本篇文章給大家總結(jié)分享一些VSCode常用插件和好用配置(超詳細(xì)),前端小白必看,希望對(duì)大家有所幫助!

本人學(xué)習(xí)前端也有一年多了,vscode從一開(kāi)始就一直都陪伴在身邊,作為主力開(kāi)發(fā)工具。從中我也接觸過(guò)一些形形色色的插件還有一些配置。對(duì)此我想寫篇文章去介紹vscode 的插件和一些使用。希望可以給剛?cè)肟忧岸说男』锇橐恍椭1疚暮荛L(zhǎng),希望讀者可以耐心地看完,看完你一定會(huì)有所收獲。
一、2022年,VSCode常用插件推薦
工欲善其事,必先利其器。本文介紹一些前端入門級(jí)插件,這些插件作者都有用到過(guò),也對(duì)比過(guò)一些同類插件,還有插件是否維護(hù)積極等綜合去推薦。【推薦學(xué)習(xí):《vscode入門教程》】
注意:這些插件主要以前端這塊來(lái)講,并且不涉及像vue,react等框架的一些插件,同時(shí)也不會(huì)講c++,python等。
插件清單
-
Chinese (Simplified) (簡(jiǎn)體中文)
-
Auto Rename Tag
-
open in browser
-
Prettier – Code formatter
-
Live Server
-
Path Intellisense
-
Image preview
-
Code Spell Checker
-
Better Comments
-
Easy LESS
-
Sass
-
Live Sass Compiler
-
jQuery Code Snippets
-
14.JavaScript (ES6) code snippets
-
One Dark Pro
-
Material Theme
-
Tokyo Night
-
Material Icon Theme
-
vscode-icons
01- 實(shí)用擴(kuò)展推薦
1.Chinese (Simplified) (簡(jiǎn)體中文)
- 適用于 VS Code 的中文(簡(jiǎn)體)語(yǔ)言包

不用多說(shuō),英語(yǔ)不太好的小伙伴必裝的漢化插件,英語(yǔ)好的可以略過(guò)。
2.Auto Rename Tag
- 同步修改 HTML/XML標(biāo)簽


3.open in browser
- 提供右鍵菜單選項(xiàng),一鍵在瀏覽器打開(kāi)html文件。

可以選擇在默認(rèn)瀏覽器打開(kāi)或者選擇自己想用的瀏覽器打開(kāi)

4.Prettier – Code formatter
- 最流行的前端代碼格式化利器

在設(shè)置中把在保存時(shí)格式化文件勾上,就可以ctrl+s保存后格式化文件,不管寫的再亂,代碼都能變得整齊劃一。我們也可以根據(jù)自己的喜好,配置相關(guān)的的設(shè)置,比如縮進(jìn),前端的話像html,css,js等都建議縮進(jìn)兩個(gè)單位。

這是一些常用的配置,記住放在settings.json最外的大括號(hào)里
{ "printWidth": 130,// 最大換行長(zhǎng)度 "tabWidth": 2, // 保存后縮進(jìn)單位 "[html][css][less][scss][javascript][typescript][json][jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode",//設(shè)置prettier為默認(rèn)格式化程序 "editor.tabSize": 2 // 編輯時(shí)縮進(jìn)單位 }, }
5.Live Server
- 開(kāi)啟一個(gè)實(shí)時(shí)的本地服務(wù)器

一個(gè)非常好用的插件,每次保存文件后到瀏覽器都要刷新才能看到最新的變化,有了這個(gè)插件,就可以實(shí)時(shí)監(jiān)聽(tīng)文件的變化,自動(dòng)刷新,真滴好用。真的是太感謝開(kāi)發(fā)這個(gè)插件的作者了。

6.Path Intellisense
- 智能路徑補(bǔ)全

之前這個(gè)插件好久都沒(méi)人維護(hù),但最近的一段時(shí)間,經(jīng)常可以看到插件的更新,也對(duì)比了一些同類插件,這個(gè)插件還是很優(yōu)秀的。

7.Image preview
- 鼠標(biāo)懸停可以預(yù)覽圖片

鼠標(biāo)懸停可以預(yù)覽圖片,顯示圖片的大小和尺寸。不僅僅在css中,也可以在js、vue等文件中預(yù)覽哦,可以打開(kāi)對(duì)應(yīng)的文件夾和項(xiàng)目文件為位置,真的強(qiáng)烈推薦!

