設置單詞間距的CSS3樣式是“word-spacing:單詞間距值;”;“word-spacing”屬性用于增加或減少字與字之間的空白,也就可以設置單詞之間的間距,數值也可以設置為負值。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
設置單詞間距的CSS3樣式是什么
在做英文網頁中,有時候我們英文簡介中的單詞,如果我們想要單詞與單詞之間有間距,如何實現呢?我們要使用到word-spacing這個屬性來設置。
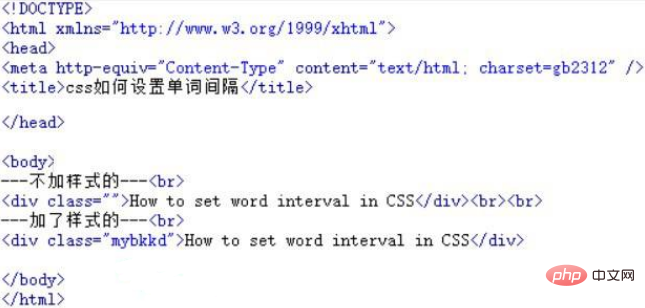
我們新建一個html網頁文件,把他命名為test.html,接下來我們用test.html文件來講解css如何設置單詞間隔。要使用div標簽創建一行文字“css如何設置單詞間隔”,并且把文字內容翻譯成英文“How to set word interval in CSS”。給div標簽加上一個樣式,設置div標簽的class屬性為mybkkd。

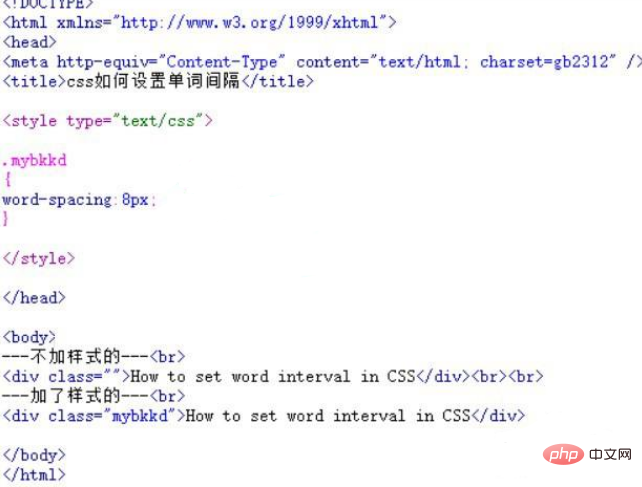
編寫css樣式<style type="text/css"></style>標簽,mybkkd樣式將寫在該標簽內。
通過div標簽的class屬性mybkkd設置文本之間的距離。在括號內,mybkkd的div設置css屬性樣式為word-spacing:8px;,單詞間距為8px

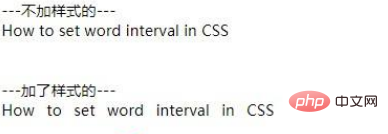
在瀏覽器瀏覽一下test.html,來看看效果能否實現。

注意事項
1、創建一個test.html頁面。
2、在test.html里,使用到div標簽創建一行文字,并加上樣式名稱。
3、在css中,將mybkkd的樣式為word-spacing:8px;單詞間距為8px
4、word-spacing只對英文單詞間距起作用的,對中文是不起作用的,如果想要字之間的間距就要用letter-spacing屬性。
5、word-spacing是英文單詞間距,letter-spacing是字的間距,對中英都起作用。
(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網