在網(wǎng)頁設(shè)計(jì)和APP軟件中,一個(gè)好的排版不僅僅要擁有漂亮的字體。更要有高度的可讀性——易于瀏覽——同時(shí)能讓用戶專注它的內(nèi)容。這是一個(gè)相當(dāng)艱巨的任務(wù),但是大多數(shù)設(shè)計(jì)師可以通過練習(xí)達(dá)到這種效果。
今天我們將去看看優(yōu)秀的用戶體驗(yàn)需要遵守的10個(gè) “準(zhǔn)則”,同時(shí)你也可以學(xué)習(xí)以便幫助你設(shè)計(jì)出非常棒的設(shè)計(jì)。(每個(gè)規(guī)則都配有一個(gè)網(wǎng)站的例子)
一、可讀性

必須使用無襯線體的想法是過時(shí)的,但是你要去了解為什么必須使用無襯線體的想法是過時(shí)的深層次原因:文字必須是易于閱讀的。
你需要避免難以閱讀的字體,然而就是這些難以閱讀的字體存在于腳本當(dāng)中,比如新奇的字體或者哥特風(fēng)的字體。(除了那些特別需要裝飾的藝術(shù)字體以外。)
絕大多數(shù)可讀性字體都能夠被輕松閱讀的,它不會花費(fèi)用戶太多時(shí)間去注意字體本身。這就是可讀性準(zhǔn)則的原理。
二、給行間距留足夠的空間

關(guān)鍵就是設(shè)計(jì)一個(gè)用戶都喜愛的行間距。適宜的行間距有利于閱讀,這在移動端尤其的重要。
造成行之間變化的因素有以下這些:
文本大小 文本數(shù)量 字體樣式 屏幕寬度
這里沒有什么明文的規(guī)則去告訴你應(yīng)該怎么做–但是這里有一些規(guī)則你可以去遵循:
對于大多數(shù)網(wǎng)站,設(shè)置行間距的文本大小約125% 對于移動設(shè)備,設(shè)置行距的文本大小約150% 使用一個(gè)松散的段落間距——等于“回歸”——使段落容易閱讀 使用你的雙眼去測試,看文本在屏幕上是松的還是緊的。(第一感受即可)
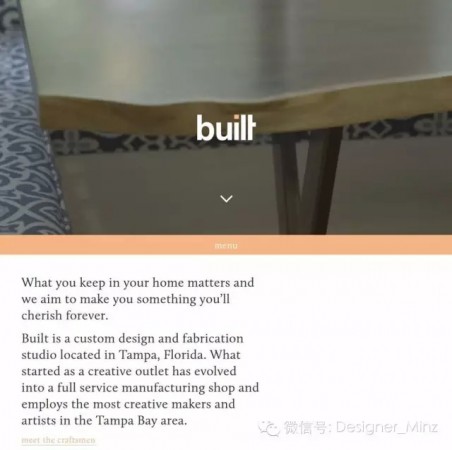
三、使用大而圓的字母

大又圓的字更易閱讀。所以字母有大的圓弧-這個(gè)弧度在字體里面就像一個(gè)循環(huán)的“o”。
緊湊和壓縮的字體是很難閱讀的。寬松的風(fēng)格,比如上圖這個(gè)例子就容易閱讀,因?yàn)槊恳粋€(gè)字母都容易區(qū)分。
四、給字體設(shè)置大小
毫無疑問,使用大點(diǎn)的文字會讓用戶感覺舒服。大或者小的文字取決于你需要放置多少文字在你的頁面里;尤其注意大段文字。
不同的設(shè)計(jì)師對使用多少文本有不同的想法,大多數(shù)認(rèn)為每行使用45-60個(gè)字是最佳的。這樣縮小了手機(jī)的排版,同時(shí)大多數(shù)用戶能接受的。
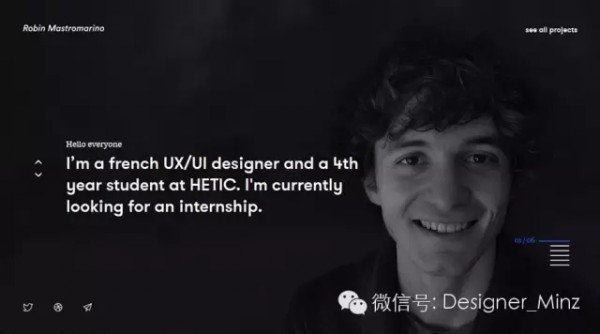
五、尋找字母高度

