vscode中vue文件保存時怎么自動格式化?下面本篇文章給大家介紹一下vscode保存按照eslint規則自動格式化的方法,希望對大家有所幫助!

最近寫vue用了vue-admin-template,npm run dev跑起來總是有eslint報錯,每次檢查耗時耗力,記錄解決方法。【推薦學習:《vscode入門教程》】
1.安裝插件
vscode安裝以下插件:
- eslint
- Vetur
- Prettier – Code formatter
2.vue文件保存時格式化
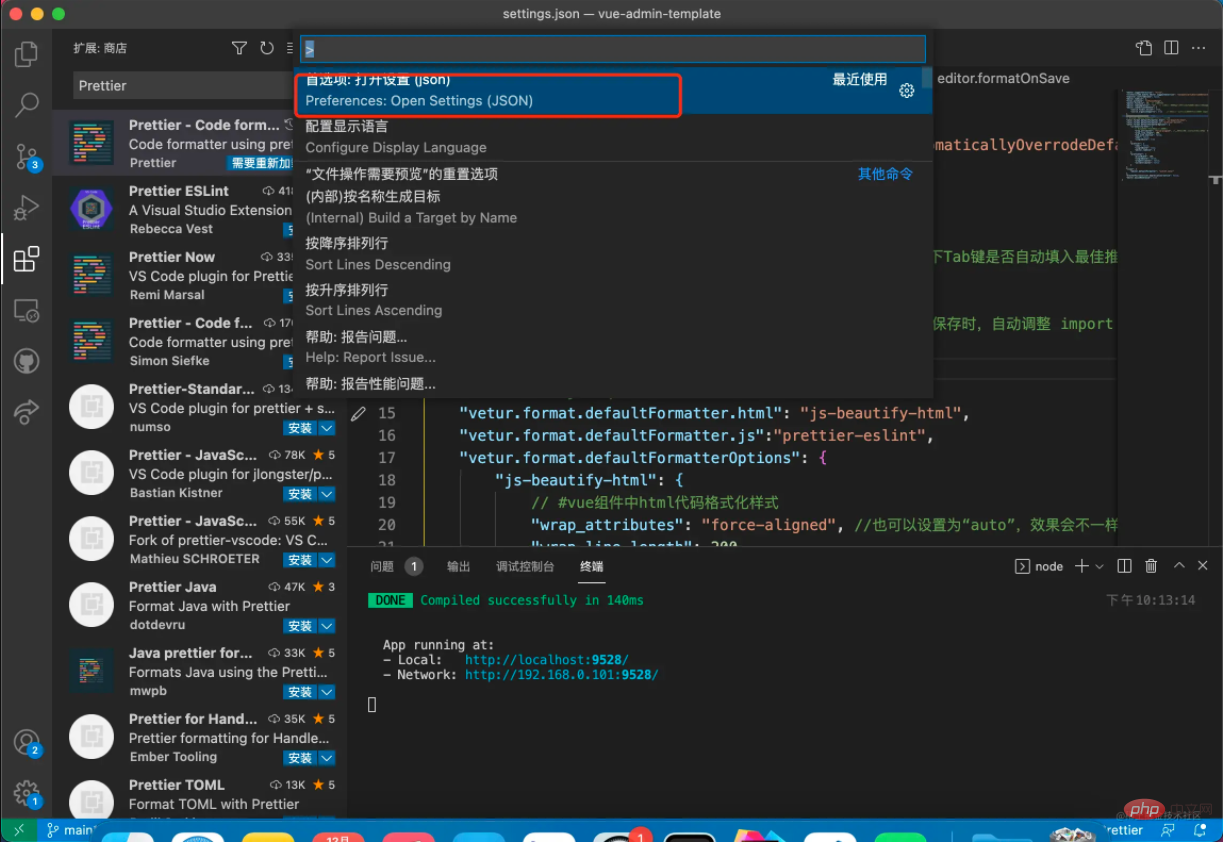
按住·commond+shift+p·,搜索 perferences open setting(json)。