"gutterpreview.showImagePreviewOnGutter": false,// 關(guān)閉在行號(hào)中顯示縮列圖
8.Code Spell Checker
- 一個(gè)基本的拼寫檢查器,可以很好地與駝峰大小寫代碼配合使用。


9.Better Comments
- 寫出更個(gè)性化的注釋


10.Easy LESS
實(shí)時(shí)編譯less到css

11.Sass
寫sass/scss文件必裝的插件

12.Live Sass Compiler
實(shí)時(shí)編譯sass/scss到css

13.jQuery Code Snippets
jquery代碼提示

14.JavaScript (ES6) code snippets
es6等代碼塊,語(yǔ)法提示

02-外觀美化插件推薦
1.主題插件
-
One Dark Pro 最受歡迎的暗黑主題

-
Material Theme 擁有非常多的主題,都很不錯(cuò),也是有名的主題插件

-
Tokyo Night 本人在用的一款主題,特別喜歡,不刺眼,色彩設(shè)計(jì)的很合理

- ……
2.文件圖標(biāo)
-
Material Icon Theme 擁有超多的文件圖標(biāo),色彩飽和度高。

-
vscode-icons 也是非常不錯(cuò)的文件圖標(biāo),下載量很高

二、VSCode常用快捷鍵
VSCode 內(nèi)置很多快捷鍵,可以大大的提高我們的開(kāi)發(fā)效率。
注意:這個(gè)快捷鍵都是可以自定義的,這里我們主要說(shuō)說(shuō)一些好用的默認(rèn)快捷鍵。
這里推薦黑馬前端pink老師 vscode快捷鍵-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的配置
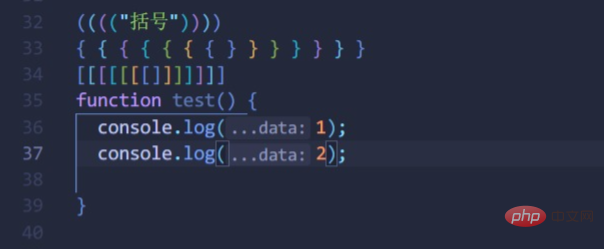
01-彩虹括號(hào)
以前我們實(shí)現(xiàn)彩虹括號(hào)可能會(huì)用上一個(gè)插件叫Bracket Pair Colorizer 2,但是會(huì)產(chǎn)生性能問(wèn)題,著色慢。vscode在2021 年 8 月(
1.60版)開(kāi)始內(nèi)置了這個(gè)功能,隨之到來(lái)的還有垂直連線,親測(cè),現(xiàn)在已經(jīng)非常好用了,效果出色,并且所有顏色都是可主題化的,最多可以配置六種顏色。

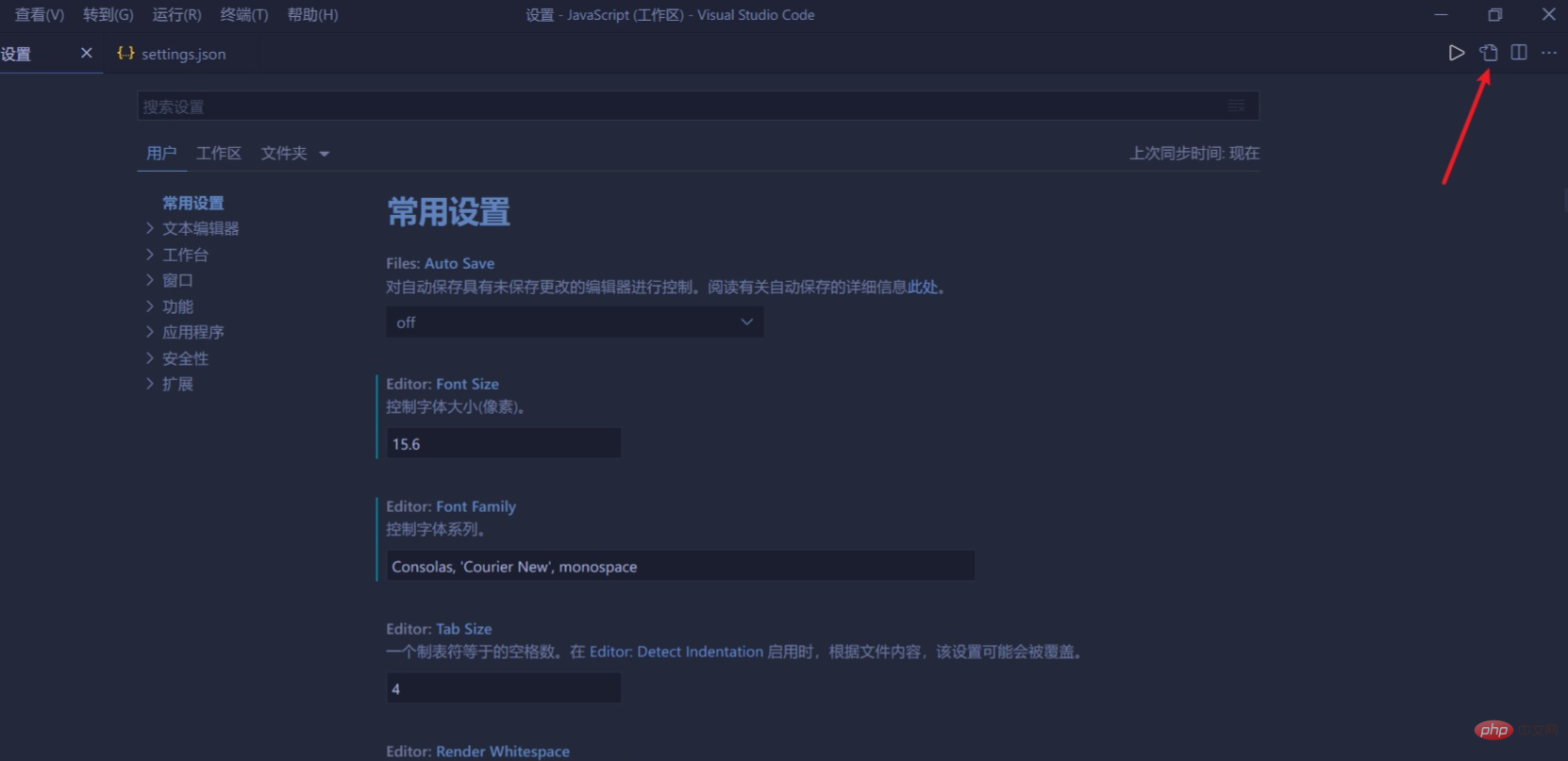
在如下打開(kāi)settings.json,記住放在最外層的大括號(hào)里。


