Node.js是單線程的語言,是通過事件循環(huán)處理非阻塞I/O操作的。下面本篇文章帶大家詳細了解 Node 中的事件循環(huán),希望對大家有所幫助!

Node.js 做為 JavaScript 的服務(wù)端運行時,主要與網(wǎng)絡(luò)、文件打交道,沒有了瀏覽器中事件循環(huán)的渲染階段。
在瀏覽器中有 HTML 規(guī)范來定義事件循環(huán)的處理模型,之后由各瀏覽器廠商實現(xiàn)。Node.js 中事件循環(huán)的定義與實現(xiàn)均來自于 Libuv。
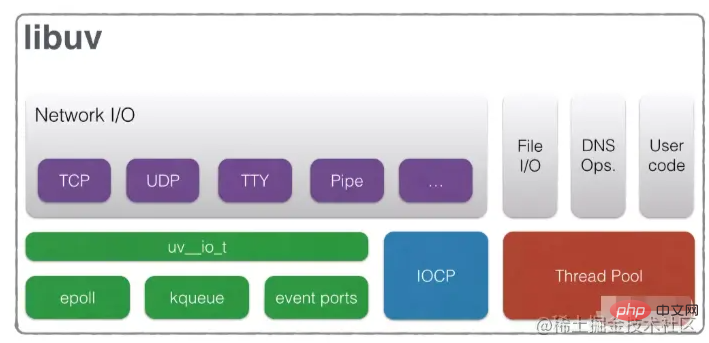
Libuv 圍繞事件驅(qū)動的異步 I/O 模型而設(shè)計,最初是為 Node.js 編寫的,提供了一個跨平臺的支持庫。下圖展示了它的組成部分,Network I/O 是網(wǎng)絡(luò)處理相關(guān)的部分,右側(cè)還有文件操作、DNS,底部 epoll、kqueue、event ports、IOCP 這些是底層不同操作系統(tǒng)的實現(xiàn)。

事件循環(huán)的六個階段
當 Node.js 啟動時,它會初始化事件循環(huán),處理提供的腳本,同步代碼入棧直接執(zhí)行,異步任務(wù)(網(wǎng)絡(luò)請求、文件操作、定時器等)在調(diào)用 API 傳遞回調(diào)函數(shù)后會把操作轉(zhuǎn)移到后臺由系統(tǒng)內(nèi)核處理。目前大多數(shù)內(nèi)核都是多線程的,當其中一個操作完成時,內(nèi)核通知 Node.js 將回調(diào)函數(shù)添加到輪詢隊列中等待時機執(zhí)行。
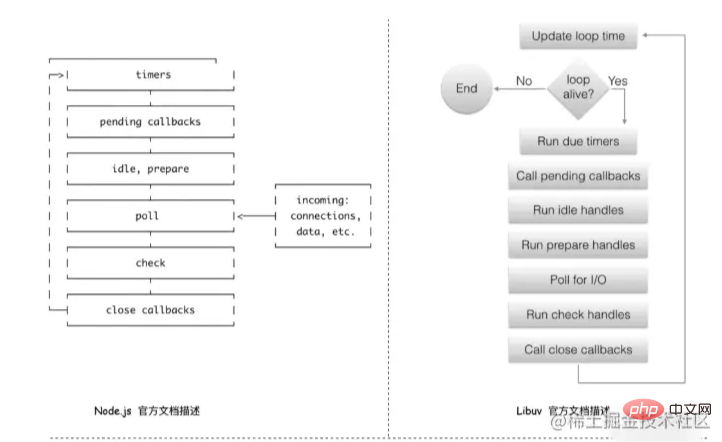
下圖左側(cè)是 Node.js 官網(wǎng)對事件循環(huán)過程的描述,右側(cè)是 Libuv 官網(wǎng)對 Node.js 的描述,都是對事件循環(huán)的介紹,不是所有人上來都能去看源碼的,這兩個文檔通常也是對事件循環(huán)更直接的學(xué)習參考文檔,在 Node.js 官網(wǎng)介紹的也還是挺詳細的,可以做為一個參考資料學(xué)習。

左側(cè) Node.js 官網(wǎng)展示的事件循環(huán)分為 6 個階段,每個階段都有一個 FIFO(先進先出)隊列執(zhí)行回調(diào)函數(shù),這幾個階段之間執(zhí)行的優(yōu)先級順序還是明確的。
右側(cè)更詳細的描述了,在事件循環(huán)迭代前,先去判斷循環(huán)是否處于活動狀態(tài)(有等待的異步 I/O、定時器等),如果是活動狀態(tài)開始迭代,否則循環(huán)將立即退出。
下面對每個階段分別討論。
timers(定時器階段)
首先事件循環(huán)進入定時器階段,該階段包含兩個 API setTimeout(cb, ms)、setInterval(cb, ms) 前一個是僅執(zhí)行一次,后一個是重復(fù)執(zhí)行。
這個階段檢查是否有到期的定時器函數(shù),如果有則執(zhí)行到期的定時器回調(diào)函數(shù),和瀏覽器中的一樣,定時器函數(shù)傳入的延遲時間總比我們預(yù)期的要晚,它會受到操作系統(tǒng)或其它正在運行的回調(diào)函數(shù)的影響。
例如,下例我們設(shè)置了一個定時器函數(shù),并預(yù)期在 1000 毫秒后執(zhí)行。
const now = Date.now(); setTimeout(function timer1(){ log(`delay ${Date.now() - now} ms`); }, 1000); setTimeout(function timer2(){ log(`delay ${Date.now() - now} ms`); }, 5000); someOperation(); function someOperation() { // sync operation... while (Date.now() - now < 3000) {} }
當調(diào)用 setTimeout 異步函數(shù)后,程序緊接著執(zhí)行了 someOperation() 函數(shù),中間有些耗時操作大約消耗 3000ms,當完成這些同步操作后,進入一次事件循環(huán),首先檢查定時器階段是否有到期的任務(wù),定時器的腳本是按照 delay 時間升序存儲在堆內(nèi)存中,首先取出超時時間最小的定時器函數(shù)做檢查,如果 nowTime – timerTaskRegisterTime > delay 取出回調(diào)函數(shù)執(zhí)行,否則繼續(xù)檢查,當檢查到一個沒有到期的定時器函數(shù)或達到系統(tǒng)依賴的最大數(shù)量限制后,轉(zhuǎn)移到下一階段。
