使用自定義指令的邏輯與使用事件修飾符的邏輯是一樣的,當methods中存在操作DOM/BOM相關的邏輯的時候,就需要將其抽象成一個自定義指令,以便于業務邏輯與相關DOM操作解耦,并且使之更容易被單元測試。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一. 怎么創建自定義指令
通過 Vue.directive 全局創建指令,Vue.directive 的第一個參數定義了指令的名稱,如下代碼創建了一個名為 resize 的指令。
Vue.directive("resize", { });
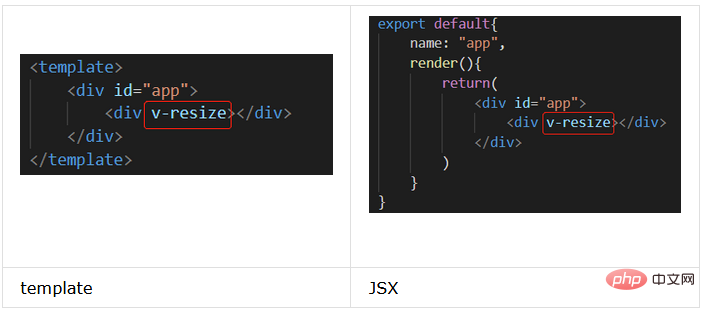
在全局注冊這個指令之后,意味著可以任意組件中使用這個指令,可以直接在單文件組件的模板中直接使用指令,也可以在 JSX 中使用指令。按照約定,指令名字有 “v-” 前綴,前綴用于標明這是一個前綴。

二. 什么時候用自定義指令
關于什么時候用自定義指令,其邏輯與使用事件修飾符的邏輯是一樣的。
使用事件修飾符很大程度上是為了讓我們的代碼顯得是數據驅動并且易于測試的,將 DOM 的邏輯單獨委托出來,約定成一些特定的修飾符。(事件修飾符相關筆記:https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
其實,自定義指令也是一樣的邏輯,當我們的 methods 中存在操作 DOM/BOM 相關的邏輯的時候,就該思考是否可以將其抽象成一個自定義指令,以便于業務邏輯與相關 DOM 操作解耦,并且使之更容易被單元測試。
三. 鉤子函數
Vue 在這里嚴格遵循了設計模式中的開閉原則,通過約定的鉤子函數來讓開發者可以在不同的時機中去操作組件。(Vue官網鉤子函數相關:https://cn.vuejs.org/v2/guide/custom-directive.html#%E9%92%A9%E5%AD%90%E5%87%BD%E6%95%B0)
1. 鉤子函數
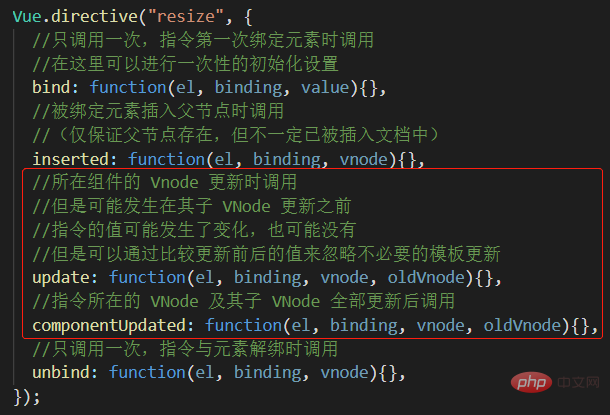
Vue.directive("resize", { //只調用一次,指令第一次綁定元素時調用 //在這里可以進行一次性的初始化設置 bind: function(el, binding, value){}, //被綁定元素插入父節點時調用 //(僅保證父節點存在,但不一定已被插入文檔中) inserted: function(el, binding, vnode){}, //所在組件的 Vnode 更新時調用 //但是可能發生在其子 VNode 更新之前 //指令的值可能發生了變化,也可能沒有 //但是可以通過比較更新前后的值來忽略不必要的模板更新 update: function(el, binding, vnode, oldVnode){}, //指令所在的 VNode 及其子 VNode 全部更新后調用 componentUpdated: function(el, binding, vnode, oldVnode){}, //只調用一次,指令與元素解綁時調用 unbind: function(el, binding, vnode){}, });
鉤子函數例子
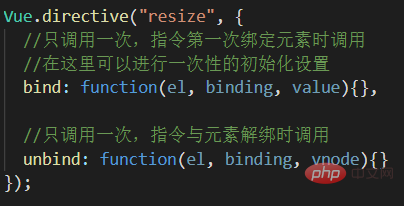
先來看第一對鉤子函數 bind 與 unbind 函數,顧名思義,這兩個鉤子函數是在當前這個指令聲明的元素綁定和解綁時被調用的,并且需要記住的是,bind 與 unbind 都只會被調用一次。

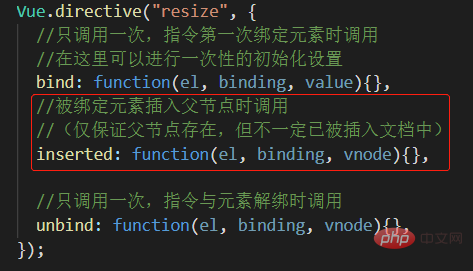
接下來看鉤子函數 inserted。通常情況下,inserted 會在 bind 之后被調用。
bind 跟 inserted 的區別是:bind 中參數 el.parentNode 為 null,inserted 中可以通過 el.parentNode 訪問當前節點的父節點。當有信息需要存放在父節點上、需要訪問父節點時,使用 inserted 的頻率高于 bind 。

接下來看最后一組鉤子函數 update 跟 componentUpdate,這對鉤子函數會在 vnode 更新前后被調用。
與其他鉤子函數相比,update 跟 componentUpdate 傳入的參數多一個 oldVnode,oldVnode 代表之前的 Virtual DOM 節點信息,vnode代表當前的Virtual DOM 節點信息。可以根據比較 oldVnode 和 vnode 之間的差異來判斷模板是否需要更新,以減少不必要的模板更新,從而一定程度提高組件性能。

2. 鉤子函數參數
function( // 指令所綁定的元素,可以用來直接操作 DOM el, // binding 一個對象,包含以下屬性 { // 指令名,不包括 -v 前綴 name, // 指令的綁定值,例如:v-my-directive="1+1"中,綁定值為 2 value, // 指令綁定的前一個值 // 僅在 update 和 componentUpdated 鉤子中可用 oldValue, //字符串形式的指令表達式 //例如 v-my-directive="1+1" 中,表達式為 "1+1" expression, //例如指令的參數,可選。 //例如 v-my-directive:foo 中,參數為 "foo" arg, //一個包含修飾符的對象 //例如:v-my-directive.foo.bar 中, //修飾符對象為 {foo: true, bar: true} modifiers }, //Vue 編譯生成的虛擬節點 vnode, //上一個虛擬節點,僅在 update 和 componentUpdated 鉤子中可用 oldVnode )
鉤子函數參數
除了 el 之后,其它參數都應該是只讀的,切勿進行修改。如果需要在鉤子之間共享數據,建議通過元素的 dataset 來進行。

【
 站長資訊網
站長資訊網