這是我認(rèn)為比較好的配置,詳細(xì)的配置可以參考vscode官方文檔:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active",
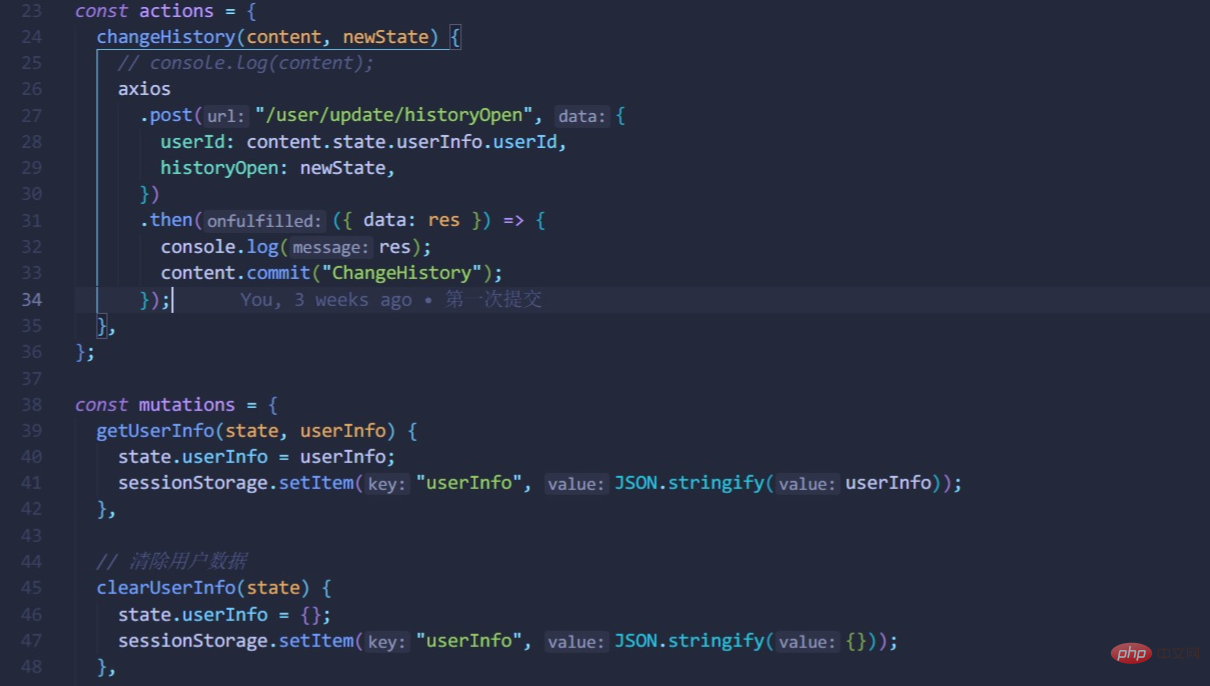
02-javaScript參數(shù)名稱提示
vscode在2021 年 8 月(
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 參數(shù)名稱和類型的內(nèi)聯(lián)提示等,此設(shè)置不會(huì)自動(dòng)打開(kāi),也就是說(shuō)也是需要我們手動(dòng)去配置的。總所周知,javaScript是弱類型語(yǔ)言,這些提示可以簡(jiǎn)單的幫助我們做一些錯(cuò)誤檢查,同時(shí)也讓代碼更直觀、好看。

這是我的一些配置,詳細(xì)的配置說(shuō)明可以參考vscode官方文檔:
https://code.visualstudio.com/updates/v1_60#_inlay-hints-for-javascript-and-typescript
"javascript.inlayHints.parameterNames.enabled": "all", "javascript.inlayHints.variableTypes.enabled": false,
至此,本文結(jié)束。創(chuàng)作不易,本人第一次寫博客,如果本篇文章對(duì)你有所幫助,希望可以點(diǎn)個(gè)贊,給個(gè)關(guān)注。
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)