html的盒子模型有2種:1、w3c的盒子模型,其padding和border不被包含在定義的width和height之內;2、IE的盒子模型,其padding和border被包含在定義的width和height之內。

本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
一、引入
- 在網站的制作中,一個復雜的頁面,被劃分為一個一個的小塊。
- 通過這種劃分,把網站的開發過程化整為零、化繁為簡,以達到減少開發工作,減輕維護壓力的目的。
- 在網頁中,把這種劃分后的小塊形象的看成一個個的盒子。只有理解了盒子模型才能更好的排版,更好的編寫網站界面
二、盒子的布局
把HTML中的元素看做是一個矩形的盒子(盛裝內容的的容器),每個容器都是由元素內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。

ps:瀏覽器默認的margin值為8px!
三、兩種盒子模型
-
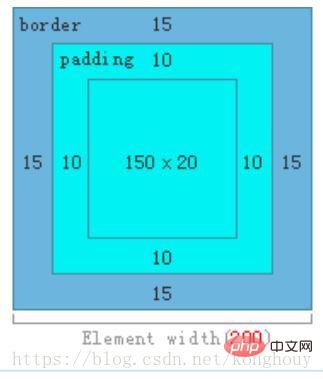
w3c的盒子模型: padding和border不被包含在定義的width和height之內。對象的實際寬度等于設置的width值和border、padding之和,即 ( Element width = width + border + padding ) 此屬性表現為標準模式下的盒模型。

-
IE的盒子模型: padding和border被包含在定義的width和height之內。對象的實際寬度就等于設置的width值,即使定義有border和padding也不會改變對象的實際寬度,即 ( Element width = width ) 。

ps:一般都使用標準的w3c盒子模型,如果需要使用IE的盒子模型,可以使用box-sizing屬性進行修改。
- w3c的盒子模型
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
- IE的盒子模型
.test1{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
四、總結
W3C盒模型是與IE盒模型的區別就是對寬高的定義不同。
W3C認為:寬高是內容區的寬度(只包含節點顯示的具體內容)
IE認為:寬高是顯示效果的實際效果(包含節點的全部內容)
 站長資訊網
站長資訊網