泡排序,兩兩交換,從頭開始做比較(大數下沉) for (var j = 0; j < arr.length - 1 - i; j++) { //arr.length-1-i,因為前面的判斷已經找到最大的值,就不需要與找到的大數做比較了 if (arr[j] > arr[j + 1]) { var a; a = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = a; } } } return arr; } console.log(ismaopao([6, 3, 4, 5, 2, 1])) </script>
結果如下:

選擇排序
-
思路:
假設數組第一個位置的數最小,然后與后面的每一個數進行比較,只要找到更小的就交換值對應的下標,注意是下標。第一輪找一遍之后可以鎖定到最小值的位置了(就是找到了下標)然后就交換值。
第二輪假設第二個位置的數最小,這時候不用管數組第一個值(因為第一輪找到已經是最小的了)然后與后面最小值交換下標,鎖定后再交換值。
重復步驟,直到排序完成。
注意:到倒數第二輪完時,最后一輪還剩一個數,肯定是比前面的數都還大,所以不用排序。即就是只用排序 數組的長度減一(arr.length-1)輪
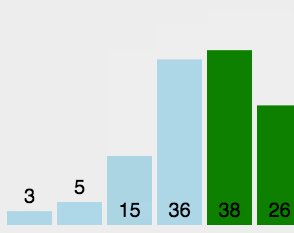
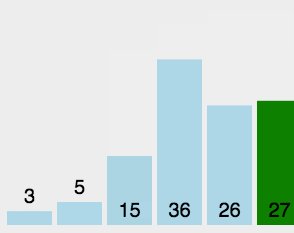
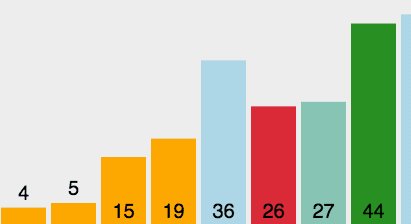
算法可視化:

代碼如下:
沒有封裝,大家可以自己封裝一下
<script> //選擇排序,比冒泡排序次數少 var arr = [5, 3, 4, 2, 1] var min = 0; //定義一個Min為數組的下標 for (var i = 0; i < arr.length - 1; i++) { min = i; for (var j = i + 1; j < arr.length; j++) { if (arr[min] > arr[j]) { min = j; //交換下標,就是交換位置 } } var a = 0; // 現在min的值就是對應著數組最小值的下標, // 然后再用下標為i對應數組中的值來交換,i隨著每一輪的變化而變化 a = arr[min]; arr[min] = arr[i]; arr[i] = a; } console.log(arr); </script>
結果如下:

相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網