JavaScript中有for循環。JavaScript語言中的for循環用于多次執行代碼塊,它是JS中常用的一個循環工具,適合在已知循環次數時使用;語法“for(初始化表達式;條件表達式;變量更新){條件表達式為true時執行的代碼}”。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中有for循環。
JavaScript 語言中的 for 循環用于多次執行代碼塊,它是 JavaScript 中最常用的一個循環工具,還可用于數組的遍歷循環等。
我們為什么要使用 for 循環呢?打個比方,例如我們想要控制臺輸出1到1000之間的所有數字,如果單寫輸出語句,要寫1000句代碼,但是如果使用 for 循環,幾句代碼就能實現。總之,使用 for 循環能夠讓我們寫代碼更方便快捷(當然啦,否則要它干嘛)。
JS for 循環語法
JS for 循環適合在已知循環次數時使用,語法格式如下:
for(初始化表達式; 條件表達式; 變量更新) { // 條件表達式為true時執行的代碼 }
-
初始化表達式:通常用于聲明一個計數器的初始值,即循環開始的值。
-
條件表達式:定義運行循環代碼塊的條件,用于控制是否執行循環體中的代碼,如果條件為 FALSE ,則立即退出循環。
-
變量更新:在循環代碼塊每次被執行之后再執行;循環每執行一次,馬上修改計數器的值;
for 循環語句的執行流程如下圖所示:

示例1:
例如我們在一個HTML文件中,編寫如下代碼,實現計算1到100的總和:
var result = 0; for(var i = 1; i <= 100; i++) { result = result + i; } alert(result);
在瀏覽器中打開這個文件,會彈出一個彈出層,彈出層中顯示的是1到100的總和:

上述代碼中,我們聲明了一個變量 result 并給它賦值為 0,表示初始的總和為 0 。
然后在 for 循環中三個語句:
- 變量初始化
i = 1,表示從 1 開始計算。 - 條件表達式
i <= 100,表示只要i小于等于 100 循環就會一直執行,當i大于 100 循環會停止。 - 變量更新
i++,之前我們學運算符的時候學過,這是遞增運算符++,表示為其操作數增加 1。
此時我們可以一點點來看這個 for 循環:
第一次循環: result = 0 + 1 // 此時result值為0, i的值為1 第二次循環: result = 1 + 2 // 此時result值為0+1,i的值為2 第三次循環: result = 3 + 3 // 此時result值為1+2,i的值為3 第四次循環: result = 6 + 4 // 此時result值為3+3,i的值為4 第五次循環: result = 10 + 5 // 此時result值為6+4,i的值為5 ...
我們只需要搞清楚 for 循環中的執行原理,不需要手動來計算求和,只要寫好代碼,執行代碼后計算機會很快會告訴我們1到 100 的總和。
再補充一下,上述代碼中result = result + i,我們也可以寫成 result += i,這是我們之前學過的加賦值運算符,還記得嗎?
示例2:
再來看一個例子,例如我們可以使用 for 循環來實現數組遍歷,首先定義一個數組 lst:
var lst = ["a", "b", "c", "d", "e"];
在寫 for 循環時,首先就是要搞清楚小括號里面的三個語句,因為我們可以通過數組中元素的下標索引來獲取元素的值,而數組的索引又是從 0 開始,所以變量初始化可以設置為i = 0。第二個條件表達式,因為數組中最后一個索引為 lst.length - 1,所以只要小于等于 lst.length - 1,循環就會一直執行。而i <= lst.length - 1 就相當于 i<lst.length。第三個變量更新,當循環每循環一次,索引值就加一,所以為 i++。
所以循環可以像下面這樣寫:
for(i = 0; i<lst.length; i++){ console.log(lst[i]); // 輸出數組中的元素值,從索引為0的值開始輸出,每次加1,一直到lst.length-1 }
輸出:
a b c d e
其實遍歷數組還有一種更好的方法,就是使用 for...in 循環語句來遍歷數組。
for 循環中的三個表達式
JS for 循環中括號中的三個表達式是可以省略的,但是用于分隔三個表達式的分號不能省略,如下例所示:
// 省略第一個表達式 var i = 0; for (; i < 5; i++) { // 要執行的代碼 } // 省略第二個表達式 for (var y = 0; ; y++) { if(y > 5){ break; } // 要執行的代碼 } // 省略第一個和第三個表達式 var j = 0; for (; j < 5;) { // 要執行的代碼 j++; } // 省略所有表達式 var z = 0; for (;;) { if(z > 5){ break; } // 要執行的代碼 z++; }
for 循環嵌套
無論是哪種循環,都可以嵌套使用(即在一個循環中再定義一個或多個循環),下面就以 for 循環為例,來演示一下循環的嵌套使用:
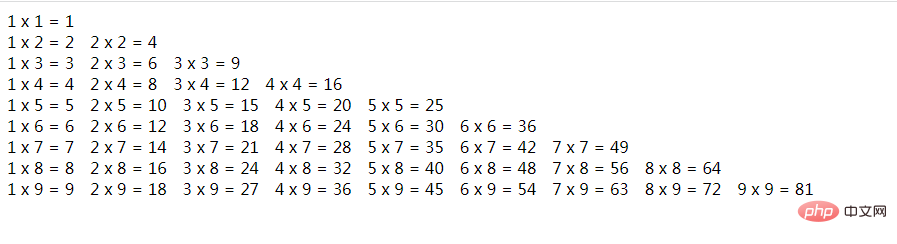
for (var i = 1; i <= 9; i++) { for (var j = 1; j <= i; j++) { document.write(j + " x " + i + " = " + (i * j) + " "); } document.write("<br>"); }
運行結果:

擴展知識:for 循環變體–for…in 循環
for...in 循環主要用于遍歷數組或對象屬性,對數組或對象的屬性進行循環操作。for...in 循環中的代碼每執行一次,就會對數組的元素或者對象的屬性進行一次操作。
語法如下:
for (變量 in 對象) { // 代碼塊 }
for 循環括號內的變量是用來指定變量,指定的可以是數組對象或者是對象屬性。
示例:
使用 for...in 循環遍歷我們定義好的 lst 數組:
var lst = ["a", "b", "c", "d", "e"];for(var l in lst){ console.log(lst[l]);}
輸出:
a b c d e
除了數組,for...in 循環還可以遍歷對象,例如我們遍歷 俠俠 的個人基本信息:
var object = { 姓名:'俠俠', 年齡:'22', 性別:'男', 出生日期:'1997-08-05', 職業:'程序員', 特長:'跳舞' } for(var i in object) { console.log(i + ":" + object[i]); }
輸出:
姓名: 俠俠 年齡: 22 性別: 男 出生日期: 1997-08-05 職業:程序員 特長:跳舞
【
 站長資訊網
站長資訊網