css3框模型有5種屬性:1、width屬性,設置內容的寬度;2、height屬性,設置內容的高度;3、padding屬性,設置內邊距;4、margin屬性,設置外邊距;5、border屬性,設置邊框。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3框模型
盒模型又叫框模型,是在網頁設計中經常用到的CSS技術所使用的一種思維模型。 盒子模型(Box Modle)可以用來對元素進行布局,包括內邊距,邊框,外邊距,和實際內容這幾個部分。
盒子中的區域
一個盒子中主要的屬性就5個:width、height、padding、border、margin。如下:
-
width和height:內容的寬度、高度(不是盒子的寬度、高度)。
-
padding:內邊距。
-
border:邊框。
-
margin:外邊距。
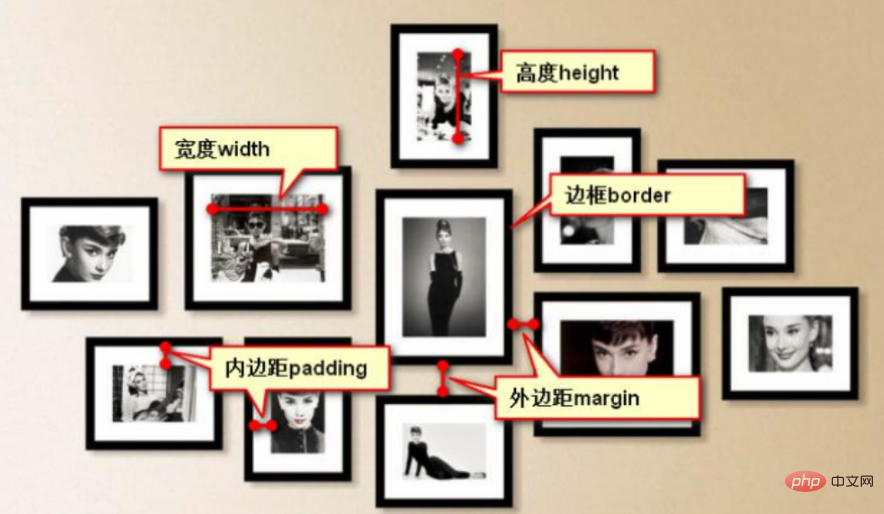
為了更好理解,如下生活中的舉例:

常見盒模型區域
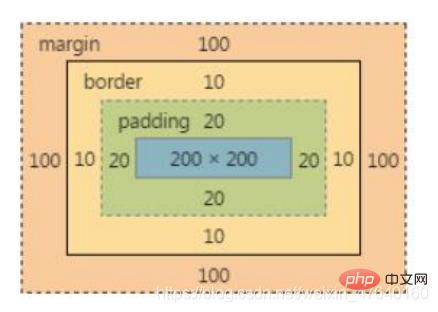
盒模型的屬性中,根據不同屬性的效果,可以劃分區域:
(1)書寫元素內容區域:width+height
(2)盒子可以實體化的區域:width+height+padding+border
(3)盒子實際占位的位置:width+height+padding+border+margin
學習過程中,學會查看瀏覽器控制臺中的盒模型圖:

一、寬度 width
| 寬度 width屬性 | 說明 |
|---|---|
| 屬性名 | width |
| 作用 | 設置可以添加元素內容的區域的寬度 |
| 屬性值 | 屬性值說明 |
|---|---|
| auto(默認值) | 瀏覽器可計算出實際的寬度 |
| px像素值 | 定義的寬度 |
| % | 定義參考父元素寬度 width 的百分比寬度 |
特殊應用
(1)如果一個元素不添加width 屬性,默認屬性值為auto;不同的元素瀏覽器會根據其 特點自動計算出實際寬度;
例如<div>元素等獨占一行的,其 width 屬性的值會自動撐滿父元素的 width 區域;
如果是<span>元素等不需要獨占一行的,其width屬性的值是內部元素內容自動撐開的寬度。
(2)<body>元素比較特殊,不需要設置width屬性,寬度會自動適應瀏覽器窗口的寬度。
二、高度 height
| 高度 height屬性 | 說明 |
|---|---|
| 屬性名 | height |
| 作用 | 設置可以添加元素內容的區域的高度 |
| 屬性值 | 屬性值說明 |
|---|---|
| auto(默認值) | 瀏覽器可計算出實際的高度 |
| px像素值 | 定義的高度 |
| % | 定義參考父元素高度 height 的百分比寬度 |
特殊應用
如果一個元素不添加
height屬性,默認屬性值為auto,瀏覽器會自動計算出實際高度,也就是是內部元素內容自動撐開的高度。元素的高度自適應內部內容的高度。
三、內邊距 padding
| 內邊距 padding屬性 | 說明 |
|---|---|
| 屬性名 | padding |
| 作用 | 設置的是元素的邊框內部到寬高區域之間的距離 |
| 特點 | 可以去加載背景,不能書寫嵌套的內容 |
| 內邊距 padding 屬性值 | 說明 |
|---|---|
| 常用px為單位的數值 | |
| ①可以根據內邊距的方向不同劃分為四個方向的單一屬性 | |
| padding-top | 上內邊距 |
| padding-right | 右內邊距 |
| padding-bottom | 下內邊距 |
| padding-left | 左內邊距 |
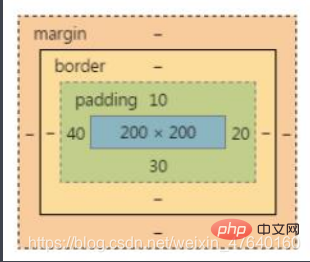
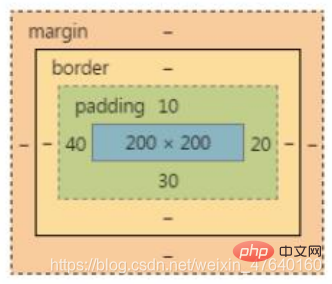
padding四個方向單一屬性示例:
p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}

