在javascript中,with用于擴(kuò)展一個(gè)語句的作用域鏈,通常被當(dāng)做重復(fù)引用同一個(gè)對(duì)象中的多個(gè)屬性的快捷方式,可以不需要重復(fù)引用對(duì)象本身;語法為“with (表達(dá)式) {執(zhí)行語句…}”。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
javascript with的基本用法
with 語句的原本用意是為逐級(jí)的對(duì)象訪問提供命名空間式的速寫方式. 也就是在指定的代碼區(qū)域, 直接通過節(jié)點(diǎn)名稱調(diào)用對(duì)象。
with語句用于擴(kuò)展一個(gè)語句的作用域鏈。語法如下:
with (expression) { statement }
-
expression
將給定的表達(dá)式添加到在評(píng)估語句時(shí)使用的作用域鏈上。表達(dá)式周圍的括號(hào)是必需的。
-
statement
任何語句。要執(zhí)行多個(gè)語句,請(qǐng)使用一個(gè)塊語句 ({ … })對(duì)這些語句進(jìn)行分組。
with 通常被當(dāng)做重復(fù)引用同一個(gè)對(duì)象中的多個(gè)屬性的快捷方式,可以不需要重復(fù)引用對(duì)象本身。
比如,目前現(xiàn)在有一個(gè)這樣的對(duì)象:
var obj = { a: 1, b: 2, c: 3 };
如果想要改變 obj 中每一項(xiàng)的值,一般寫法可能會(huì)是這樣:
// 重復(fù)寫了3次的“obj” obj.a = 2; obj.b = 3; obj.c = 4;
而用了 with 的寫法,會(huì)有一個(gè)簡(jiǎn)單的快捷方式
with (obj) { a = 3; b = 4; c = 5; }
在這段代碼中,使用了 with 語句關(guān)聯(lián)了 obj 對(duì)象,這就以為著在 with 代碼塊內(nèi)部,每個(gè)變量首先被認(rèn)為是一個(gè)局部變量,如果局部變量與 obj 對(duì)象的某個(gè)屬性同名,則這個(gè)局部變量會(huì)指向 obj 對(duì)象屬性。
with的弊端
在上面的例子中,我們可以看到,with 可以很好地幫助我們簡(jiǎn)化代碼。但是為什么不推薦使用呢?下面我們來說說with的缺點(diǎn):
導(dǎo)致數(shù)據(jù)泄漏
我們來看下面的這部分代碼
function foo(obj) { with (obj) { a = 2; } } var o1 = { a: 3 }; var o2 = { b: 3 } foo(o1); console.log(o1.a); //2 foo(o2); console.log(o2.a); //underfined console.log(a); //2,a被泄漏到全局作用域上
首先,我們來分析上面的代碼。例子中創(chuàng)建了 o1 和 o2 兩個(gè)對(duì)象。其中一個(gè)有 a 屬性,另外一個(gè)沒有。foo(obj) 函數(shù)接受一個(gè) obj 的形參,該參數(shù)是一個(gè)對(duì)象引用,并對(duì)該對(duì)象引用執(zhí)行了 with(obj) {...}。在 with 塊內(nèi)部,對(duì) a 有一個(gè)詞法引用,實(shí)際上是一個(gè) LHS引用,將 2 賦值給了它。
當(dāng)我們將 o1 傳遞進(jìn)去,a = 2 賦值操作找到了 o1.a 并將 2 賦值給它。而當(dāng) o2 傳遞進(jìn)去,o2 并沒有 a 的屬性,因此不會(huì)創(chuàng)建這個(gè)屬性,o2.a 保持 undefined。
但為什么對(duì) o2的操作會(huì)導(dǎo)致數(shù)據(jù)的泄漏呢?
這里需要回到對(duì) LHS查詢 的機(jī)制問題。
當(dāng)我們傳遞 o2 給 with 時(shí),with 所聲明的作用域是 o2, 從這個(gè)作用域開始對(duì) a 進(jìn)行 LHS查詢。o2 的作用域、foo(…) 的作用域和全局作用域中都沒有找到標(biāo)識(shí)符 a,因此在非嚴(yán)格模式下,會(huì)自動(dòng)在全局作用域創(chuàng)建一個(gè)全局變量),在嚴(yán)格模式下,會(huì)拋出ReferenceError 異常。
另一個(gè)不推薦 with 的原因是。在嚴(yán)格模式下,with 被完全禁止,間接或非安全地使用 eval(…) 也被禁止了。
性能下降
with 會(huì)在運(yùn)行時(shí)修改或創(chuàng)建新的作用域,以此來欺騙其他在書寫時(shí)定義的詞法作用域。with 可以使代碼更具有擴(kuò)展性,雖然有著上面的數(shù)據(jù)泄漏的可能,但只要稍加注意就可以避免,難道不是可以創(chuàng)造出很好地功能嗎?
答案是否定的,具體原因我們先來看下面的這部分代碼。
下面代碼可以直接復(fù)制出去運(yùn)行
<script> function func() { console.time("func"); var obj = { a: [1, 2, 3] }; for(var i = 0; i < 100000; i++) { var v = obj.a[0]; } console.timeEnd("func"); } func(); function funcWith() { console.time("funcWith"); var obj = { a: [1, 2, 3] }; with(obj) { for(var i = 0; i < 100000; i++) { var v = a[0]; } } console.timeEnd("funcWith"); } funcWith(); </script>
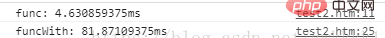
接著是,測(cè)試效果:

在處理相同邏輯的代碼中,沒用 with 的運(yùn)行時(shí)間僅為 4.63 ms。而用 with 的運(yùn)用時(shí)間長(zhǎng)達(dá) 81.87ms。
這是為什么呢?
原因是 JavaScript 引擎會(huì)在編譯階段進(jìn)行數(shù)項(xiàng)的性能優(yōu)化。其中有些優(yōu)化依賴于能夠根據(jù)代碼的詞法進(jìn)行靜態(tài)分析,并預(yù)先確定所有變量和函數(shù)的定義位置,才能在執(zhí)行過程中快速找到標(biāo)識(shí)符。
但如果引擎在代碼中發(fā)現(xiàn)了 with,它只能簡(jiǎn)單地假設(shè)關(guān)于標(biāo)識(shí)符位置的判斷都是無效的,因?yàn)闊o法知道傳遞給 with 用來創(chuàng)建新詞法作用域的對(duì)象的內(nèi)容到底是什么。
最悲觀的情況是如果出現(xiàn)了 with ,所有的優(yōu)化都可能是無意義的。因此引擎會(huì)采取最簡(jiǎn)單的做法就是完全不做任何優(yōu)化。如果代碼大量使用 with 或者 eval(),那么運(yùn)行起來一定會(huì)變得非常慢。無論引擎多聰明,試圖將這些悲觀情況的副作用限制在最小范圍內(nèi),也無法避免如果沒有這些優(yōu)化,代碼會(huì)運(yùn)行得更慢的事實(shí)。
【
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)