css字體大小是指字體中字符框的大小。在css中,字體大小使用font-size屬性設置,而實際上該屬性設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css字體大小是指字體中字符框的大小。
在css中,使用font-size 屬性設置字體的尺寸(大小)。
但實際上font-size 屬性設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
font-size 屬性的可能值:
| 值 | 描述 |
|---|---|
|
把字體的尺寸設置為不同的尺寸,從 xx-small 到 xx-large。 默認值:medium。 |
| smaller | 把 font-size 設置為比父元素更小的尺寸。 |
| larger | 把 font-size 設置為比父元素更大的尺寸。 |
| length | 把 font-size 設置為一個固定的值。 |
| % | 把 font-size 設置為基于父元素的一個百分比值。 |
| inherit | 規定應該從父元素繼承字體尺寸。 |
各關鍵字對應的字體必須比一個最小關鍵字相應字體要高,并且要小于下一個最大關鍵字對應的字體。
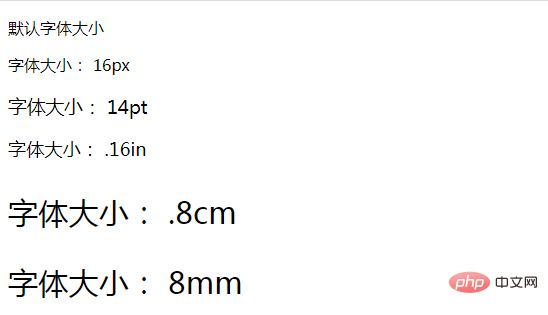
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .px { font-size: 16px; } .pt { font-size: 14pt; } .in { font-size: .19in; } .cm { font-size: .8cm; } .mm { font-size: 8mm; } </style> </head> <body> <p>默認字體大小</p> <p class="px">字體大小: 16px</p> <p class="pt">字體大小: 14pt</p> <p class="in">字體大小: .16in</p> <p class="cm">字體大小: .8cm</p> <p class="mm">字體大小: 8mm</p> </body> </html>

(學習視頻分享:css視頻教程、web前端)
 站長資訊網
站長資訊網