本篇文章帶大家Angular PWA 漸進式 Web 應(yīng)用,分享一個實戰(zhàn),來看看PWA怎么應(yīng)用于Angular項目,希望對大家有所幫助!

PWA 有如下一些優(yōu)點:
- 無連接(offline)狀態(tài)下的可用性
- 加載速度快
- 屏幕快捷方式
如果情況允許,還是推薦大家將其用于項目中的,提升性能,也提升用戶的體驗。
更加詳細的說明,可以查看 MDN PWA。Talk is Cheap 接下來我們就實戰(zhàn)看一下效果。【相關(guān)教程推薦:《angular教程》】
1 準備工作
npm i -g @angular/cli@latest ng new pwa-demo # npm i -g json-server # npm i -g http-server

修改 package.json 方便我們啟動項目
{ ...., "scripts": { ..., "json": "json-server data.json -p 8000", "build:pwa": "ng build", "start:pwa": "http-server -p 8001 -c-1 dist/pwa-demo" } }
新建一個 data.json 文件來模擬數(shù)據(jù),放在根目錄即可
{ "posts": [{ "id": 1, "title": "json-server", "author": "typicode" }], "comments": [{ "id": 1, "body": "some comment", "postId": 1 }], "profile": { "name": "typicode" } }
2 寫一個小 demo 來模擬從后端拿數(shù)據(jù)
ng g s services/data
// data.service.ts // 記得在 app.module.ts 中引入 HttpClientModule import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; @Injectable({ providedIn: 'root' }) export class DataService { dataUrl = 'http://localhost:8000/posts'; constructor(private http: HttpClient) {} // 實際項目中最好別用 any,可以根據(jù)返回的數(shù)據(jù)類型定義對應(yīng)的 interface public getPosts(): Observable<any> { return this.http.get(this.dataUrl); } }
接下來我們修改 app.component.ts 和 app.component.html
// app.component.ts import { Component, OnInit } from '@angular/core'; import { DataService } from './services/data.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent implements OnInit { title = 'pwa-demo'; posts = []; constructor(private dataService: DataService) {} ngOnInit(): void { this.dataService.getPosts().subscribe((res) => { this.posts = res; }); } }
<div class="app"> <h1>Hello PWA</h1> <br /> {{ posts | json }} </div>
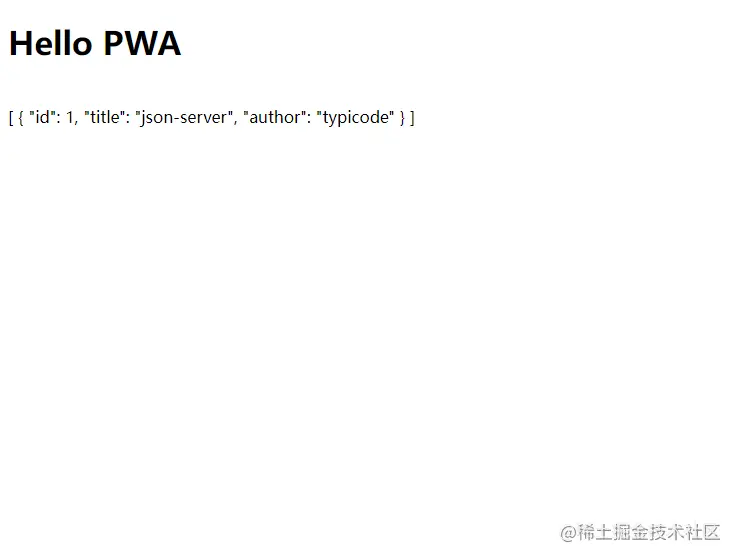
到目前為止如果項目正常啟動起來應(yīng)該能看到如下頁面

