本篇文章給大家?guī)砹岁P(guān)于ajax的相關(guān)知識,其中包括json還有前后交互等等,希望對大家有幫助。

第一部分:JSON簡介
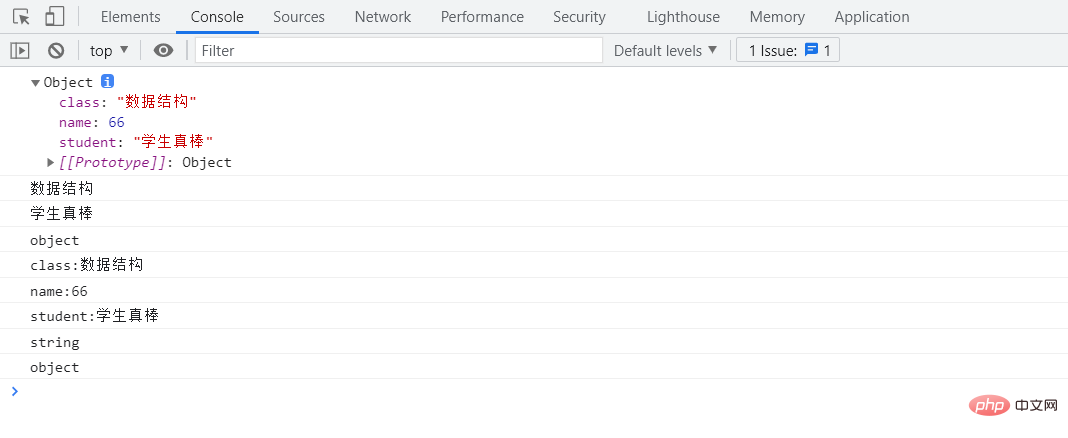
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JSON</title></head><body><script> //定義一個JSON對象 var obj = { "class":"數(shù)據(jù)結(jié)構(gòu)", "name":66, "student":65 }; //可讀性 console.log(obj); console.log(obj.class); // 可寫行 obj.student = "學(xué)生真棒"; console.log(obj.student); console.log(typeof obj); //object 是一個json對象 // JSON遍歷 for(var key in obj){ console.log(key + ":" + obj[key]); } // JSON對象轉(zhuǎn)字符串 var obj1 = JSON.stringify(obj); console.log(typeof obj1); //string // 字符串轉(zhuǎn)JSON對象 var obj2 = JSON.parse(obj1); console.log(typeof obj2); //object</script></body></html>
效果展示:

第二部分:前后交互
1.此處介紹前后交互的兩種方式:
(1)利用form表單里的name屬性進行前后端交互
One:
小提示:
import tornado.web
查看其源碼:26-38行為tornado版本的hello world,拿過來改改就好了~
HTML代碼:
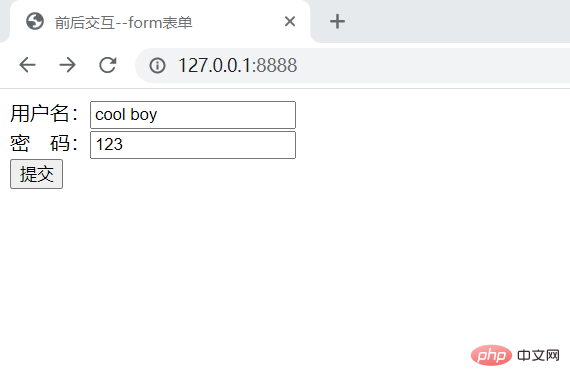
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>前后交互--form表單</title></head><body><form action="/" method="post"> 用戶名:<input type="text" placeholder="請輸入用戶名" name="user"><br> 密 碼:<input type="text" placeholder="請輸入密碼" name="pwd"><br> <input type="submit" value="提交"></form></body></html>
Python代碼:
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler): def get(self): self.render("Ajax_form.html") #需要進行前后交互的HTML文件的路徑 def post(self, *args, **kwargs): #此處的用post還是get取決于HTML文件中form表單的method屬性(二者一樣) #通過打印在控制臺進行查看,有沒有成功從前端拿到信息 print(self.get_argument("user")) #.get_argument()拿到的是單個的參數(shù),里面參數(shù)是form表單里name屬性的屬性值。 print(self.get_argument("pwd")) self.write("提交成功!") if __name__ == "__main__": application = tornado.web.Application([ (r"/", MainHandler), #需要和form表單里的action一致。 ]) application.listen(8888) #端口號 tornado.ioloop.IOLoop.current().start()
拓展:
如果報錯:NotImplementedError
看本文:https://blog.csdn.net/hank5658/article/details/106870245
如何實現(xiàn):
首先:運行.py文件
無報錯后,運行HTML文件
然后將前端界面的地址欄改為:127.0.0.1:8888并回車
無報錯即為轉(zhuǎn)發(fā)成功
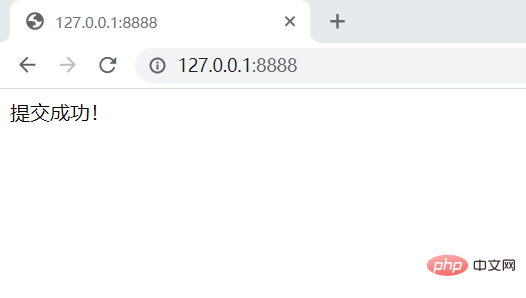
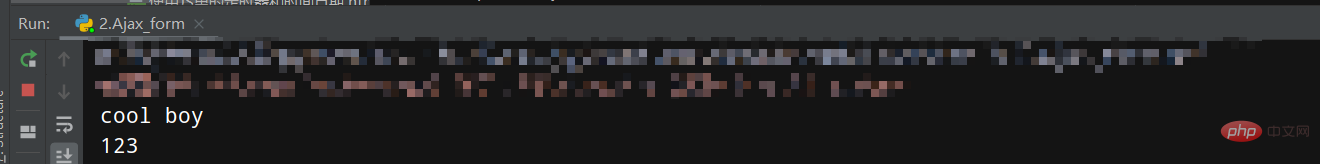
最后輸入用戶名和密碼,并點擊提交按鈕,即可在pycharm控制臺顯示用戶名和密碼。
效果展示:



(2)利用AJAX進行前后端交互
-
Ajax功能?
利用form表單進行前后端交互(傳統(tǒng)交互模式)在提交時會進行整個頁面的刷新;
而利用AJAX則是進行異步加載,可以在不重載整個頁面的前提下進行局部刷新。 -
什么是Ajax?
全稱 Ansync JavaScript and XML,是一門異步的加載技術(shù),局部刷新。 -
Ajax怎么用?
Ajax的使用分為原生和jq(Jquery)兩種。原生的不咋用看,所以下面就講下JQ的。
(1)JQ版本的Ajax:
python代碼:
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler): def get(self): self.render("ajax_jquery.html") def post(self, *args, **kwargs): aaa = int(self.get_argument("aa")) bbb = int(self.get_argument("bb")) c = aaa + bbb # 將后臺處理過后的前端的數(shù)據(jù)回顯到前端 return_data = {"result":c} #將需要傳輸?shù)臄?shù)據(jù)構(gòu)造成JSON對象 self.write(return_data) #將后臺需要傳遞給前端的數(shù)據(jù)回顯給前端if __name__ == "__main__": application = tornado.web.Application([ (r"/", MainHandler), ]) application.listen(8880) #端口號 tornado.ioloop.IOLoop.current().start()
如果報上面說的報錯,就加入以下代碼:
# windows 系統(tǒng)下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
HTML代碼:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Ajax_jquery</title></head><body><h1>AJAX + JQUERY 實現(xiàn)前后交互</h1><input type="text">+<input type="text">=<input type="text"><button id="btn1">計算</button><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <!--要用網(wǎng)址引用--><script> // 獲取元素 var ipt = $("input"); var btn = $("#btn1"); btn.click(function () { // 獲取值 var a = ipt.eq(0).val(); //eq是獲取下標(biāo)對應(yīng)的標(biāo)簽;val()是得到該標(biāo)簽內(nèi)用戶輸入的值 var b = ipt.eq(1).val(); // 使用JQ里面封裝好的Ajax方法將前端的數(shù)據(jù)傳輸給后端 $.ajax({ "type":"post", //數(shù)據(jù)傳輸?shù)姆绞剑簆ost,get "url":"/", //提交的路徑 "data":{ //鍵值對形式 傳輸?shù)臄?shù)據(jù)(需要傳輸?shù)胶笈_的數(shù)據(jù)) "aa":a, "bb":b }, // 前后端成功之后的回調(diào)函數(shù)success Ajax請求發(fā)送成功后,自動執(zhí)行此函數(shù) "success":function (data2) { //callback==服務(wù)器write的數(shù)據(jù) x = data2["result"]; ipt.eq(2).val(x); //將回顯的數(shù)據(jù)放進前端指定的位置 }, // 失敗之后的回調(diào)函數(shù) "error":function (error) { console.log(error); } }) })</script></body></html>
粗略講下同步異步:
同步:向服務(wù)器發(fā)送請求之后,需要等待服務(wù)器響應(yīng)結(jié)束完畢,才能發(fā)送第二個請求。如果沒有等待服務(wù)器響應(yīng)結(jié)束就發(fā)送別的請求,會出現(xiàn)卡頓現(xiàn)象。
異步:向服務(wù)器發(fā)送請求之后,可以直接發(fā)送別的請求,它們之間沒有任何干擾。可以實現(xiàn)局部刷新。
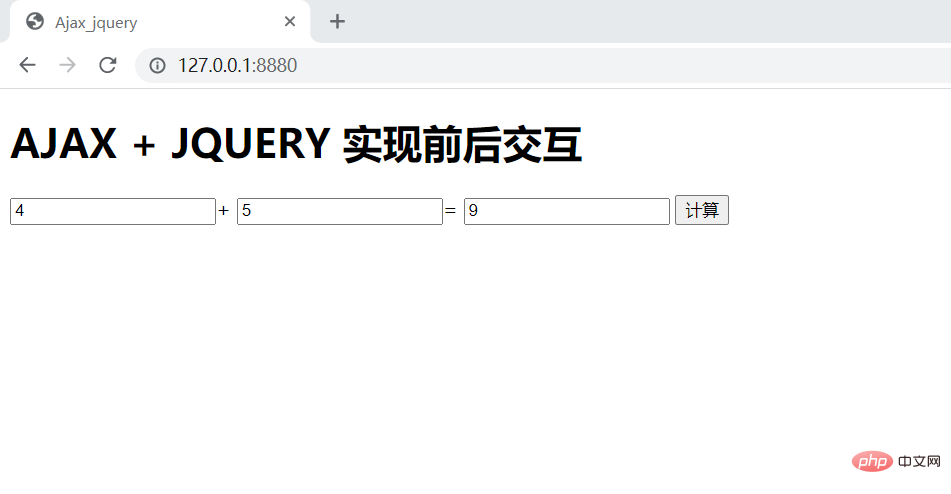
效果展示:

【相關(guān)教程推薦:AJAX視頻教程】
 站長資訊網(wǎng)
站長資訊網(wǎng)