AJAX是一種用于創建快速動態網頁的技術,可以用來:1、做局部請求以實現局部刷新(不刷新頁面而更新網頁);2、在頁面加載后從服務器請求數據;3、在頁面加載后從服務器接收數據;4、在后臺向服務器發送數據。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
Ajax是什么?
AJAX = Asynchronous JavaScript and XML.
AJAX是一種用于創建快速動態網頁的技術。
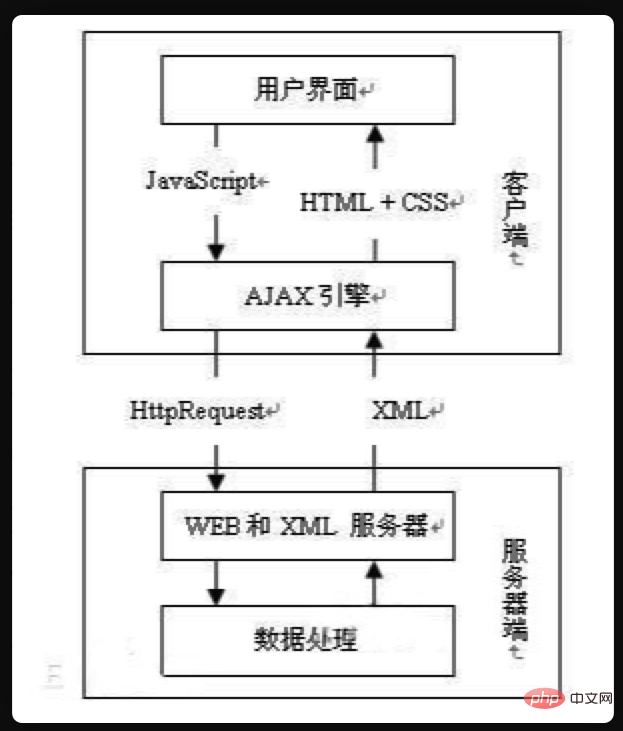
AJAX 通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。這意味著可以在不重載整個頁面的情況下,對網頁的某些部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必須重載整個頁面。
有很多使用 AJAX 的應用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
用于瀏覽器與服務器之間使用異步數據傳輸(HTTP 請求),做到局部請求以實現局部刷新

Ajax是干什么的?有什么用?
1、不刷新頁面而更新網頁(局部刷新)
2、在頁面加載后從服務器請求數據
3、在頁面加載后從服務器接收數據
4、在后臺向服務器發送數據
如何使用Ajax?
1、創建XMLHttpRequest對象
2、使用open方法設置和服務器的交互信息
3、設置requestHeader() request.setRequestHeader(屬性名稱, 屬性值);
4、send() 設置發送的數據,開始和服務器端交互
5、取得響應,注冊事件
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button onclick="getData()">獲取數據</button> <script> function getData() { // 1.創建XMLHttpRequest對象 var request = new XMLHttpRequest(); // 2.使用open方法設置和服務器的交互信息 // 請求的主體 request.open('get', 'https://api.muxiaoguo.cn/api/lishijr/') // 3.設置requestHeader() request.setRequestHeader(屬性名稱, 屬性值); // 這里用默認就好,不寫了 // 4. send() 設置發送的數據,開始和服務器端交互 request.send(); //調用send()之后,請求就會發送到服務器 // 5.取得響應,注冊事件 request.onreadystatechange = function () { if (request.readyState === 4 && request.status === 200) { //4 響應完成 DONE // console.log(request.responseText); var res = JSON.parse(request.responseText); console.log(res); // 根據數據添加對應的節點 for (var arrIndex in res.data) { // 創建一個節點 var p = document.createElement('p'); p.innerHTML = res.data[arrIndex].title; document.body.appendChild(p); } } } // 6.如果請求完成,并且響完成,可以獲取到響應數據 } </script> </body> </html>
對AJAX的總結:
AJAX是異步的JavaScript和XML;
AJAX是一種用于創建更好更快以及交互性更強的Web應用程序的技術;
AJAX是一種獨立于Web服務器軟件的瀏覽器技術;
AJAX不是一種新的編程語言,而是一種技術;
AJAX 使用 JavaScript 在 web 瀏覽器與 web 服務器之間來發送和接收數據(前端后端交互);
AJAX在瀏覽器與Web服務器之間使用異步數據傳輸(HTTP請求)。
【相關教程推薦:AJAX視頻教程】
 站長資訊網
站長資訊網