方法:1、利用“overflow:hidden;”樣式設置a標簽文本超出隱藏;2、利用“display: block;”將a標簽設置為塊級元素;3、利用“text-overflow:ellipsis;”設置a標簽超出部分的樣式為省略號即可。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎么設置a標簽超出部分為省略號
text-overflow 屬性指定當文本溢出包含它的元素時,應該如何顯示。可以設置溢出后,文本被剪切、顯示省略號 (…) 或顯示自定義字符串(不是所有瀏覽器都支持)。
text-overflow: clip|ellipsis|string|initial|inherit;
clip 剪切文本。
ellipsis 顯示省略符號 … 來代表被修剪的文本。
示例如下:
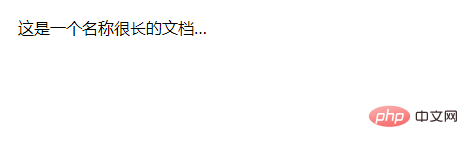
a標簽文本給出一個固定長度和樣式就可以顯示省略號
css:
.cont { width: 180px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: block; float: left; }
html:
<a class="cont">這是一個名稱很長的文檔吧要測試超出功能</a>
顯示效果如圖:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網