在html5中,li標簽用于定義列表的列表項,該標簽與ul標簽和ol標簽配合使用時,可以用于定義無序列表和有序列表,語法為“<ol><li>有序列表</li></ol>”和“<ul><li>有序列表</li></ul>”。

本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中li標記的用法是什么
<li> 標簽定義列表項,有序列表和無序列表中都使用 <li> 標簽。
HTML 4.01 與 HTML 5 之間的差異
在 HTML 4.01 中, 不贊成使用 "type" 和 "value" 屬性。
在 HTML 5 中,不再支持 "type" 屬性。
在 HTML 5 中, 并沒有不贊成使用 "value" 屬性,但是僅能夠與 <ol> 元素一起使用。
示例如下:
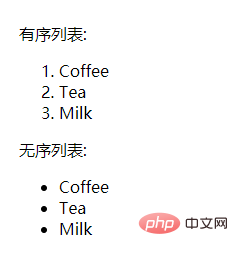
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>無序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
輸出結果:

推薦教程:《html視頻教程》
 站長資訊網
站長資訊網