本篇文章帶大家了解一下利用Ant Design Vue實現省市穿梭框的方法,希望對大家有所幫助!

樹形穿梭框
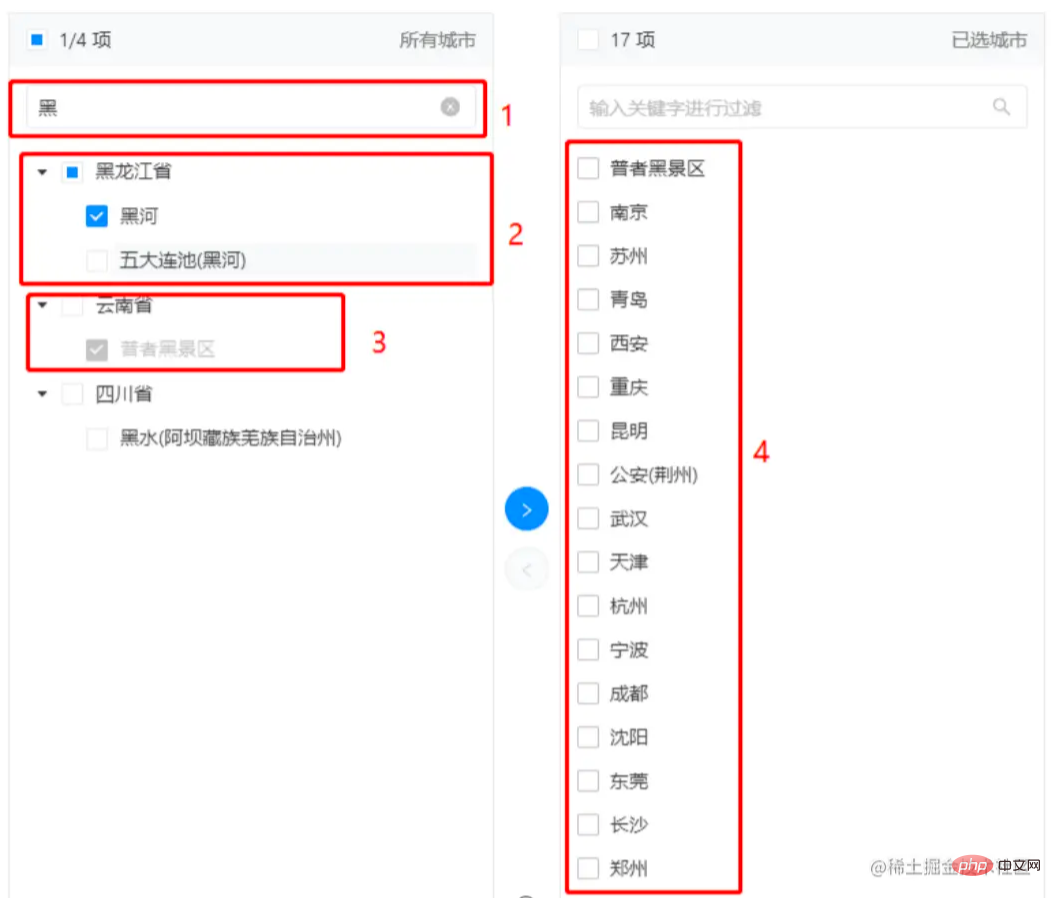
官方樹穿梭框如下,左右是樹結構,右邊是列表。
本質上是有兩套數據源,tree 使用的是樹狀數據源,transfer 使用的是列表數據源,將多維的樹狀數據源轉為一維的,就是列表數據了。
具體使用可以查看官方文檔之 帶搜索框的穿梭框(https://antdv.com/components/transfer-cn/)

城市穿梭框
改造穿梭框的原因:
-
targetKeys只需要城市數據,不需要省份數據 -
源穿梭框中,子節點和父節點沒有關聯選中關系,需要處理,畢竟省市級是需要聯動的
-
目標穿梭框,也要支持樹狀結構
主要實現功能點:
-
樹形結構數據處理:關鍵詞過濾;已選數據禁用狀態;
-
實現父節點和節點的關聯選中
-
穿梭框右側僅展示城市數據,不顯示省份數據
-
選中城市數據:帶省級信息返回,滿足接口要求,即返回樹狀結構

