在jquery中,map()方法用于給獲得的每個元素執行函數處理,可以使用指定函數處理數組中的每個元素或者對象的每個屬性,并將處理的結果封裝為新的數組返回,語法為“$.map(需要處理的對象或數組,指定的處理函數)”。

本教程操作環境:windows10系統、jquery1.10.2版本、Dell G3電腦。
jquery中map的用法是什么
一般用于給獲得的每個元素執行函數處理
$.map() 函數用于使用指定函數處理數組中的每個元素(或對象的每個屬性),并將處理結果封裝為新的數組返回。
語法為:
$.map( object, callback )
object Array/Object類型 指定的需要處理的數組或對象。
callback Function類型 指定的處理函數。
示例如下:
<html> <head> <meta charset="utf-8"> <title>123</title> <style> div { color:blue; } p { color:green; margin:0; } span { color:red; } </style> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <div></div> <p></p> <span></span> <script> $(function () { var arr = [ "a", "b", "c", "d", "e" ]; $("div").text(arr.join(", ")); arr = $.map(arr, function(n, i){ return (n.toUpperCase() + i); }); $("p").text(arr.join(", ")); arr = $.map(arr, function (a) { return a + a; }); $("span").text(arr.join(", ")); }) </script> </body> </html>
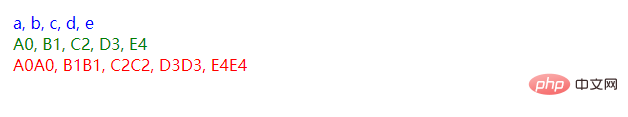
輸出結果:

相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網