uni-app中怎么提交form表單?下面本篇文章就來給大家分享下兩種uni-app提交form表單的方式,希望對大家有所幫助!

uni-app提交form表單的兩種方式
方式1:form表單元素較少
比如用戶登錄,如下圖

前端代碼舉例
此處省略了部分多余代碼
<template> <view style="padding:50rpx;"> <view style="margin-top:60rpx;"> <form @submit="submit"> <view class="gui-border-b gui-form-item" style="margin-top:80rpx;"> <view class="gui-form-body"> <input type="number" class="gui-form-input" v-model="driverTel" name="driverTel" placeholder="手機號" placeholder-style="color:#CACED0"/> </view> </view> <view class="gui-border-b gui-form-item" style="margin-top:30rpx;"> <view class="gui-form-body"> <input type="password" class="gui-form-input" v-if="isPwd" v-model="password" name="password" placeholder="密碼" placeholder-style="color:#CACED0"/> <input type="text" class="gui-form-input" v-if="!isPwd" :disabled="true" v-model="password" name="password" placeholder="密碼" placeholder-style="color:#CACED0"/> </view> <text class="gui-form-icon gui-icons gui-text-center" @click="changePwdType" :style="{color:isPwd?'#999999':'#008AFF'}"></text> </view> <view style="margin-top:50rpx;"> <button type="default" class="gui-button gui-bg-blue msgBtn" formType="submit" style="border-radius:50rpx;"> <text class="gui-color-white gui-button-text-max">登錄</text> </button> </view> </form> </view> </view> </template> <script> uni.request({ url: _self.server_host + "/app/driver/login/password", method:'POST', header:{'content-type' : "application/x-www-form-urlencoded"}, data:{ // 對于上面的form表單提交,我們可以直接在uni.request的data屬性中直接提交就行了 driverTel: _self.driverTel, password: _self.password }, success: (res) => { // 服務器返回結果 } }) </script>
后端代碼舉例
/** * 這里可以以一個實體類來接收,實體類必須包含前端傳參參數的對應字段 */ @PostMapping("/password") public Result loginByPassword(LoginUserVO loginUserVO) { // 處理業務邏輯 } /** * 也可以按照字段名來接收 */ @PostMapping("/password") public Result loginByPassword(String username, String passsword) { // 處理業務邏輯 }
方式1:form表單元素較多
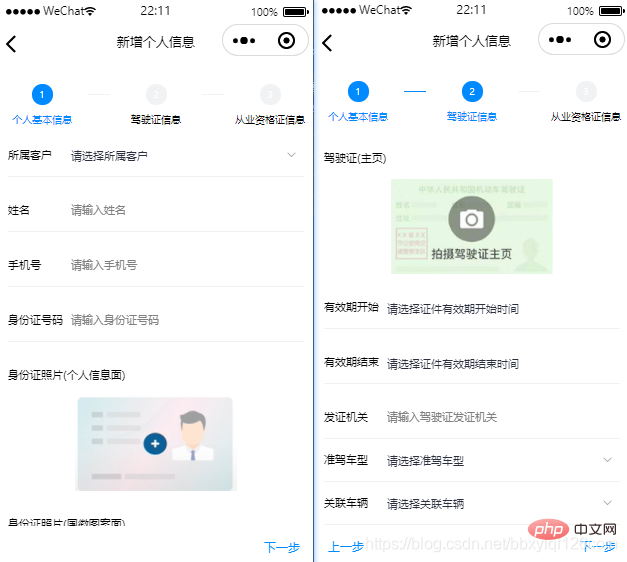
上面的方法在form表單元素較多時處理起來就比較費事了,一般像新增用戶、商品之類的form表單少則十幾個,多則幾十個。如下圖:
如果按照上面的寫法,不僅前端寫起來費事不雅觀,后臺接受也要一個字段一個字段的接收也煞是費勁,這個時候我們可以定義一個對象formData,將數據保存到里面提交時直接提交JSON字符串到后端,后端接收到JSON字符串后轉成JSON對象,然后再進行自己的業務邏輯處理
前端代碼舉例:
<!-- 表單元素核心區域 --> <scroll-view :scroll-y="true" :show-scrollbar="false" :style="{height:mainHeight+'px'}"> <!-- 第1步 --> <view class="gui-padding" v-if="step == 1"> <view class="gui-form-item gui-border-b"> <text class="gui-form-label">所屬客戶</text> <view class="gui-form-body"> <picker mode="selector" :range="tenantList" :value="tenantIndex" @change="tenantChange($event,tenantList)" :range-key="'tenantName'"> <view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center"> <text class="gui-text">{{tenantList[tenantIndex].tenantName}}</text> <text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text> </view> </picker> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">姓名</text> <view class="gui-form-body"> <input type="text" class="gui-form-input" v-model="formData.driverName" placeholder="請輸入姓名" /> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">手機號</text> <view class="gui-form-body"> <input type="text" class="gui-form-input" v-model="formData.driverTel" placeholder="請輸入手機號" /> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">身份證號碼</text> <view class="gui-form-body"> <input type="text" class="gui-form-input" v-model="formData.idNumber" placeholder="請輸入身份證號碼" /> </view> </view> <view class="gui-margin-top"> <text class="gui-form-label" style="width: 