本篇文章帶大家了解一下Node中的Buffer對象,介紹一下創(chuàng)建 Buffer 對象、讀 Buffer 對象、寫 Buffer 對象的方法,希望對大家有所幫助!

Buffer 是 Node.js 的內(nèi)置類型,它是用來表示內(nèi)存中一塊區(qū)域的,用以保存二進(jìn)制數(shù)據(jù),可以將它看做為一個二進(jìn)制數(shù)組。
Buffer 可以用來表示圖片、視頻這樣的二進(jìn)制數(shù)據(jù),另外我們從文件中讀取到的也是 Buffer 類型的數(shù)據(jù),從網(wǎng)絡(luò)中接收的數(shù)據(jù)也是 Buffer 類型的數(shù)據(jù),所以學(xué)習(xí) Buffer 還是很有必要的。
Buffer 位于全局作用域中,所以不需要通過 require('buffer') 來引入 Buffer。
創(chuàng)建 Buffer 對象
alloc
我們可以通過 Buffer.alloc(size, [fill], [encoding]) 來分配一個 size 字節(jié)大小的內(nèi)存,還可以接收兩個可選參數(shù)
- fill:使用 fill 來填充 Buffer 中的每一個字節(jié)
- encoding:如果 fill 為字符串,那么使用 encoding 來對字符串進(jìn)行編碼為二進(jìn)制
當(dāng)不指定 fill 參數(shù),默認(rèn)為填充 0。
const buf1 = Buffer.alloc(5); console.log(buf1); // <Buffer 00 00 00 00 00> const buf2 = Buffer.alloc(10, 1); console.log(buf2); // <Buffer 01 01 01 01 01 01 01 01 01 01> const buf3 = Buffer.alloc(12, "hello world!", "utf-8"); console.log(buf3); // <Buffer 68 65 6c 6c 6f 20 77 6f 72 6c 64 21>
我們還可以使用 allocUnsafe(size) 來分配指定大小的內(nèi)存,不過不會默認(rèn)填充 0,其中的內(nèi)容不確定
const buf = Buffer.allocUnsafe(5); console.log(buf); // <Buffer c0 84 7c 2a 7b>
我們可以通過 fill(fill, encoding) 方法為 Buffer 對象填充指定值
const buf = Buffer.allocUnsafe(5); buf.fill(0); console.log(buf); // <Buffer 00 00 00 00 00>
from
我們也可以通過 Buffer.from() 方法來創(chuàng)建一個 Buffer 對象,from 方法可以接收的參數(shù)包括數(shù)組,字符串,Buffer 對象,對象等類型。
接收一個整形數(shù)組,數(shù)組中的整數(shù)應(yīng)該在 0~255 之間,超出此范圍的數(shù)字將會被截斷
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf); // <Buffer 01 02 03 04 05>
我們還可以像其中傳入一個字符串,并指定編碼,它會使用指定編碼將字符串編碼為二進(jìn)制,如果不指定編碼的話,默認(rèn)為編碼為 utf-8
const buf = Buffer.from("hello", "utf-8"); console.log(buf); // <Buffer 68 65 6c 6c 6f>
from 方法還可以接收一個 Buffer 對象,它會拷貝傳入的 Buffer 對象中的數(shù)據(jù)到新的 Buffer 對象中
const buf1 = Buffer.from("hello", "utf-8"); const buf2 = Buffer.from(buf1); console.log(buf1 === buf2); // false console.log(buf2.toString()); // hello
