HTML5中的input不是成對(duì)標(biāo)記,它是一個(gè)單標(biāo)記,只有開始標(biāo)記,沒有結(jié)束標(biāo)記;input標(biāo)簽用于規(guī)定用戶可輸入數(shù)據(jù)的輸入字段,語(yǔ)法“<input type="類型值" />”,根據(jù)不同的type屬性值,輸入字段有多種形態(tài)。

本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
在HTML中,標(biāo)簽由尖括號(hào)包圍的關(guān)鍵詞,通常是成對(duì)出現(xiàn)的比如 <div> 和 </div>,這種的被稱為“雙標(biāo)記”。開始和結(jié)束標(biāo)簽也被稱為開放標(biāo)簽和閉合標(biāo)簽。
也有單獨(dú)呈現(xiàn)的標(biāo)簽,如:<img src="1.jpg" />等,這種的被稱為“單標(biāo)記”。
那么HTML5中input是不是成對(duì)標(biāo)記?
input不是成對(duì)標(biāo)記,而是一個(gè)單標(biāo)記,只有開始標(biāo)簽,沒有結(jié)束標(biāo)簽。
語(yǔ)法:
<input type="類型值" />
根據(jù)不同的 type 屬性,輸入字段有多種形態(tài)。輸入字段可以是文本字段、復(fù)選框、密碼字段、單選按鈕、按鈕等等。
| type 屬性的值 | 描述 |
|---|---|
| button | 定義可點(diǎn)擊的按鈕(通常與 JavaScript 一起使用來(lái)啟動(dòng)腳本)。 |
| checkbox | 定義復(fù)選框。 |
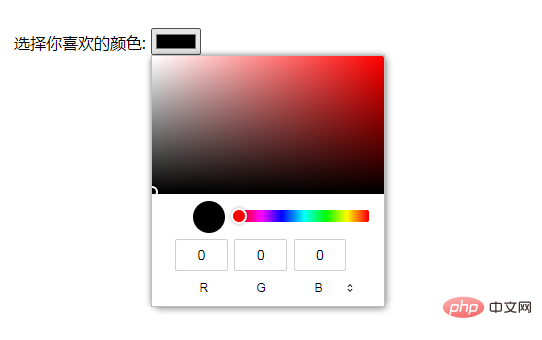
| color | 定義拾色器。 |
| date | 定義 date 控件(包括年、月、日,不包括時(shí)間)。 |
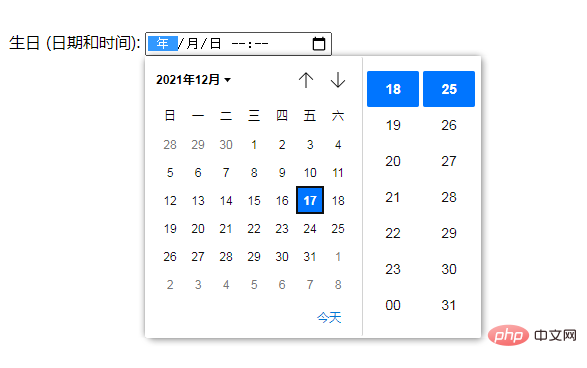
| datetime | 定義 date 和 time 控件(包括年、月、日、時(shí)、分、秒、幾分之一秒,基于 UTC 時(shí)區(qū))。 |
| datetime-local | 定義 date 和 time 控件(包括年、月、日、時(shí)、分、秒、幾分之一秒,不帶時(shí)區(qū))。 |
| 定義用于 e-mail 地址的字段。 | |
| file | 定義文件選擇字段和 "瀏覽…" 按鈕,供文件上傳。 |
| hidden | 定義隱藏輸入字段。 |
| image | 定義圖像作為提交按鈕。 |
| month | 定義 month 和 year 控件(不帶時(shí)區(qū))。 |
| number | 定義用于輸入數(shù)字的字段。 |
| password | 定義密碼字段(字段中的字符會(huì)被遮蔽)。 |
|
radio |
定義單選按鈕。 |
| range | 定義用于精確值不重要的輸入數(shù)字的控件(比如 slider 控件)。 |
| reset | 定義重置按鈕(重置所有的表單值為默認(rèn)值)。 |
| search | 定義用于輸入搜索字符串的文本字段。 |
| submit | 定義提交按鈕。 |
| tel | 定義用于輸入電話號(hào)碼的字段。 |
| text | 默認(rèn)。定義一個(gè)單行的文本字段(默認(rèn)寬度為 20 個(gè)字符)。 |
| time | 定義用于輸入時(shí)間的控件(不帶時(shí)區(qū))。 |
| url | 定義用于輸入 URL 的字段。 |
| week | 定義 week 和 year 控件(不帶時(shí)區(qū))。 |
示例:
<input type="button" value="點(diǎn)我">

<input type="checkbox" name="vehicle[]" value="Bike"> 我有一輛自行車<br> <input type="checkbox" name="vehicle[]" value="Car"> 我有一輛小轎車<br> <input type="checkbox" name="vehicle[]" value="Boat"> 我有一艘船<br>

選擇你喜歡的顏色: <input type="color" name="favcolor"><br>

生日 (日期和時(shí)間): <input type="datetime" name="bdaytime">

 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)