在配置文件中添加以下內容,注意不要直接所有拷貝進去,可能會覆蓋到你自己的配置。建議拷貝進去然后去除重復的key即可。
{ "editor.suggestSelection": "first", "vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue", "explorer.confirmDelete": false, "editor.tabSize": 2, "files.autoSave": "onFocusChange", "editor.fontSize": 14, // 設置字體 "editor.tabCompletion": "on", // 用來在出現推薦值時,按下Tab鍵是否自動填入最佳推薦值 "editor.codeActionsOnSave": { "source.fixAll.eslint": true, "source.organizeImports": true // 這個屬性能夠在保存時,自動調整 import 語句相關順序,能夠讓你的 import 語句按照字母順序進行排列 }, "editor.formatOnSave": true, // #讓vue中的js按"prettier"格式進行格式化 "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js":"prettier-eslint", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { // #vue組件中html代碼格式化樣式 "wrap_attributes": "auto", //也可以設置為“auto”,效果會不一樣 "wrap_line_length": 200, "end_with_newline": false, "semi": false, "singleQuote": true }, "prettier": { "semi": false, "singleQuote": true, "editor.tabSize": 2 }, "prettyhtml": { "printWidth": 160, "singleQuote": false, "wrapAttributes": false, "sortAttributes": false } }, "[vue]": { "editor.defaultFormatter": "octref.vetur" }, "bracketPairColorizer.depreciation-notice": false, "editor.mouseWheelZoom": true }
問題記錄
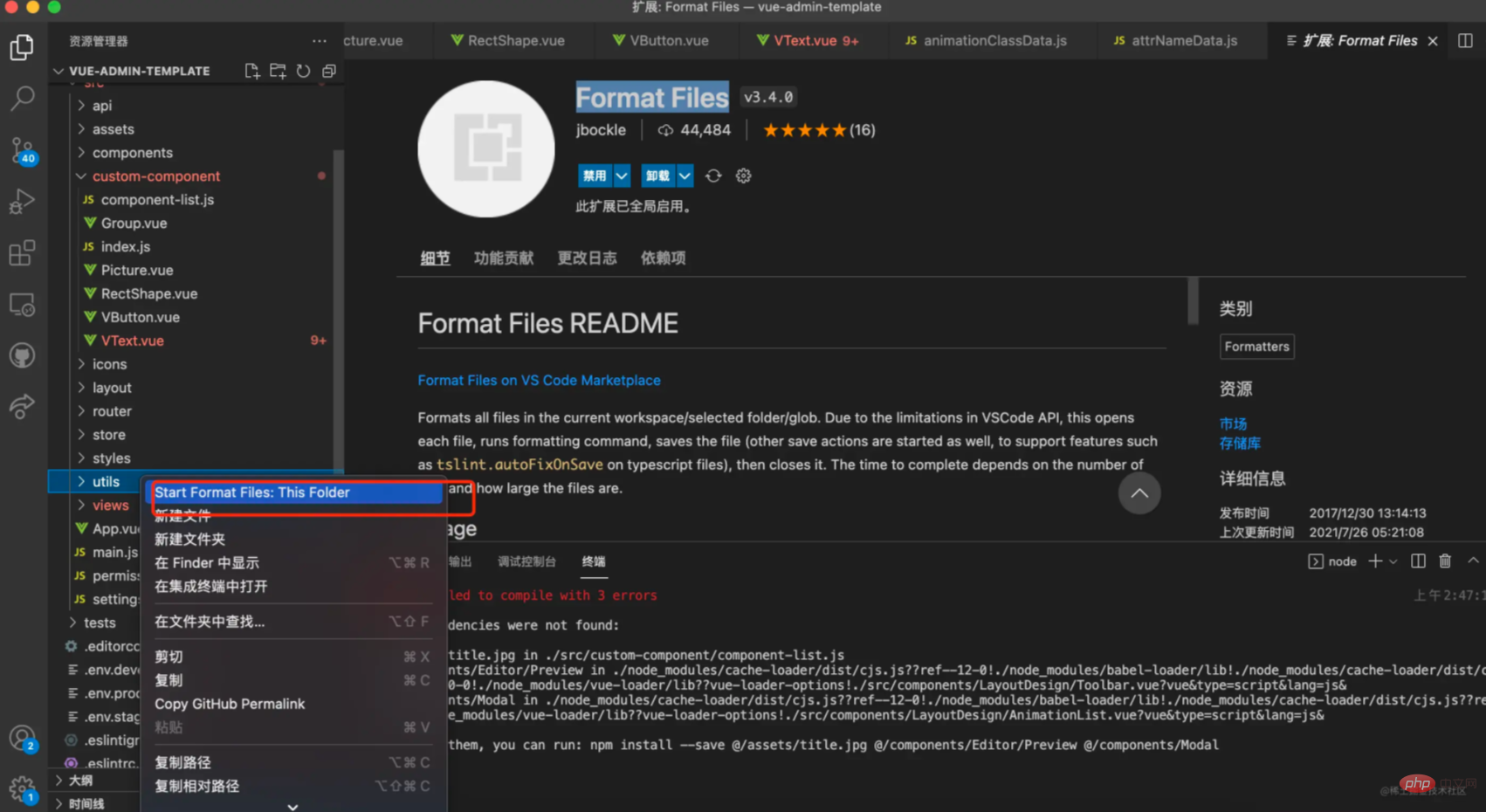
格式化目錄下所有文件
下載插件Start Format Files,然后右鍵目錄選擇 開始格式化文件即可。

忽略文件配置見 https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview
 站長資訊網
站長資訊網