100%;">身份證照片(個人信息面)</text> </view> <view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center"> <view class="gui-idcard-items-image" @tap="selectIdPhotoPositive"> <gui-image :src="formData.idPhotoPositive" :width="380"></gui-image> </view> </view> <view class="gui-margin-top"> <text class="gui-form-label" style="width: 100%;">身份證照片(國徽圖案面)</text> </view> <view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center"> <view class="gui-idcard-items-image" @tap="selectIdPhotoReverse"> <gui-image :src="formData.idPhotoReverse" :width="380"></gui-image> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">證件有效期</text> <view class="gui-form-body"> <picker class="gui-form-picker" mode="date" @change="idNumberValidUntilChange"> <text class="gui-text">{{formData.idNumberValidUntil}}</text> <text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text> </picker> </view> </view> <view class="gui-form-item gui-border-b"> <text class="gui-form-label">收款人</text> <view class="gui-form-body"> <picker mode="selector" :range="payeeList" :value="payeeIndex" @change="payeeChange($event,payeeList)" :range-key="'payeeName'"> <view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center"> <text class="gui-text">{{payeeList[payeeIndex].payeeName}}</text> <text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text> </view> </picker> </view> </view> </view> <!-- 第2步 --> <view class="gui-padding" v-if="step == 2"> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">駕駛證編號</text> <view class="gui-form-body"> <input type="text" class="gui-form-input" v-model="formData.drivingLicenseNumber" placeholder="請輸入駕駛證編號" /> </view> </view> <view class="gui-margin-top"> <text class="gui-form-label" style="width: 100%;">駕駛證(主頁)</text> </view> <view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center"> <view class="gui-idcard-items-image" @tap="selectDrivingLicensePhoto"> <gui-image :src="formData.drivingLicensePhoto" :width="380"></gui-image> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">有效期開始</text> <view class="gui-form-body"> <picker class="gui-form-picker" mode="date" @change="drivingLicenseValidityStartChange"> <text class="gui-text">{{formData.drivingLicenseValidityStart}}</text> <text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text> </picker> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">有效期結束</text> <view class="gui-form-body"> <picker class="gui-form-picker" mode="date" @change="drivingLicenseValidityEndChange"> <text class="gui-text">{{formData.drivingLicenseValidityEnd}}</text> <text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text> </picker> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">發證機關</text> <view class="gui-form-body"> <input type="text" class="gui-form-input" v-model="formData.drivingLicenseIssuingOrg" placeholder="請輸入駕駛證發證機關" /> </view> </view> <view class="gui-form-item gui-border-b"> <text class="gui-form-label">準駕車型</text> <view class="gui-form-body"> <picker mode="selector" :range="vehicleTypeList" :value="vehicleTypeIndex" @change="vehicleTypeChange($event,vehicleTypeList)" :range-key="'codeSetName'"> <view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center"> <text class="gui-text">{{vehicleTypeList[vehicleTypeIndex].codeSetName}}</text> <text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text> </view> </picker> </view> </view> <view class="gui-form-item gui-border-b"> <text class="gui-form-label">關聯車輛</text> <view class="gui-form-body"> <picker mode="selector" :range="vehicleList" :value="vehicleIndex" @change="vehicleChange($event,vehicleList)" :range-key="'carNumber'"> <view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center"> <text class="gui-text">{{vehicleList[vehicleIndex].carNumber}}</text> <text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text> </view> </picker> </view> </view> </view> <!