css3新增的邊框屬性:1、“border-image”,該屬性是簡寫屬性用于設置元素邊框的樣式;2、“border-radius”,該屬性用于設置元素四角的圓角樣式;3、“box-shadow”,該屬性用于設置元素一個或多個下拉陰影的框。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3新增邊框屬性有哪些
在css3中,新增的邊框屬性有:border-image、border-radius和box-shadow屬性。
1、border-image
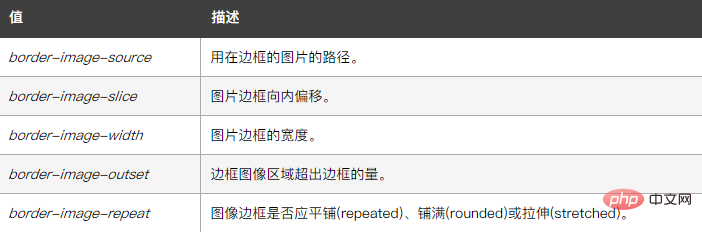
border-image 屬性是一個簡寫屬性,用于設置以下屬性:

示例如下:
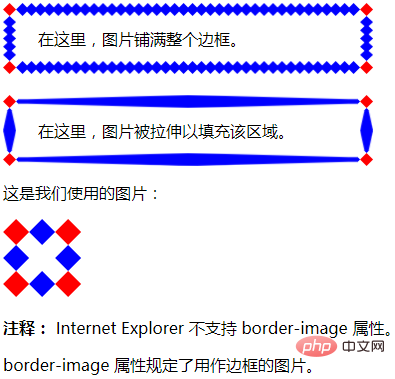
<html> <head> <style> div { border:15px solid transparent; width:300px; padding:10px 20px; } #round { -moz-border-image:url(/i/border.png) 30 30 round;/* Old Firefox */ -webkit-border-image:url(/i/border.png) 30 30 round;/* Safari and Chrome */ -o-border-image:url(/i/border.png) 30 30 round;/* Opera */ border-image:url(/i/border.png) 30 30 round; } #stretch { -moz-border-image:url(/i/border.png) 30 30 stretch;/* Old Firefox */ -webkit-border-image:url(/i/border.png) 30 30 stretch;/* Safari and Chrome */ -o-border-image:url(/i/border.png) 30 30 stretch;/* Opera */ border-image:url(/i/border.png) 30 30 stretch; } </style> </head> <body> <div id="round">在這里,圖片鋪滿整個邊框。</div> <br> <div id="stretch">在這里,圖片被拉伸以填充該區域。</div> <p>這是我們使用的圖片:</p> <img src="/i/border.png"> <p><b>注釋:</b> Internet Explorer 不支持 border-image 屬性。</p> <p>border-image 屬性規定了用作邊框的圖片。</p> </body> </html>
輸出結果:

2、border-radius
border-radius 屬性是一個簡寫屬性,用于設置四個角的圓角樣式,語法如下:
border-radius: 1-4 length|% / 1-4 length|%;
示例如下:
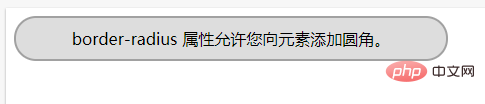
<html> <head> <style> div { text-align:center; border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:350px; border-radius:25px; -moz-border-radius:25px; /* 老的 Firefox */ } </style> </head> <body> <div>border-radius 屬性允許您向元素添加圓角。</div> </body> </html>
輸出結果:

3、box-shadow
box-shadow屬性可以設置一個或多個下拉陰影的框。語法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
示例如下:
<html> <head> <meta charset="utf-8"> <title>123</title> <style> div { width:300px; height:100px; background-color:yellow; box-shadow: 10px 10px 5px #888888; } </style> </head> <body> <div></div> </body> </html>
輸出結果:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網