3 斷網(wǎng)
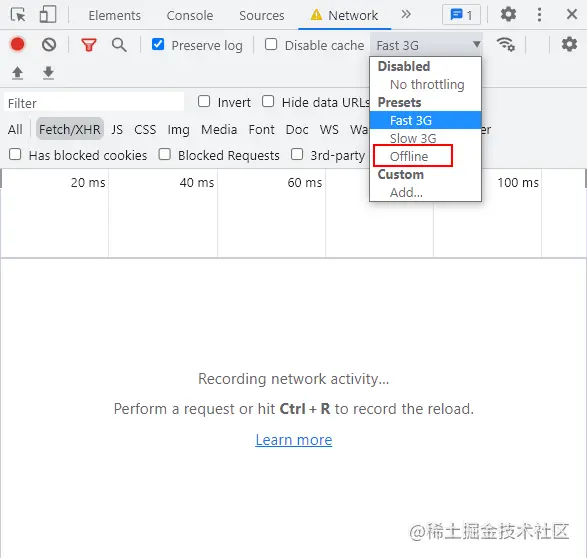
做完了準備工作,現(xiàn)在我們來斷網(wǎng)看看會發(fā)生什么,按 F12 選擇 NetWork 后選擇 Offline。

刷新后會發(fā)現(xiàn)我們的頁面已經(jīng)不能正常加載了

4 PWA 登場
現(xiàn)在就輪到我們的 PWA 登場了。
首先安裝 pwa
ng add @angular/pwa
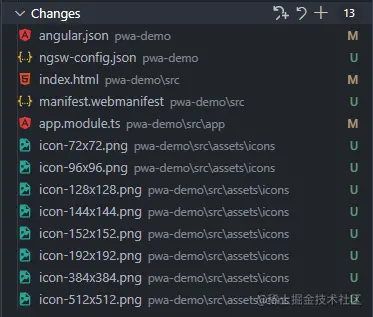
安裝完成之后大家會發(fā)現(xiàn)這些文件發(fā)生了變化

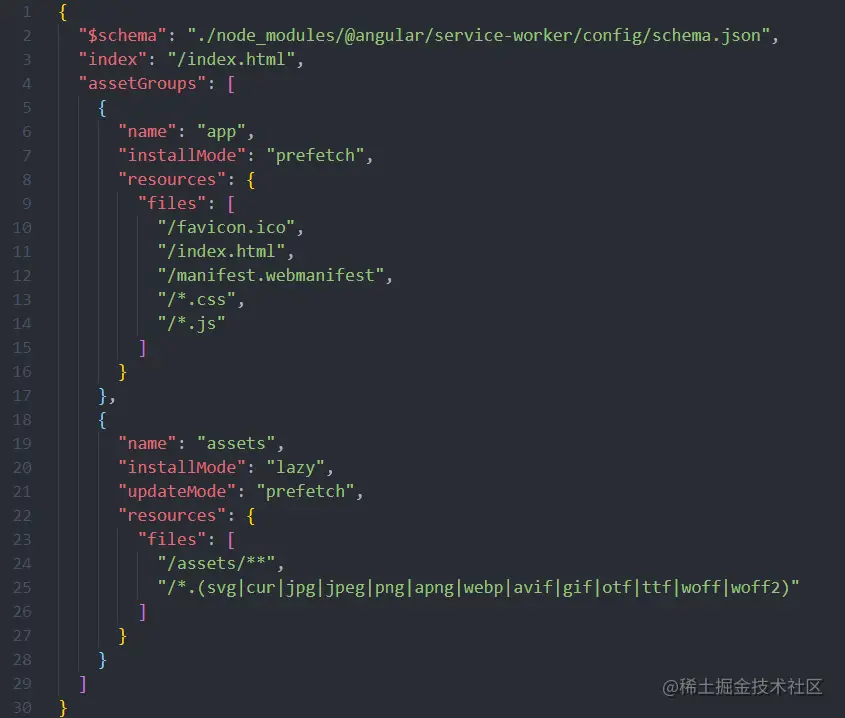
在這里我們主要關(guān)注 ngsw-config.json 這個文件即可,別的文件發(fā)生的變化都很好理解,大家一看便知

在這個文件中定義了這些要被緩存的文件:
- favicon.ico
- index.html
- manifest.webmanifest
- JS and CSS bundles
- 所有在 assets 下的文件
接下來我們將請求的接口配置到 ngsw-config.json 中來,
 站長資訊網(wǎng)
站長資訊網(wǎng)