vuex的屬性有:1、state,用來存儲變量;2、mutations,提交更新數(shù)據(jù)的方法;3、actions,用來解決異步流程來改變state數(shù)據(jù);4、getters,對state里面的變量進行過濾的;5、modules。

本教程操作環(huán)境:windows7系統(tǒng)、vue2.9.6版,DELL G3電腦。
Vuex 是什么?
Vuex 是一個專為 Vue.js 應用程序開發(fā)的狀態(tài)管理模式。它采用集中式存儲管理應用的所有組件的狀態(tài),并以相應的規(guī)則保證狀態(tài)以一種可預測的方式發(fā)生變化。Vuex 也集成到 Vue 的官方調(diào)試工具 devtools extension,提供了諸如零配置的 time-travel 調(diào)試、狀態(tài)快照導入導出等高級調(diào)試功能。
Vuex里面有五個特別重要的屬性,分別是state,mutations,actions,getters,modules。
vuex的五個屬性
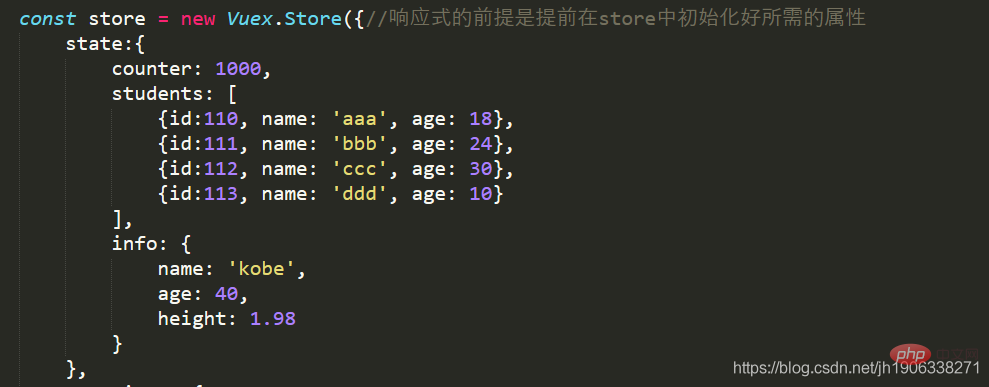
1.state
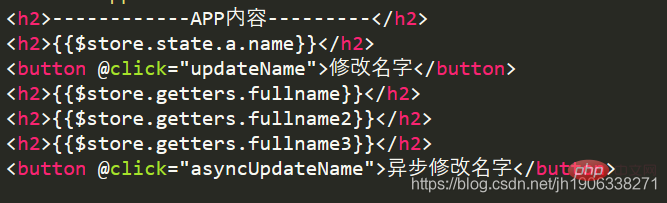
放置狀態(tài)相關(guān)的信息,vue是使用單一狀態(tài)樹的,也就是單一數(shù)據(jù)源,也就是說我們的state只能有一個

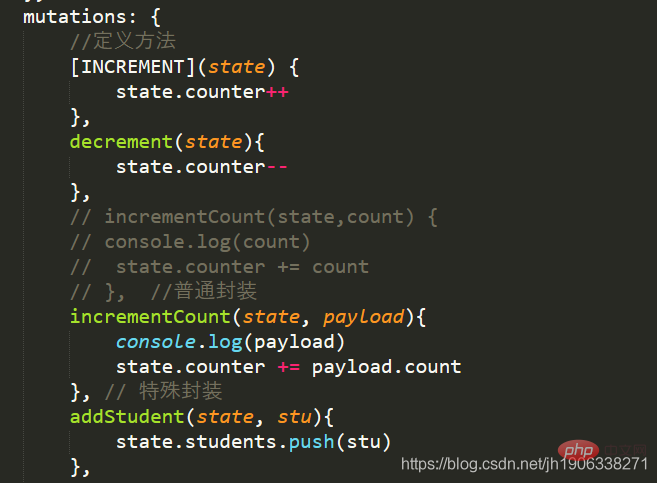
2.mutations
mutations其實就相當于我們vue里面的methods,也是定義方法的,只不過這個方法可以在多個組件調(diào)用就是了。

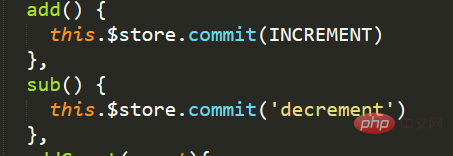
他是這樣子調(diào)用的:使用我們的commit

最后在使用就行了:

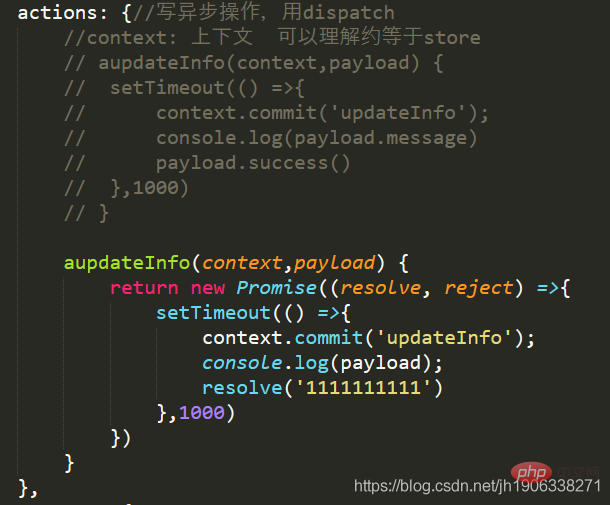
3.actions
mutations是寫同步操作的,在他里面是不能寫異步操作的,那我們就需要在actions里面來寫我們的異步操作。并且寫異步操作的話,調(diào)用的話就不是使用commit了,二十使用我們的dispatch