改造的本質:基于transfer的二次改造,主要是對數據的處理,組件基本沒啥改變
組件參數和事件
自定義參數:考慮對外暴露的參數,參數的作用,屬性等 自定義事件:考慮暴露出去的回調事件
// 自定義參數 export default { props: { dataSource: { // 數據源 type: Array, default: () => [], }, targetKey: { // 右側框數據的 key 集合 type: Array, default: () => [], }, }, }; // handleChange回調函數:treeData-左側樹結構數據,toArray-右側樹結構數據,targetKeys-選中城市key集合 this.$emit("handleChange", this.treeData, toArray, this.targetKeys);
穿梭框處理
<template> <!-- 穿梭框組件,數據源為列表形式 --> <a-transfer class="mcd-transfer" ref="singleTreeTransfer" show-search :locale="localeConfig" :titles="['所有城市', '已選城市']" :data-source="transferDataSource" :target-keys="targetKeys" :render="(item) => item.label" :show-select-all="true" @change="handleTransferChange" @search="handleTransferSearch" > <template slot="children" slot-scope="{ props: { direction, selectedKeys }, on: { itemSelect, itemSelectAll }, }" > <!-- 左邊源數據框:樹形控件 --> <a-tree v-if="direction === 'left'" class="mcd-tree" blockNode checkable :checked-keys="[...selectedKeys, ...targetKeys]" :expanded-keys="expandedKeys" :tree-data="treeData" @expand="handleTreeExpanded" @check=" (_, props) => { handleTreeChecked( _, props, [...selectedKeys, ...targetKeys], itemSelect, itemSelectAll ); } " @select=" (_, props) => { handleTreeChecked( _, props, [...selectedKeys, ...targetKeys], itemSelect, itemSelectAll ); } " /> </template> </a-transfer> </template>
數據源處理
-
穿梭框數據處理(transferDataSource):多維數據轉為一維數據
-
樹數據處理(treeData):數據源過濾處理,數據禁止操作處理
// 數據源示例 const dataSource = [ { pid: "0", key: "1000", label: "黑龍江省", title: "黑龍江省", children: [ { pid: "1000", key: "1028", label: "大興安嶺地區", title: "大興安嶺地區", }, ], }, ]; // ant-transfer穿梭框數據源 transferDataSource() { // 穿梭框數據源 let transferDataSource = []; // 穿梭框數據轉換,多維轉為一維 function flatten(list = []) { list.forEach((item) => { transferDataSource.push(item); // 子數據處理 if (item.children && item.children.length) { flatten(item.children); } }); } if (this.dataSource && this.dataSource.length) { flatten(JSON.parse(JSON.stringify(this.dataSource))); } return transferDataSource; } // ant-tree樹數據源 treeData() { // 樹形控件數據源 const validate = (node, map) => { // 數據過濾處理 includes return node.title.includes(this.keyword); }; const result = filterTree( this.dataSource, this.targetKeys, validate, this.keyword ); return result; } // 樹形結構數據過濾 const filterTree = (tree = [], targetKeys = [], validate = () => {}) => { if (!tree.length) { return []; } const result = []; for (let item of tree) { if (item.children && item.children.length) { let node = { ...item, children: [], disabled: targetKeys.includes(item.key), // 禁用屬性 }; // 子級處理 for (let o of item.children) { if (!validate.apply(null, [o, targetKeys])) continue; node.children.push({ ...o, disabled: targetKeys.includes(o.key) }); } if (node.children.length) { result.push(node); } } } return result; };
穿梭框事件處理
-
change 事件,回調數據(handleTransferChange)
-
search 搜索事件(handleTransferSearch)
// 穿梭框:change事件 handleTransferChange(targetKeys, direction, moveKeys) { // 過濾:避免頭部操作欄“全選”將省級key選中至右邊 this.targetKeys = targetKeys.filter((o) => !this.pidKeys.includes(o)); // 選中城市數據:帶省級信息返回,滿足接口要求 const validate = (node, map) => { return map.includes(node.key) && node.title.includes(this.keyword); }; let toArray = filterTree(this.dataSource, this.targetKeys, validate); // handleChange回調函數:treeData-左側樹結構數據,toArray-右側樹結構數據,targetKeys-選中城市key集合 this.$emit("handleChange", this.treeData, toArray, this.targetKeys); }, // 穿梭框:搜索事件 handleTransferSearch(dir, value) { if (dir === "left") { this.keyword = value; } },
樹事件
-
change 事件,處理父節點和子節點的聯動關系(handleTreeChecked)
-
expand 事件:樹的展開和收縮(handleTreeExpanded)
// 樹形控件:change事件 handleTreeChecked(keys, e, checkedKeys, itemSelect, itemSelectAll) { const { eventKey, checked, dataRef: { children }, } = e.node; if (this.pidKeys && this.pidKeys.includes(eventKey)) { // 父節點選中:將所有子節點也選中 let childKeys = children ? children.map((item) => item.key) : []; if (childKeys.length) itemSelectAll(childKeys, !checked); } itemSelect(eventKey, !isChecked(checkedKeys, eventKey)); // 子節點選中 }, // 樹形控件:expand事件 handleTreeExpanded(expandedKeys) { this.expandedKeys = expandedKeys; },
清除事件
重新打開時,需要還原組件狀態,例如滾動條位置,搜索框關鍵字等
handleReset() { this.keyword = ""; this.$nextTick(() => { // 搜索框關鍵字清除 const ele = this.$refs.singleTreeTransfer.$el.getElementsByClassName( "anticon-close-circle" ); if (ele && ele.length) { ele[0] && ele[0].click(); ele[1] && ele[1].click(); } // 滾動條回到頂部 if (this.$el.querySelector(".mcd-tree")) { this.$el.querySelector(".mcd-tree").scrollTop = 0; } // 展開數據還原 this.expandedKeys = []; }); }
【
 站長資訊網
站長資訊網