-- 第3步 --> <view class="gui-padding" v-if="step == 3"> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">資格證號碼</text> <view class="gui-form-body"> <input type="text" class="gui-form-input" v-model="formData.roadTransportQualificationCertificateNumber" placeholder="請輸入從業資格證編號" /> </view> </view> <view class="gui-margin-top"> <text class="gui-form-label" style="width: 100%;">從業資格證</text> </view> <view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center"> <view class="gui-idcard-items-image" @tap="selectRoadTransportQualificationCertificatePhoto"> <gui-image :src="formData.roadTransportQualificationCertificatePhoto" :width="380"></gui-image> </view> </view> <view class="gui-form-item gui-margin-top gui-border-b"> <text class="gui-form-label">證件有效期</text> <view class="gui-form-body"> <picker class="gui-form-picker" mode="date" @change="roadTransportQualificationCertificateValidUntilChange"> <text class="gui-text">{{formData.roadTransportQualificationCertificateValidUntil}}</text> <text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text> </picker> </view> </view> </view> </scroll-view> <script> export default { data() { return { // 表單數據記錄 formData: { // 第一步 tenantId: '', // 所屬客戶 payeeId: '', // 收款人 driverName: '', // 司機姓名 driverTel: '', // 司機電話 idNumber: '', // 身份證號碼 idNumberValidUntil:'請選擇證件有效期', // 身份證有效期 idPhotoPositive: 'https://www.zzwlnet.com/files/images/upload_identity_card_front.png', // 身份證正面(個人信息面) idPhotoReverse: 'https://www.zzwlnet.com/files/images/upload_identity_card_contrary.png', // 身份證反面(國徽面) // 第二步 drivingLicenseNumber: '', // 駕駛證編號 drivingLicensePhoto: 'https://www.zzwlnet.com/files/images/upload_driving_license.png', // 駕駛證圖片 drivingLicenseValidityStart: '請選擇證件有效期開始時間', // 駕駛證有效期開始 drivingLicenseValidityEnd: '請選擇證件有效期結束時間', // 駕駛證有效期結束 drivingLicenseIssuingOrg: '', // 駕駛證發證機關 quasiDrivingType: '', // 準駕車型 vehicleId: '', // 關聯車輛 // 第三步 roadTransportQualificationCertificateNumber: '', // 從業資格證號 roadTransportQualificationCertificatePhoto: 'https://www.zzwlnet.com/files/images/upload_road_transport_qualification_certificate.png', // 從業資格證圖片 roadTransportQualificationCertificateValidUntil: '請選擇證件有效期', // 從業資格證有效期 }, } }, methods: { submit: function() { uni.request({ url: _self.server_host + '/api', method: 'POST', header: {'content-type' : "application/x-www-form-urlencoded"}, data: { // 傳參方式一:以JSON字符串的形式提交form表單數據 formData: JSON.stringify(_self.formData), // 傳參方式二:將form表單數據以對象形式傳遞 // formData: _self.formData, }, success: res => { // 服務器返回數據,后續業務邏輯處理 }, fail: () => { uni.showToast({ title: "服務器響應失敗,請稍后再試!", icon : "none"}); }, complete: () => {} }); } } } </script>
后端java代碼舉例
// 針對傳參方式一:后臺以String的方式接收 public Result add(String formData){ // 將JSON字符串轉換成JSONObject JSONObject jsonObject= JSONObject.parseObject(formData); // 繼續后續業務邏輯處理 return Results.success(); } // 針對傳參方式二:后臺以Object的方式接收 public Result add(Object driverObj){ // 繼續后續業務邏輯處理 return Results.success(); }
推薦:《uniapp教程》
 站長資訊網
站長資訊網