在我們這個示例中,假設(shè)執(zhí)行完 someOperation() 函數(shù)的當前時間為 T + 3000:
檢查 timer1 函數(shù),當前時間為 T + 3000 – T > 1000,已超過預(yù)期的延遲時間,取出回調(diào)函數(shù)執(zhí)行,繼續(xù)檢查。
檢查 timer2 函數(shù),當前時間為 T + 3000 – T < 5000,還沒達到預(yù)期的延遲時間,此時退出定時器階段。
pending callbacks
定時器階段完成后,事件循環(huán)進入到 pending callbacks 階段,在這個階段執(zhí)行上一輪事件循環(huán)遺留的 I/O 回調(diào)。根據(jù) Libuv 文檔的描述:大多數(shù)情況下,在輪詢 I/O 后立即調(diào)用所有 I/O 回調(diào),但是,某些情況下,調(diào)用此類回調(diào)會推遲到下一次循環(huán)迭代。聽完更像是上一個階段的遺留。
idle, prepare
idle, prepare 階段是給系統(tǒng)內(nèi)部使用,idle 這個名字很迷惑,盡管叫空閑,但是在每次的事件循環(huán)中都會被調(diào)用,當它們處于活動狀態(tài)時。這一塊的資料介紹也不是很多。略…
poll
poll 是一個重要的階段,這里有一個概念觀察者,有文件 I/O 觀察者,網(wǎng)絡(luò) I/O 觀察者等,它會觀察是否有新的請求進入,包含讀取文件等待響應(yīng),等待新的 socket 請求,這個階段在某些情況下是會阻塞的。
阻塞 I/O 超時時間
在阻塞 I/O 之前,要計算它應(yīng)該阻塞多長時間,參考 Libuv 文檔上的一些描述,以下這些是它計算超時時間的規(guī)則:
如果循環(huán)使用 UV_RUN_NOWAIT 標志運行、超時為 0。
如果循環(huán)將要停止(uv_stop() 被調(diào)用),超時為 0。
如果沒有活動的 handlers 或 request,超時為 0。
如果有任何 idle handlers 處于活動狀態(tài),超時為 0。
如果有任何待關(guān)閉的 handlers,超時為 0。
如果以上情況都沒有,則采用最近定時器的超時時間,或者如果沒有活動的定時器,則超時時間為無窮大,poll 階段會一直阻塞下去。
示例一
很簡單的一段代碼,我們啟動一個 Server,現(xiàn)在事件循環(huán)的其它階段沒有要處理的任務(wù),它會在這里等待下去,直到有新的請求進來。
const http = require('http'); const server = http.createServer(); server.on('request', req => { console.log(req.url); }) server.listen(3000);
示例二
結(jié)合階段一的定時器,在看個示例,首先啟動 app.js 做為服務(wù)端,模擬延遲 3000ms 響應(yīng),這個只是為了配合測試。再運行 client.js 看下事件循環(huán)的執(zhí)行過程:
首先程序調(diào)用了一個在 1000ms 后超時的定時器。
之后調(diào)用異步函數(shù) someAsyncOperation() 從網(wǎng)絡(luò)讀取數(shù)據(jù),我們假設(shè)這個異步網(wǎng)路讀取需要 3000ms。
當事件循環(huán)開始時先進入 timer 階段,發(fā)現(xiàn)沒有超時的定時器函數(shù),繼續(xù)向下執(zhí)行。
期間經(jīng)過 pending callbacks -> idle,prepare 當進入 poll 階段,此時的 http.get() 尚未完成,它的隊列為空,參考上面 poll 阻塞超時時間規(guī)則,事件循環(huán)機制會檢查最快到達閥值的計時器,而不是一直在這里等待下去。
當大約過了 1000ms 后,進入下一次事件循環(huán)進入定時器,執(zhí)行到期的定時器回調(diào)函數(shù),我們會看到日志 setTimeout run after 1003 ms。
