本篇文章帶大家認識一下node中的Nest.js框架,聊聊為什么選擇 Nest,創建和運行項目、不同方式接收請求的方法,希望對大家有所幫助!

最近在考慮和小伙伴做一個todolist平臺給自己用,很久之前學習過 express ,想著與時俱進一下,看看近期熱度較高的幾個框架是怎樣的。在幾個對比下選擇了 nest 在初步使用后記錄一下,方便日后查閱。
貼出中文文檔以便大家進一步學習 Nest
Nest.js框架簡介
- Nest 是一個用于構建高效,可擴展的 Node.js 服務器端應用程序的框架。它使用漸進式 JavaScript,內置并完全支持 TypeScript(但仍然允許開發人員使用純 JavaScript 編寫代碼)并結合了 OOP(面向對象編程),FP(函數式編程)和 FRP(函數式響應編程)的元素。
- Nest 框架底層 HTTP 平臺默認是基于 Express 實現的,所以無需擔心第三方庫的缺失。 Nest 旨在成為一個與平臺無關的框架。 通過平臺,可以創建可重用的邏輯部件,開發人員可以利用這些部件來跨越多種不同類型的應用程序。 nest 目前有兩個支持開箱即用的 HTTP 平臺:express 和 fastify 可以在項目中直接引入。
為什么選擇 Nest
- 目前市面上有很多 node 框架可供大家選擇。
- Express.js 是 Node.JS 誕生之初,是一款基于Node.js以及Chrome V8引擎,快速、極簡的JS服務端開發框架。
- Koa.js是一款微型Web框架,寫一個hello world很簡單,但web應用離不開session,視圖模板,路由,文件上傳,日志管理。這些 Koa 都不提供,需要自行去官方的 Middleware 尋找。然而,100個人可能找出100種搭配。
- Egg.js是基于Koa.js,解決了上述問題,將社區最佳實踐整合進了Koa.js,另取名叫Egg.js,并且將多進程啟動,開發時的熱更新等問題一并解決了。這對開發者很友好,開箱即用,開箱即是最(較)佳配置。Egg.js發展期間,ECMAScript又推出了 async await,相比yield的語法async寫起來更直。后面Koa.js也同步進行了跟進。
- Midway 是阿里團隊,基于漸進式理念研發的 Node.js 框架,結合了 OOP和函數式兩種編程范式。以 egg 是作為底層框架,加上了良好的TypeScript的定義支持等眾多新特性,推出了Midway,有興趣的小伙伴可以去官方文檔學習一下
- Nest.js 基于Express.js的全功能框架 Nest.js,他是在Express.js上封裝的,充分利用了TypeScript的特性;Nest.js的優點是社區活躍,漲勢喜人,截止目前在 GitHub 擁有
43.7k Star是近期比較熱門的企業級框架。 - 基于支持底層支持ts與企業級和社區活躍度等綜合考慮,這里我選擇用nest來進行學習。各位同學可以按需選擇。
創建項目
-
確保電腦安裝了 Node.js (>= 10.13.0)
-
這里我使用的 node 版本為
v14.16.1包用的是 yarn 管理的 版本為1.22.17
創建項目
-
$ npm i -g @nestjs/cli $ nest new project-name
-
創建好項目后看一下項目目錄,以下是核心文件的簡單描述:
-
app.controller.ts 帶有單個路由的基本控制器示例 app.controller.spec.ts 對于基本控制器的單元測試樣例 app.module.ts 應用程序的根模塊。 app.service.ts 帶有單個方法的基本服務 main.ts 應用程序入口文件。用來創建 Nest 應用實例。 /* main.ts */ import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { const app = await NestFactory.create(AppModule); // 使用核心類 NestFactory 返回一個 接口對象 await app.listen(3000); // 這里是默認設置的端口號 } bootstrap();
運行項目
-
$ npm run start:watch // 啟動項目并監聽代碼變動 這里可以在package.json 中進行配置指令

