vue中怎么實現頁面刷新?下面本篇文章給大家介紹一下在vue中實現全頁面刷新和局部刷新的方法,希望對大家有所幫助!

一.全頁面刷新
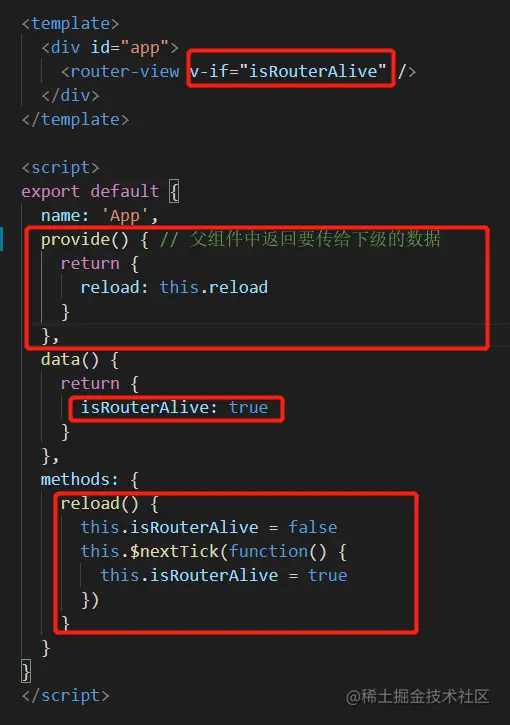
1.修改 App.vue,代碼如下:
<template> <div id="app"> <router-view v-if="isRouterAlive" /> </div> </template> <script> export default { name: 'App', provide() { // 父組件中返回要傳給下級的數據 return { reload: this.reload } }, data() { return { isRouterAlive: true } }, methods: { reload() { this.isRouterAlive = false this.$nextTick(function() { this.isRouterAlive = true }) } } } </script>
重點如下圖所示:

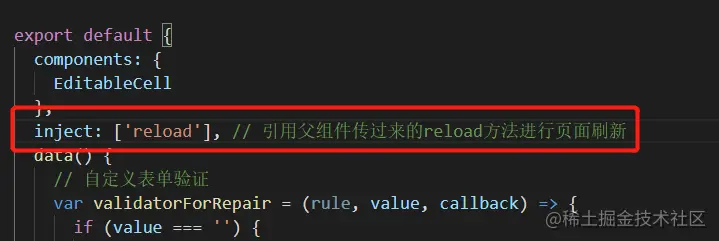
2.到需要刷新的頁面使用 inject 進行導入并引用 reload:

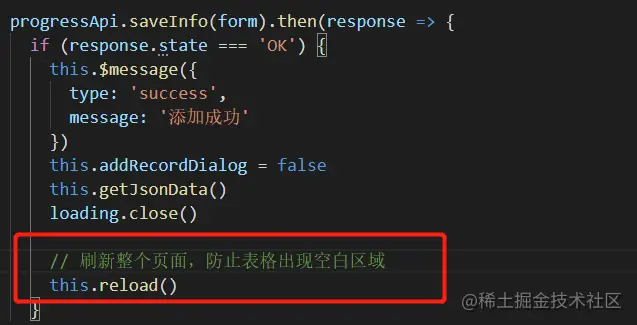
3.在需要進行調用的方法中調用 this.reload() 即可

二、局部刷新
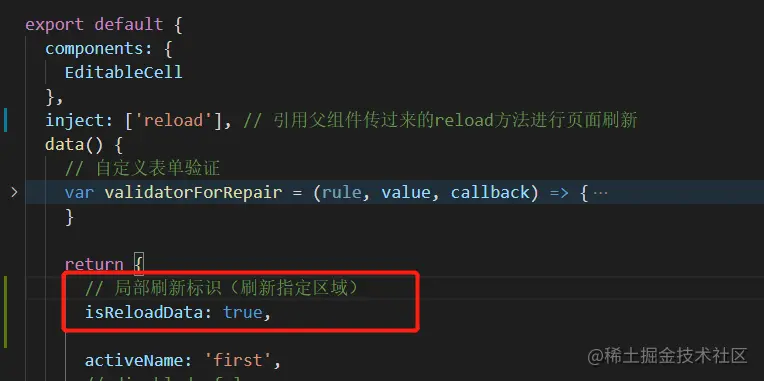
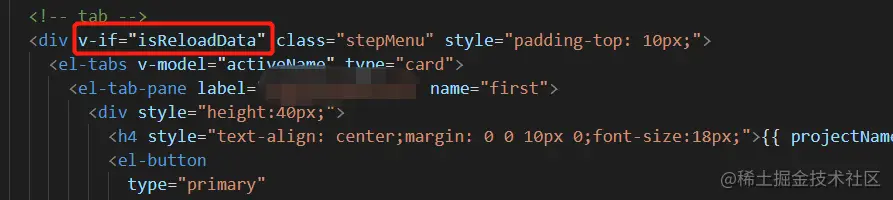
1.定義一個變量 isReloadData,并將該變量綁定到需要刷新的標簽上 :


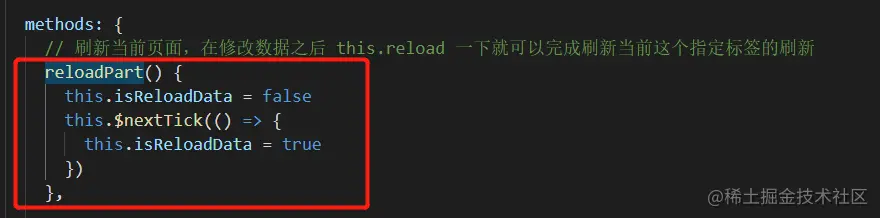
2.定義局部刷新的方法 reloadPart:

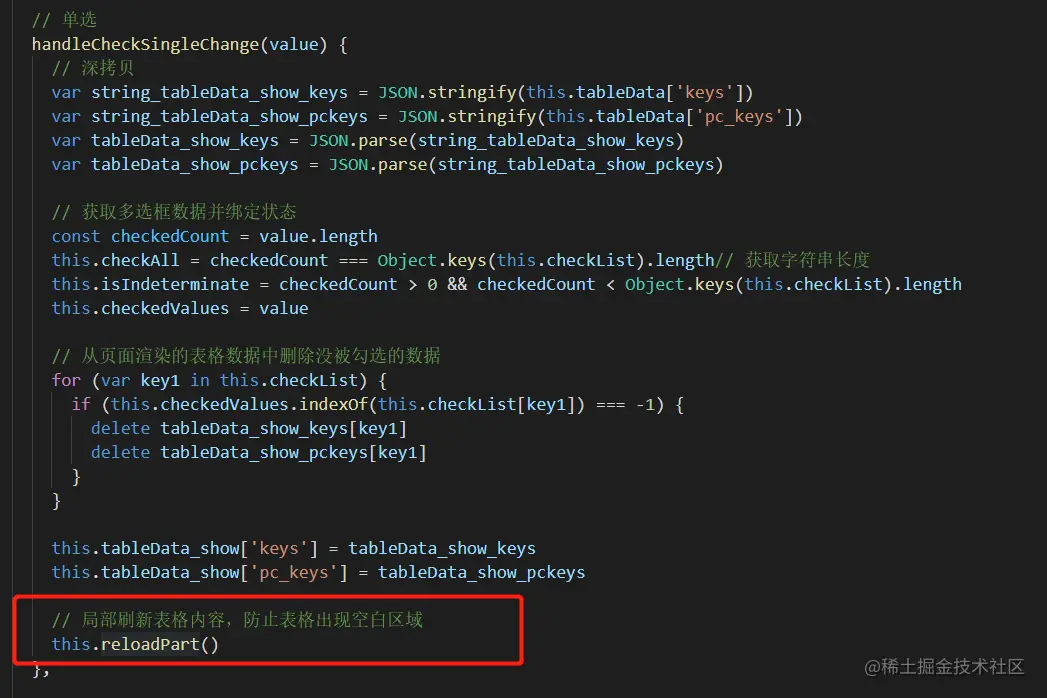
3.在需要執行局部刷新的方法中進行調用

三、應用場景
- 當在頁面中動態修改了某些數據,或者是 props 帶過來的數據,又或者是通過 funcation 動態設置的屬性,可能在修改之后不會展示最新的數據。
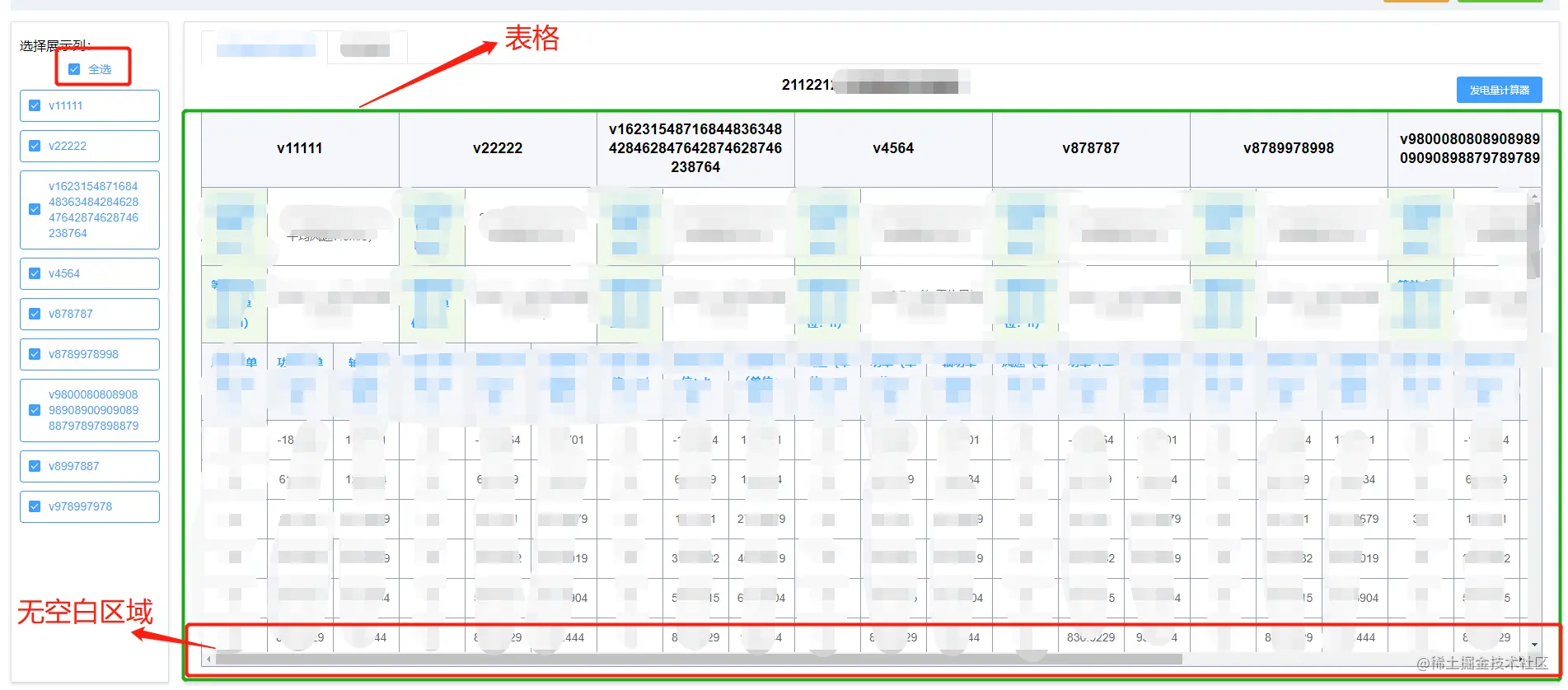
