改變方法:1、使用“$("div").addClass("class屬性值")”語句;2、使用“$("div").attr("class","值")”語句;3、使用“$("div").removeClass("class屬性值")”語句。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery改變div的class屬性
方法1:使用addClass() 方法
addClass() 方法向被選元素添加一個或多個類。
該方法不會移除已存在的 class 屬性,僅僅添加一個或多個 class 屬性。
示例:
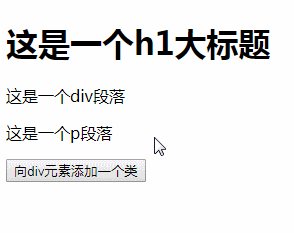
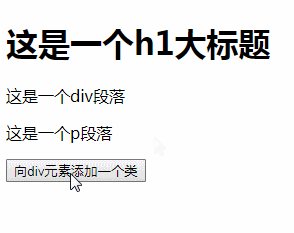
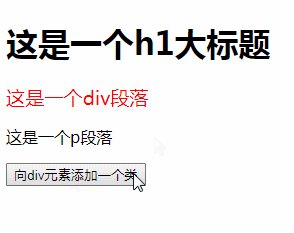
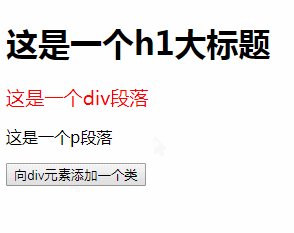
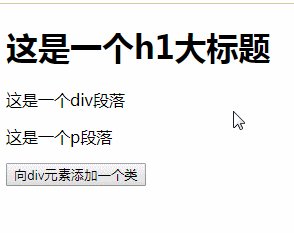
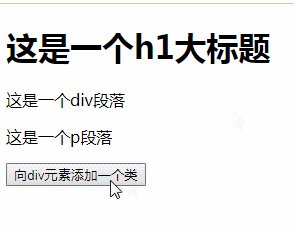
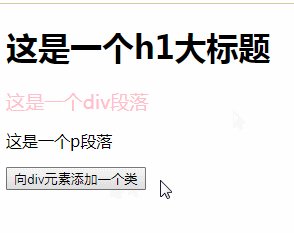
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").addClass("intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1>這是一個h1大標題</h1> <div>這是一個div段落</div> <p>這是一個p段落</p> <button>向div元素添加一個類</button> </body> </html>

方法2:使用attr() 方法
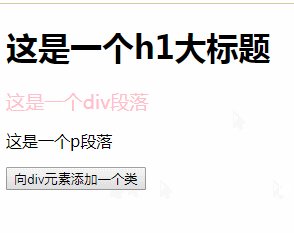
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").attr("class","intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: pink; } </style> </head> <body> <h1>這是一個h1大標題</h1> <div>這是一個div段落</div> <p>這是一個p段落</p> <button>向div元素添加一個類</button> </body> </html>

方法3:使用removeClass() 方法
removeClass() 方法從被選元素移除一個或多個類。
注釋:如果沒有規定參數,則該方法將從被選元素中刪除所有類。
示例:
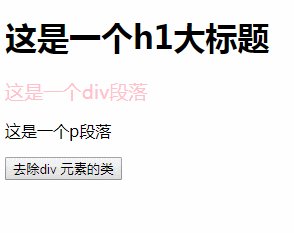
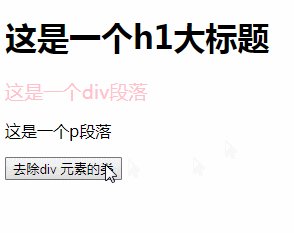
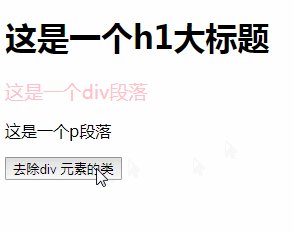
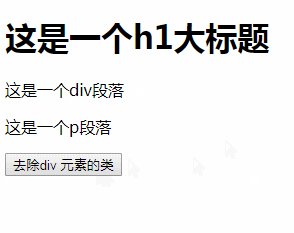
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").removeClass("intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: pink; } </style> </head> <body> <h1>這是一個h1大標題</h1> <div class="intro">這是一個div段落</div> <p>這是一個p段落</p> <button>去除div 元素的類</button> </body> </html>

【推薦學習:jQuery視頻教程、web前端】
 站長資訊網
站長資訊網