如上圖所示,我們首先在mutations里面寫好我們的方法,然后再actions里面寫好異步操作,然后調(diào)用我們在mutations里面寫好的方法,然后回到我們的組件,在組件里面使用我們的dispatch就可以了。
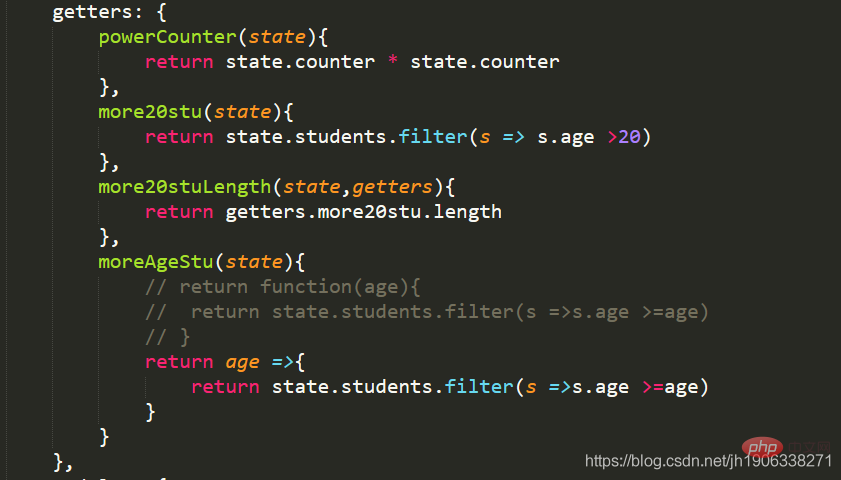
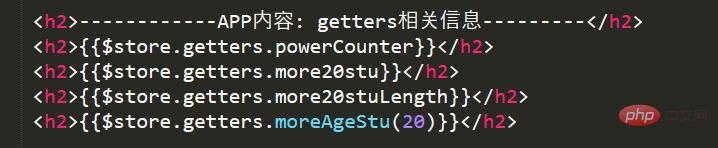
4.getters
getters其實就是相當于vue里面的計算屬性,我們在這個里面使用的都是一些計算的方法,使用起來也是蠻簡單的,只需要在組件里面直接使用就好了。操作如下圖。


5.modules



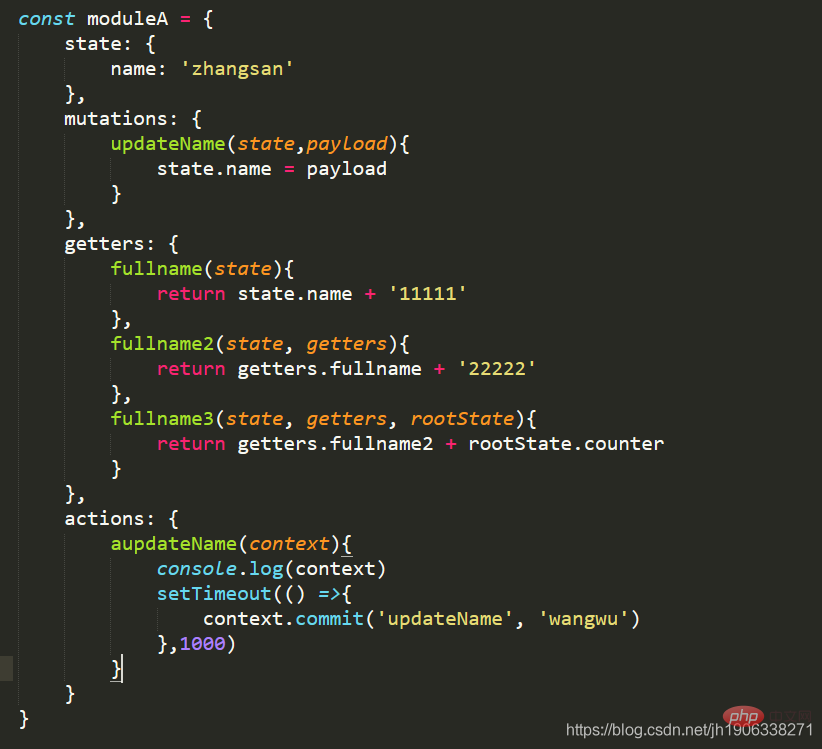
最后一個就是我們的modules,就是模塊化的意思,因為是單一狀態(tài)樹,怕我們在state里面寫的東西太多了,不好進行查找,那我們可以在我們的modules里面重新定義我們的一個模塊,就是相當于一個store,里面也有我們所需要的五個屬性,所進行的操作也是一樣的。
(學習視頻分享:vuejs教程、web前端)
 站長資訊網(wǎng)
站長資訊網(wǎng)