from 方法還可以接收一個對象,當(dāng)傳入對象,首先會將對象轉(zhuǎn)化為原始值,然后根據(jù)原始值轉(zhuǎn)化為對應(yīng)的二進(jìn)制數(shù)組
let obj = { [Symbol.toPrimitive](hint) { return "a"; }, }; const buf = Buffer.from(obj); console.log(buf.toString()); // a
Buffer 對象的屬性
length
通過 length 屬性可以知道 Buffer 數(shù)組的長度
const buf = Buffer.from("Hello World!"); console.log(buf.length); // 12
buffer
Buffer 對象內(nèi)部實(shí)際存儲數(shù)據(jù)的是一個 ArrayBuffer 的對象,通過 buffer 屬性可以得到這個對象
const buf = Buffer.alloc(5); console.log(buf.buffer); // ArrayBuffer { [Uint8Contents]: <00 00 00 00 00>, byteLength: 5 }
讀 Buffer 對象
本節(jié)介紹如何訪問 Buffer 對象中的內(nèi)容。
下標(biāo)
在文章的開頭提過,我們可以將 Buffer 對象看做是一個二進(jìn)制數(shù)組,既然是數(shù)組,那么就可以通過下標(biāo)的形式來訪問數(shù)組中的內(nèi)容。
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf[0]); // 1 console.log(buf[5]); // undefined
它們會以補(bǔ)碼的形式解析字節(jié),返回對應(yīng)的數(shù)字。
readXxx
我們還可以通過 buf.readInt8() buf.readInt16() buf.readUint8() buf.readUint16() 等方法來訪問 Buffer 對象中的內(nèi)容。
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf.readInt8(2)); // 3 // 訪問超出范圍的內(nèi)容,會拋出 RangeError console.log(buf.readInt8(5)); // RangeError [ERR_OUT_OF_RANGE]: The value of "offset" is out of range.
迭代器
Buffer 對象的迭代器同數(shù)組的迭代器相同,也有三個迭代器,分別是
- entries
- keys
- values
我們通過遍歷迭代器來訪問 Buffer 對象中的內(nèi)容。
const buf = Buffer.from([3, 4, 2]); for (let entry of buf.entries()) { // 數(shù)組的一個元素為下標(biāo),第二個元素為下標(biāo)對應(yīng)的元素 console.log(entry); // [ 0, 3 ] // [ 1, 4 ] // [ 2, 2 ] }
for (let key of buf.keys()) { console.log(key); // 0 // 1 // 2 }
for (let value of buf.values()) { console.log(value); // 3 // 4 // 2 }
寫 Buffer 對象
本小節(jié)講解如何向 Buffer 對象中寫入內(nèi)容。
下標(biāo)
我們可以直接通過下標(biāo)來改變 Buffer 對象中的內(nèi)容
const buf = Buffer.from([1, 2, 3]); // 通過下標(biāo)設(shè)置值 buf[0] = 4; console.log(buf); // <Buffer 04 02 03>
