什么是可選鏈式操作符號?
可選鏈操作符( ?. )允許讀取位于連接對象鏈深處的屬性的值,而不必明確驗證鏈中的每個引用是否有效。?. 操作符的功能類似于 . 鏈式操作符,不同之處在于,在引用為空(nullish ) (null 或者 undefined) 的情況下不會引起錯誤,該表達式短路返回值是 undefined。與函數調用一起使用時,如果給定的函數不存在,則返回 undefined。
當嘗試訪問可能不存在的對象屬性時,可選鏈操作符將會使表達式更短、更簡明。在探索一個對象的內容時,如果不能確定哪些屬性必定存在,可選鏈操作符也是很有幫助的。
const adventurer = { name: 'Alice', cat: { name: 'Dinah' } }; const dogName = adventurer.dog?.name; console.log(dogName); // expected output: undefined console.log(adventurer.someNonExistentMethod?.()); // expected output: undefined
短路效應
如果 ?. 左邊部分不存在,就會立即停止運算(“短路效應”)。
所以,如果后面有任何函數調用或者副作用,它們均不會執行。
let user = null; let x = 0; user?.sayHi(x++); // 沒有 "sayHi",因此代碼執行沒有觸達 x++ alert(x); // 0,值沒有增加
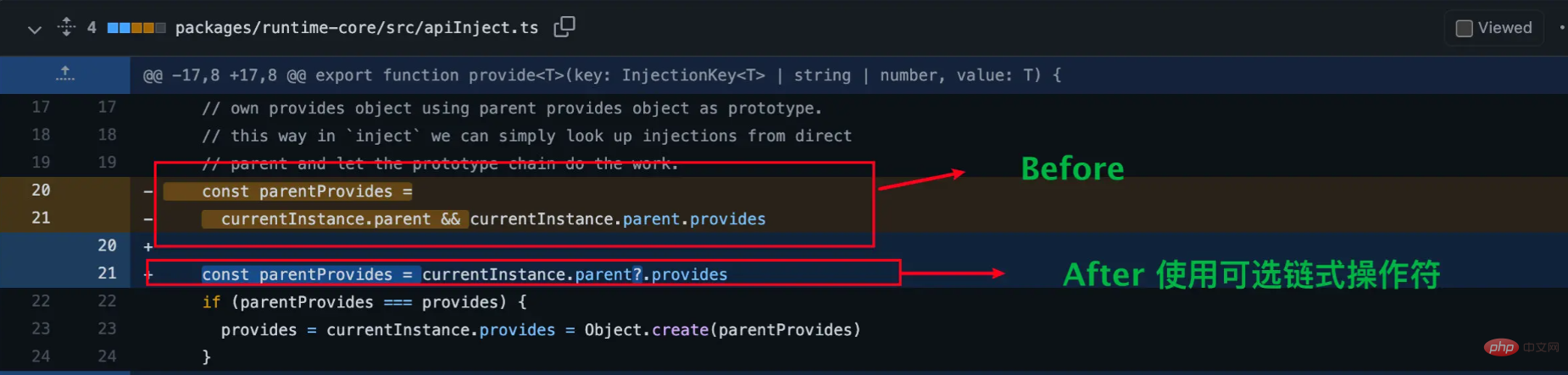
Vue3源碼中為什么不采用這么方便的操作符

看看這樣是不是代碼更簡潔了,但是為什么這個PR沒有被合并呢
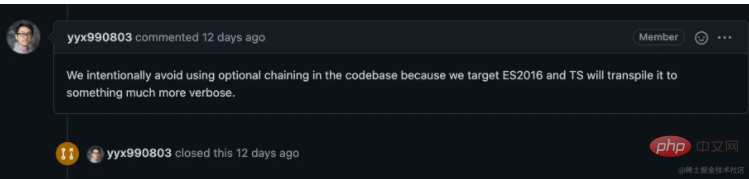
來自尤大的親自解釋

(我們有意避免在代碼庫中使用可選鏈,因為我們的目標是 ES2016,而 TS 會將其轉換為更加冗長的內容)
從尤大的話中我們可以得知由于Vu3打包后的代碼是基于ES2016的,雖然我們在編寫代碼時看起來代碼比較簡潔了,實際打包之后反而更冗余了,這樣會增大包的體積,影響Vu3的加載速度。由此可見一個優秀的前端框架真的要考慮的東西很多,語法也會考慮周到~
結束語
那么我的尤雨溪親自解釋vue3源碼中為什么不使用?.可選鏈式操作符就結束了,文章的目的其實很簡單,就是對日常工作的總結和輸出,輸出一些覺得對大家有用的東西,菜不菜不重要,但是熱愛,希望大家能夠喜歡我的文章,我真的很用心在寫,也希望通過文章認識
 站長資訊網
站長資訊網