字母高度——尤其是小寫字母——讓用戶輕松的瀏覽你的內(nèi)容有很大的影響。
小寫字母“x”不管多高它仍然是小寫”x”. 用更高的“x”小寫字體更容易閱讀,這就是說小寫字母的高度更接近大寫字母。查找字符集,其中x的高度是三分之二是大寫字母高度的四分之三。
六、學(xué)會表現(xiàn)文本的字間距

好的字間距意味著好的排版。
你不會有時(shí)間,你也不需要,回到字間距這里。但當(dāng)展示字體的時(shí)候。你希望每一個(gè)字母都是組合在一起的,就像它們原本如此。這個(gè)細(xì)節(jié)將會幫助你去如何展示,防止用戶忘記重要的部分。
七、考慮比例

比例能夠幫助你去為一個(gè)項(xiàng)目創(chuàng)造樣式。雖然這聽起來像是在做數(shù)學(xué)題,但是它能讓你的工作更加輕松。
回到行間距;那就是比例。考慮著文本的大小、文本主干、小標(biāo)題、標(biāo)題和大面積的復(fù)制。把他們連成一片,從視覺上看起來是一片和諧,同時(shí)你也知道是用怎樣的比例更好。一開始可能有些復(fù)雜,但是 TutsPlus有個(gè)很酷的教程幫助你去理解它。
八、統(tǒng)一風(fēng)格

當(dāng)談到字母的形式,粗體是很重要的。由于超細(xì)的字母缺乏對比,所以很難閱讀。同樣,細(xì)體和粗體有強(qiáng)烈的反差也會存在同樣的問題。
解決方法:堅(jiān)持相對統(tǒng)一的字體形式。這種風(fēng)格是很容易被使用,不管你是使用哪種背景都有可讀性。
九、限制字體的使用

兩個(gè)字體。再說一次:兩個(gè)字體。
所有設(shè)計(jì)都應(yīng)該遵從這個(gè)準(zhǔn)則。太多的字體會讓你的用戶發(fā)瘋。眼睛會非常痛苦,可讀性很差。同時(shí)也讓用戶很痛苦。
學(xué)會使用兩種字體——你可以有一種藝術(shù)字體,如果需要——保持這樣的習(xí)慣。標(biāo)出每個(gè)字體應(yīng)該如何使用。包括顏色、大小和相應(yīng)放置的位置。對于每一個(gè)設(shè)備,不同的頁面也應(yīng)該是一致性的。
十、對比度

在一些少數(shù)流行的設(shè)計(jì)里面,背景和字體只有很小的區(qū)別。它看起來很酷炫,但是并沒有那么友好,可讀性也差。
內(nèi)容才是讓你的網(wǎng)站特別和重要的關(guān)鍵。讓背景和字體有更大的區(qū)別,它能讓用戶輕松的閱讀。(這就是為什么白色或者淺色背景使用黑色或者深色背景非常流行的原因。)
網(wǎng)站文本越多,這些準(zhǔn)則就越發(fā)重要。當(dāng)你瞇著眼睛看文本時(shí),對比可能就會減弱(或字母太小)。Color Safe是一個(gè)強(qiáng)大的顏色工具,它能幫助你去組合接近完美對比度的顏色。(它會讓你的網(wǎng)站看起來更加酷!)
 站長資訊網(wǎng)
站長資訊網(wǎng)