write
我們可以通過 write(string, [offset], [length], [encoding]) 方法向 Buffer 中寫入字符串:
- string:表示要寫入的字符串
- offset:偏移量,即跳過 offset 個字節(jié)開始寫入,默認(rèn)為 0
- length:要寫入的最大字節(jié)數(shù),不超過
buf.length - offset,默認(rèn)值為buf.length - offset - encoding:指定編碼,默認(rèn)為
utf-8
該方法返回已寫入的字節(jié)數(shù)。
const buf = Buffer.from([1, 2, 3, 4]); // 跳過 1 個字節(jié)開始寫入,1hi4 buf.write("hi", 1); console.log(buf); // <Buffer 01 68 69 04>
writeXxx
同 readXxx,我們可以通過 writeInt8() 方法向 buf 中寫入數(shù)據(jù),方法接收兩個參數(shù):
- value:要寫入的值
- offset:偏移量,默認(rèn)為 0
const buf = Buffer.alloc(5); buf.writeInt8(1, 0); buf.writeInt8(3, 1); console.log(buf); // <Buffer 01 03 00 00 00>
踩坑:沒有
writeInt16(),不過有writeInt16BE()與writeInt16LE(),分別代表以大端序、小端序?qū)懭搿?/p>
其他方法
isBuffer
該方法接收一個對象,用來判斷該對象是不是一個 Buffer 對象
let obj1 = {}; let obj2 = Buffer.alloc(3); console.log(Buffer.isBuffer(obj1)); // false console.log(Buffer.isBuffer(obj2)); // true
isEncoding
該方法接收一個代表編碼的字符串,返回 Buffer 是否支持該種編碼,如果支持則返回 true,否則返回 false
console.log(Buffer.isEncoding("utf-8")); // true console.log(Buffer.isEncoding("utf8")); // true console.log(Buffer.isEncoding("hex")); // true console.log(Buffer.isEncoding("latin")); // false console.log(Buffer.isEncoding("gbk")); // false
slice
slice(start, end) 可以裁切原有的 Buffer 對象,返回一個新的 Buffer 對象,其中 start 和 end 代表裁切的起始位置和結(jié)束位置,左閉右開 [start, end),這兩個參數(shù)是可選的,start 默認(rèn)為 0,end 默認(rèn)為 buf.length。返回的 Buffer 對象與原先對象引用的是同一塊內(nèi)存,即它們的 buffer 屬性是一樣的。
const buffer = Buffer.from("hello world!"); const newBuffer = buffer.slice(6); // 裁切 6 以后的內(nèi)容到新數(shù)組 console.log(newBuffer.toString()); // world! console.log(buffer.buffer === newBuffer.buffer); // true
subarray
subarray(start, end) 幾乎可以看做等同于 slice 方法了,二者的語義不同,不過行為確實(shí)一致的,subarray 的語義表示返回原數(shù)組的某個范圍的子數(shù)組,而 slice 的語義表示的裁切。同樣 subarray 返回新的 Buffer 對象,并且返回的 Buffer 對象的 buffer 與原 Buffer 對象的 buffer 屬性是相同的。
