jquery中的層次選擇器有:1、后代選擇器,語法“$("M N")”;2、子代選擇器,語法“$("M>N")”;3、兄弟選擇器,語法“$("M~N")”;4、相鄰選擇器,語法“$("M+N")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
層次選擇器,就是通過元素之間的層次關系來選擇元素的一種基礎選擇器。層次選擇器在實際開發中也是相當重要的。常見的層次關系包括:父子、后代、兄弟、相鄰。
在 jQuery 中,層次選擇器共有 4 種,如下表 所示。
| 選擇器 | 說明 |
|---|---|
| M N | 后代選擇器,選擇 M 元素內部的后代N元素(所有 N 元素) |
| M>N | 子代選擇器,選擇 M 元素內部的子代N元素(所有第 1 級 N 元素) |
| M~N | 兄弟選擇器,選擇 M 元素后面所有的同級 N 元素 |
| M + N | 相鄰選擇器,選擇 M 元素相鄰的(下一個)元素(M、N 是同級元素) |
此外,我們還需要注意以下 4 點:
-
$("M N")可以使用 $(M).find(N) 代替; -
$("M>N")可以使用 $(M).children(N) 代替; -
$("M~N")可以使用 $(M).nextAll(N) 代替; -
$("M+N")可以使用 $(M).next(N) 代替。
對于 find( )、children( )、nextAll( )、next( ) 這 4 種方法,我們之后會詳細介紹,這里簡單了解一下即可。
后代選擇器
后代選擇器,用于選擇元素內部的所有某一種元素,包括子元素和其他后代元素。
語法:
$("M N")
“M元素”和“N元素”之間用空格隔開,表示選中 M 元素內部的后代 N 元素(即所有 N 元素)。
舉例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("#first p").css("color","red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
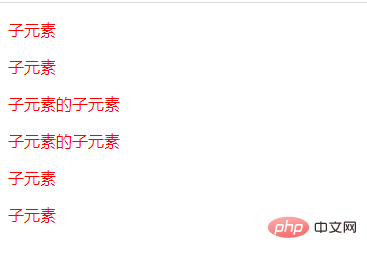
程序運行效果如圖 1 所示:

$("#first p") 表示選取 id="first" 的元素內部的所有 p 元素。因此,不管是子元素,還是其他后代元素,全部都會被選中。
子代選擇器
子代選擇器,用于選中元素內部的某一種子元素。子代選擇器與后代選擇器雖然很相似,但是也有著明顯的區別。
-
后代選擇器,選取的是元素內部所有的元素(包括子元素、孫元素等);
-
子代選擇器,選取的是元素內部的某一種子元素(只限子元素)。
語法:
$("M>N")
“M 元素”和“N 元素”之間使用>選擇符,表示選中 M 元素內部的子元素 N。
舉例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("#first>p").css("color","red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
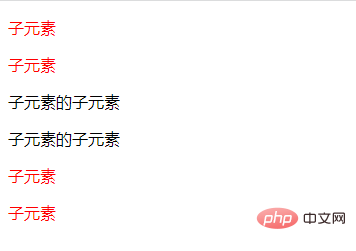
預覽效果如圖 2 所示:

$("#first>p") 表示選中 id="first" 的元素下的子元素 p。我們將這個例子與后代選擇器的例子對比一下,就可以很清楚地知道:子代選擇器只選取子元素,不包括其他后代元素。
兄弟選擇器
兄弟選擇器,用于選中元素后面(不包括前面)的某一類兄弟元素。
語法:
$("M~N")
“M 元素”和“N 元素”之間使用~選擇符,表示選中 M 元素后面所有的兄弟元素 N。
舉例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function() { $("#second~p").css("color", "red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
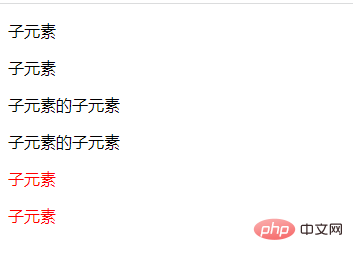
程序執行結果如圖 3 所示:

$("#second~p") 表示選取 id="second" 的元素后面所有的兄弟元素 p。記住,兄弟選擇器只選取后面所有的兄弟元素,不包括前面的所有兄弟元素。
相鄰選擇器
相鄰選擇器,用于選中元素后面(不包括前面)的某一個“相鄰”的兄弟元素。相鄰選擇器與兄弟選擇器也非常相似,不過也有明顯的區別。
-
兄弟選擇器選取元素后面“所有”的某一類元素;
-
相鄰選擇器選取元素后面“相鄰”的某一個元素。
語法:
$("M+N")
“M 元素”和“N 元素”之間使用+選擇符,表示選中 M 元素后面的相鄰的兄弟元素 N。
舉例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function() { $("#second+p").css("color", "red"); }) </script> </head> <body> <div id="first"> <p>子元素</p> <p>子元素</p> <div id="second"> <p>子元素的子元素</p> <p>子元素的子元素</p> </div> <p>子元素</p> <p>子元素</p> </div> </body> </html>
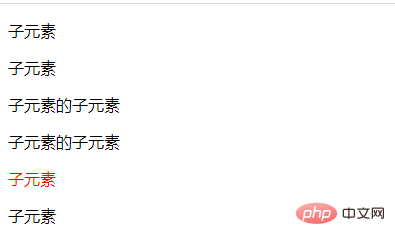
程序運行效果如圖 4 所示:

$("#second+p") 表示選取 id="second" 的元素后面的“相鄰”的兄弟元素 p。
舉例:
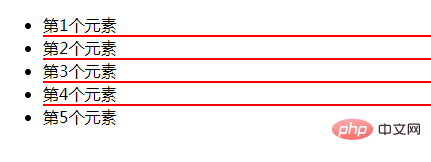
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function() { $("li+li").css("border-top", "2px solid red"); }) </script> </head> <body> <ul> <li>第1個元素</li> <li>第2個元素</li> <li>第3個元素</li> <li>第4個元素</li> <li>第5個元素</li> </ul> </body> </html>
程序執行效果如圖 5 所示。

$("li+li") 使用的是相鄰選擇器,表示“選擇 li 元素后面相鄰的(下一個)li 元素”。由于最后一個 li 元素沒有下一個 li 元素,所以對于最后一個 li 元素,它是沒有下一個 li 元素可以選取的。$("li+li").css("border-top","2px solid red") 可以實現在兩兩li元素之間添加一個邊框的效果。
【推薦學習:jQuery視頻教程、web前端開發視頻】
 站長資訊網
站長資訊網