- 當頁面數據發生了變化,但是頁面渲染會出現bug,例如 el-table 組件在數據發生變化后,會出現一個空白區域。
此時,全頁面刷新或者局部刷新就會派上用場,下面截圖舉例本人遇到的第二種情況,已通過使用全頁面刷新及局部刷新解決:
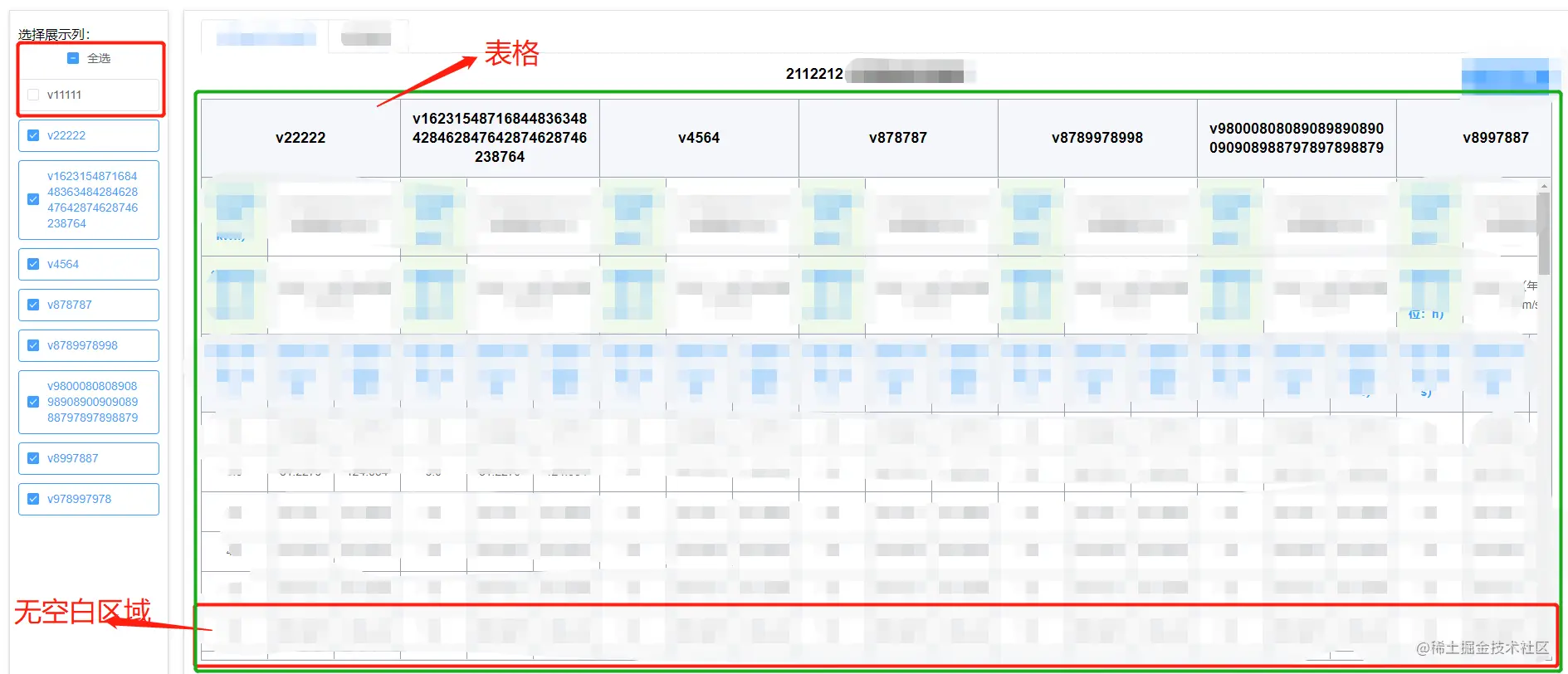
1.默認全選,頁面渲染正常:

2.勾選掉一個展示列,頁面渲染正常:

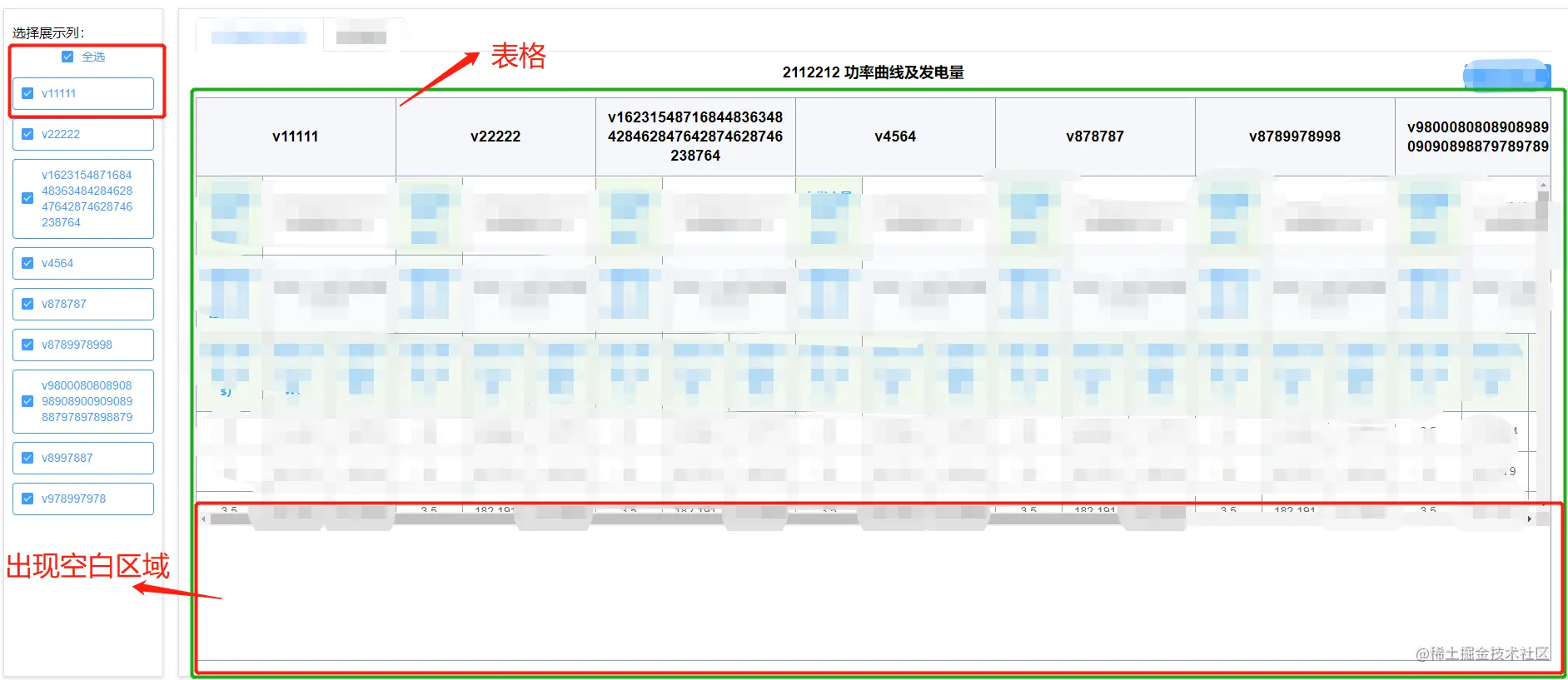
3.把勾選掉的展示列再勾選上,出現空白區域:

此時,只需要在單選的方法中調用局部刷新的方法 this.reloadPart() 即可解決,同理,全選也是如此。
4.當每次新增展示列時,表格也會出現空白區域,此時我們只需要在新增記錄成功后調用全頁面刷新的方法 this.reload() 即可。
【
 站長資訊網
站長資訊網