在定時器階段結(jié)束之后,會再次進入 poll 階段,繼續(xù)等待。
// client.js const now = Date.now(); setTimeout(() => log(`setTimeout run after ${Date.now() - now} ms`), 1000); someAsyncOperation(); function someAsyncOperation() { http.get('http://localhost:3000/api/news', () => { log(`fetch data success after ${Date.now() - now} ms`); }); } // app.js const http = require('http'); http.createServer((req, res) => { setTimeout(() => { res.end('OK!') }, 3000); }).listen(3000);
當 poll 階段隊列為空時,并且腳本被 setImmediate() 調(diào)度過,此時,事件循環(huán)也會結(jié)束 poll 階段,進入下一個階段 check。
check
check 階段在 poll 階段之后運行,這個階段包含一個 API setImmediate(cb) 如果有被 setImmediate 觸發(fā)的回調(diào)函數(shù),就取出執(zhí)行,直到隊列為空或達到系統(tǒng)的最大限制。
setTimeout VS setImmediate
拿 setTimeout 和 setImmediate 對比,這是一個常見的例子,基于被調(diào)用的時機和定時器可能會受到計算機上其它正在運行的應(yīng)用程序影響,它們的輸出順序,不總是固定的。
setTimeout(() => log('setTimeout')); setImmediate(() => log('setImmediate')); // 第一次運行 setTimeout setImmediate // 第二次運行 setImmediate setTimeout
setTimeout VS setImmediate VS fs.readFile
但是一旦把這兩個函數(shù)放入一個 I/O 循環(huán)內(nèi)調(diào)用,setImmediate 將總是會被優(yōu)先調(diào)用。因為 setImmediate 屬于 check 階段,在事件循環(huán)中總是在 poll 階段結(jié)束后運行,這個順序是確定的。
fs.readFile(__filename, () => { setTimeout(() => log('setTimeout')); setImmediate(() => log('setImmediate')); })
close callbacks
在 Libuv 中,如果調(diào)用關(guān)閉句柄 uv_close(),它將調(diào)用關(guān)閉回調(diào),也就是事件循環(huán)的最后一個階段 close callbacks。
這個階段的工作更像是做一些清理工作,例如,當調(diào)用 socket.destroy(),'close' 事件將在這個階段發(fā)出,事件循環(huán)在執(zhí)行完這個階段隊列里的回調(diào)函數(shù)后,檢查循環(huán)是否還 alive,如果為 no 退出,否則繼續(xù)下一次新的事件循環(huán)。
包含 Microtask 的事件循環(huán)流程圖
在瀏覽器的事件循環(huán)中,把任務(wù)劃分為 Task、Microtask,在 Node.js 中是按照階段劃分的,上面我們介紹了 Node.js 事件循環(huán)的 6 個階段,給用戶使用的主要是 timer、poll、check、close callback 四個階段,剩下兩個由系統(tǒng)內(nèi)部調(diào)度。這些階段所產(chǎn)生的任務(wù),我們可以看做 Task 任務(wù)源,也就是常說的 “Macrotask 宏任務(wù)”。
通常我們在談?wù)撘粋€事件循環(huán)時還會包含 Microtask,Node.js 里的微任務(wù)有 Promise、還有一個也許很少關(guān)注的函數(shù) queueMicrotask,它是在 Node.js v11.0.0 之后被實現(xiàn)的,參見 PR/22951。