const buffer = Buffer.from("hello world!"); const newBuffer = buffer.subarray(6); console.log(newBuffer.toString()); // world! console.log(buffer.buffer === newBuffer.buffer); // true
copy
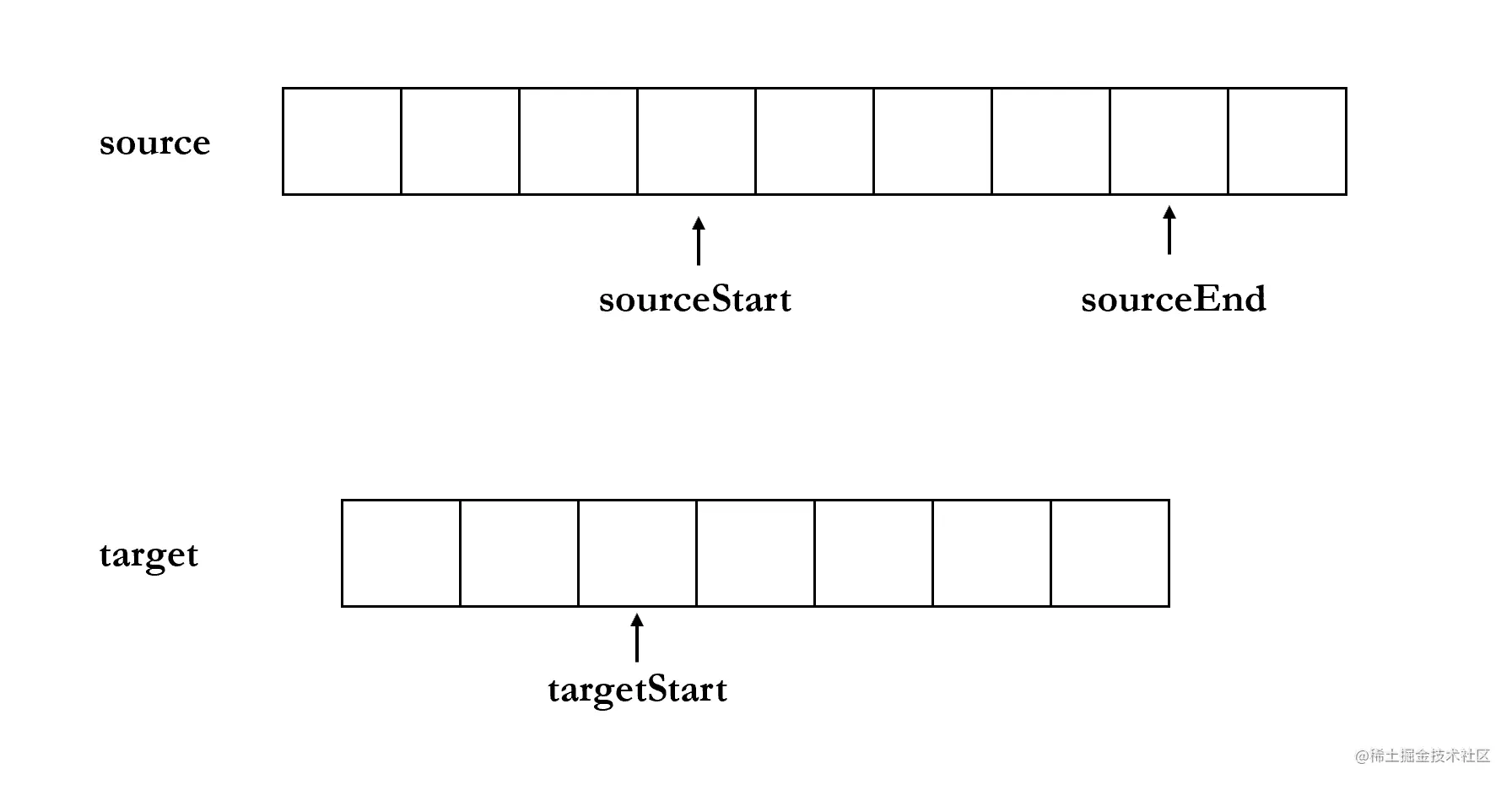
copy(target, [targetStart], [sourceStart], [sourceEnd]) 方法是將 source 從 sourceStart 到 sourceEnd 的內(nèi)容復(fù)制到 target 從 targetStart 的位置,見下動圖

除了 target 以外,其他三個參數(shù)都是可選參數(shù),targetStart 與 sourceStart 的默認(rèn)值為 0,sourceEnd 的默認(rèn)值為 buf.length.
const buf1 = Buffer.from("HelloWorld"); const buf2 = Buffer.alloc(8); buf1.copy(buf2, 0, 1, 9); console.log(buf2.toString()); // elloWorl
includes
buf.includes(value, [offset], [encoding]) 方法的作用是判斷 value 是否在 buf 中。
value 可以是一個字符串,也可以是一個 Buffer 對象,也可以是一個整數(shù);offset 用來規(guī)定查找范圍,表示從 offset 處開始查找,默認(rèn)為 0;enconding 表示編碼,默認(rèn)為 utf-8。
const buf = Buffer.from("HelloWorld"); // 默認(rèn)從 0 開始搜索 console.log(buf.includes("H")); // true // 從 1 開始搜索,后面不包含 H console.log(buf.includes("H", 1)); // false console.log(buf.includes(Buffer.from("Hello"))); // true // H 對應(yīng)的 utf-8 編碼為 72 console.log(buf.includes(72)); // true
indexOf
buf.indexOf(value, [offset], [encoding]) 是用來查找 value 在 buf 中的下標(biāo)的,參數(shù)的含義同 includes 方法相同,如果在 buf 找不到 value,那么會返回 -1,所以 includes(value) 方法其實(shí)就相當(dāng)于 indexOf(value) !== -1
const buf = Buffer.from("HelloWorld"); console.log(buf.indexOf("H")); // 0 console.log(buf.indexOf("H", 1)); // -1 console.log(buf.indexOf(Buffer.from("World"))); // 5 console.log(buf.indexOf(72)); // 0
equals
buf.equals(otherBuffer) 是比較兩個 Buffer 對象的字節(jié)是否完全相同,如果相同,則返回 true,否則返回 false
const buf1 = Buffer.alloc(5); const buf2 = Buffer.alloc(5); const buf3 = Buffer.allocUnsafe(5); console.log(buf1.equals(buf2)); // true console.log(buf1.equals(buf3)); // false
 站長資訊網(wǎng)
站長資訊網(wǎng)