-
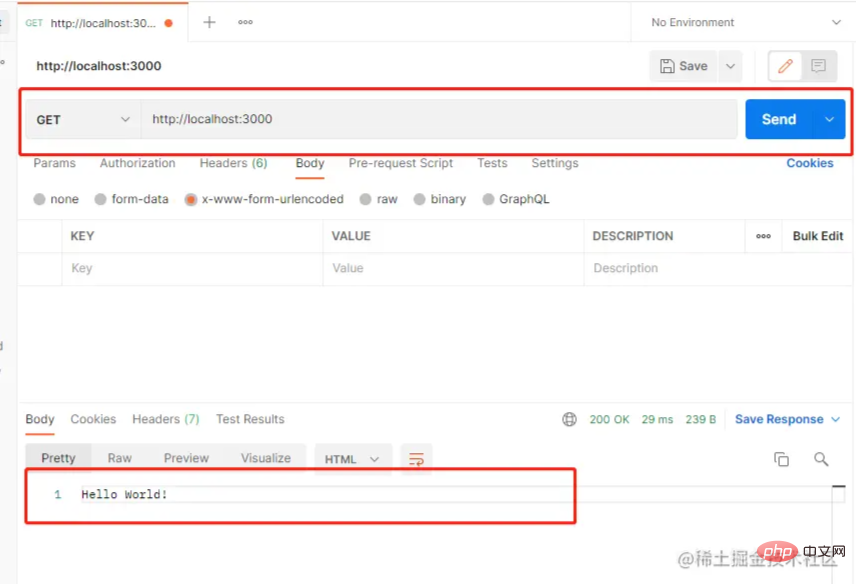
我們可以看到服務已經啟動,輸入本機地址并帶上端口號3000,發送一次 get 請求 則會返回 `Hello World`。 這里是因為在 app.controll.ts 文件中 @Get()HTTP請求裝飾器告訴Nest為HTTP請求的特定端點創建處理程序。
路由
-
在開始寫代碼之前我們先簡單看一下nest中的基礎路由配置是怎樣的,就目前而言我的理解為nest的路由是由 全局路由 路由前綴(局部路由) 方法裝飾器 組成路由映射提供給前端使用。
-
/* main.ts */ main文件中我們可以在項目監聽前配置一個全局的api前綴 async function bootstrap() { const app = await NestFactory.create(AppModule); //設置全局前綴 app.setGlobalPrefix('api'); await app.listen(3000); } /* app.controller.ts */ @Controller('user') // 控制器設置路由前綴 我理解為局部路由 export class AppController { constructor(private readonly appService: AppService) {} @Get('find') // 方法裝飾器設置路由路徑 這里我理解為設置api子路由 getHello(): string { return this.appService.getHello(); } } -
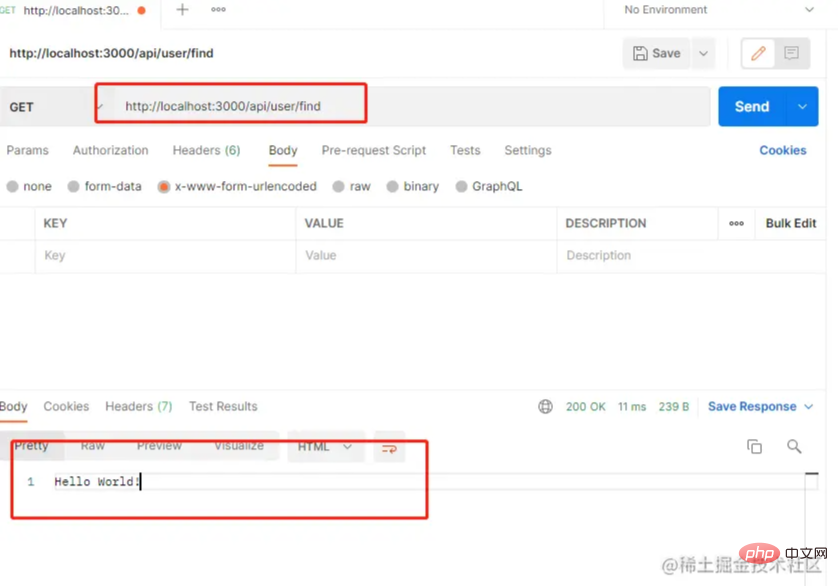
以上方法在api中映射成完整的路由為
GET api/user/find。 -
其中 @Get()HTTP請求裝飾器告訴Nest為HTTP請求的特定端點創建處理程序。

- 可以看到上面的
get接收請求及路由以可以使用,下面我們看一下nest中如何接收post等其他請求方式
不同方式接收請求
-
這里用到的 Nest 提供的請求裝飾器知識點
Request對象代表HTTP請求,并具有查詢字符串,請求參數參數,HTTP 標頭(HTTP header) 和 正文(HTTP body)的屬性(在這里閱讀
 站長資訊網
站長資訊網