| 內邊距 padding 屬性值 | 說明 |
|---|---|
| ②化簡書寫 | 將四個方向的單一屬性進行合寫 |
| 可以有 1-4 個值,值之間用空格進行分隔 | padding 有多種值的書寫表示方法 |
| 根據 padding的屬性值的個數不同,有四種表示法: | |
| 四值法 | 設置四個屬性值,分配方向上、右、下、左 |
| 三值法 | 設置三個值分配給上、左右、下 |
| 二值法 | 設置兩個值,分配給上下、左右 |
| 單值法 | 設置屬性值只有一個,分配方向上右下左,四邊的值相同 |
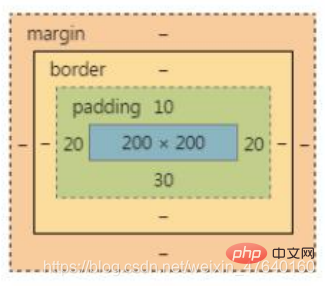
padding四值法示例:
p {padding: 10px 20px 30px 40px;}

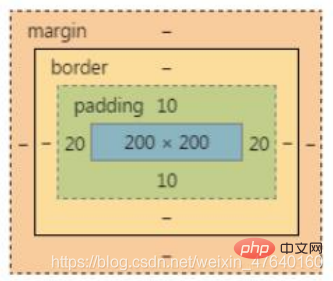
padding三值法示例:
p {padding: 10px 20px 30px;}

padding二值法示例:
p {padding: 10px 20px;}

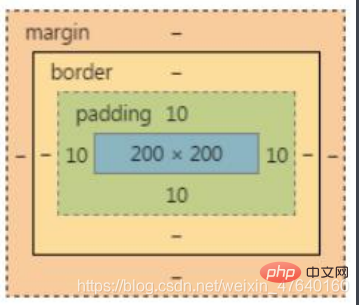
padding單值法示例:
p {padding: 10px;}

四、邊框 border
| 邊框 border 屬性 | 說明 |
|---|---|
| 是一個復合屬性 | |
| 作用 | 設置的是內邊距外面的邊界區域,作為盒子的實體化的最外層 |
| ①復合屬性值 | 由三個值組成,分為線的寬度、線的形狀、線的顏色 |
| 寬度,屬性值:常用px形式的數值 | |
| 形狀,屬性值:形狀的單詞 | |
| 顏色, 屬性值:顏色名或顏色值 | |
| 舉例 | border: 1px solid red; |
| ②單一屬性值 | |
| a.按照屬性值的類型劃分 | |
| 線寬:border-width | 屬性值:常用px形式的數值。四個方向都有邊框寬度,屬性值類似于 padding,也有四種值的寫法。舉例:border-width:1px 2px 3px 4px; |
| 線型:border-style | 屬性值:形狀的單詞。詳細常見屬性值見下方補充;總體也是類似 padding 的綜合屬性寫法。舉例:border-style: solid; |
| 顏色:border-color | 屬性值:顏色名或顏色值。總體也是類似 padding 的綜合屬性寫法。舉例:border-color: #00f #f00 #0f0 #ff0; |
| b.根據邊框的方向劃分 | 每個單一屬性都必須與復合屬性 border 一致,設置三個屬性值。 |
| 上邊框:border-top | 舉例: border-top: 1px solid blue; |
| 右邊框:border-right | 舉例: border-right: 1px solid blue; |
| 下邊框:border-bottom | 舉例: border-bottom: 1px solid blue; |
| 左邊框:border-left | 舉例: border-left: 1px solid blue; |
| c.根據方向和類型,進一步細分 | border-方向-類型 |
| 注意 | 細分時必須先寫方向劃分再寫類型劃分,否則屬性名錯誤 |
| 舉例 | border-top-color: #ff0; |
| border-bottom-width: 2px; |
補充:border-style屬性值可能性:

五、外邊距 margin
| 外邊距 margin屬性 | 說明 |
|---|---|
| 屬性名 | margin |
| 作用 | 設置的是盒子與盒子之間的距離 |
| 特點 | 不能渲染背景 |
| 屬性值 | 常用 px 為單位的數值 |
外邊距的設置方式與內邊距 padding 一模一樣的:
①單一屬性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }
②綜合寫法:
四值法 margin: 10px 20px 30px 40px;
三值法 margin: 10px 20px 30px;
二值法 margin: 10px 20px;
單值法 margin: 10px;
(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網