Node.js 中的事件循環(huán)在每一個階段執(zhí)行后,都會檢查微任務(wù)隊列中是否有待執(zhí)行的任務(wù)。

Node.js 11.x 前后差異
Node.js 在 v11.x 前后,每個階段如果即存在可執(zhí)行的 Task 又存在 Microtask 時,會有一些差異,先看一段代碼:
setImmediate(() => { log('setImmediate1'); Promise.resolve('Promise microtask 1') .then(log); }); setImmediate(() => { log('setImmediate2'); Promise.resolve('Promise microtask 2') .then(log); });
在 Node.js v11.x 之前,當前階段如果存在多個可執(zhí)行的 Task,先執(zhí)行完畢,再開始執(zhí)行微任務(wù)。基于 v10.22.1 版本運行結(jié)果如下:
setImmediate1 setImmediate2 Promise microtask 1 Promise microtask 2
在 Node.js v11.x 之后,當前階段如果存在多個可執(zhí)行的 Task,先取出一個 Task 執(zhí)行,并清空對應(yīng)的微任務(wù)隊列,再次取出下一個可執(zhí)行的任務(wù),繼續(xù)執(zhí)行。基于 v14.15.0 版本運行結(jié)果如下:
setImmediate1 Promise microtask 1 setImmediate2 Promise microtask 2
在 Node.js v11.x 之前的這個執(zhí)行順序問題,被認為是一個應(yīng)該要修復(fù)的 Bug 在 v11.x 之后并修改了它的執(zhí)行時機,和瀏覽器保持了一致,詳細參見 issues/22257 討論。
特別的 process.nextTick()
Node.js 中還有一個異步函數(shù) process.nextTick(),從技術(shù)上講它不是事件循環(huán)的一部分,它在當前操作完成后處理。如果出現(xiàn)遞歸的 process.nextTick() 調(diào)用,這將會很糟糕,它會阻斷事件循環(huán)。
如下例所示,展示了一個 process.nextTick() 遞歸調(diào)用示例,目前事件循環(huán)位于 I/O 循環(huán)內(nèi),當同步代碼執(zhí)行完成后 process.nextTick() 會被立即執(zhí)行,它會陷入無限循環(huán)中,與同步的遞歸不同的是,它不會觸碰 v8 最大調(diào)用堆棧限制。但是會破壞事件循環(huán)調(diào)度,setTimeout 將永遠得不到執(zhí)行。
fs.readFile(__filename, () => { process.nextTick(() => { log('nextTick'); run(); function run() { process.nextTick(() => run()); } }); log('sync run'); setTimeout(() => log('setTimeout')); }); // 輸出 sync run nextTick
將 process.nextTick 改為 setImmediate 雖然是遞歸的,但它不會影響事件循環(huán)調(diào)度,setTimeout 在下一次事件循環(huán)中被執(zhí)行。
fs.readFile(__filename, () => { process.nextTick(() => { log('nextTick'); run(); function run() { setImmediate(() => run()); } }); log('sync run'); setTimeout(() => log('setTimeout')); }); // 輸出 sync run nextTick setTimeout
process.nextTick 是立即執(zhí)行,setImmediate 是在下一次事件循環(huán)的 check 階段執(zhí)行。但是,它們的名字著實讓人費解,也許會想這兩個名字交換下比較好,但它屬于遺留問題,也不太可能會改變,因為這會破壞 NPM 上大部分的軟件包。
在 Node.js 的文檔中也建議開發(fā)者盡可能的使用 setImmediate(),也更容易理解。
 站長資訊網(wǎng)
站長資訊網(wǎng)