在html中,可以利用border-bottom屬性來在圖片下加條橫線,該屬性可給圖片元素設置下邊框樣式,進而實現添加下橫線的效果,語法“圖片元素{border-bottom: 橫線粗細 solid 橫線顏色;}”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以利用border-bottom屬性來在圖片下加條橫線。
border-bottom屬性可給元素添加下邊框,設置下邊框的大小、樣式和顏色。
示例:
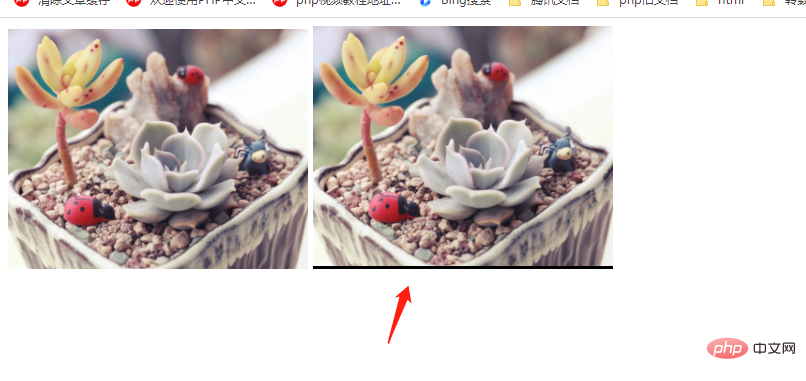
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .img{ border-bottom: 3px solid black; } </style> </head> <body> <img src="img/1.jpg" width="300px" /> <img src="img/1.jpg" width="300px" class="img" /> </body> </html>

 站長資訊網
站長資訊網