jquery取消radio的方法:1、使用attr()函數,語法“$("input").attr("checked",false);”;2、使用prop()函數,語法“$("input").prop("checked",false);”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取消radio的方法
在jquery中,只需要將radio單選框的checked屬性設置為false值即可取消radio選中。
而設置屬性值有兩種方法:
-
attr()
-
prop()
示例:
-
使用attr()設置checked屬性值
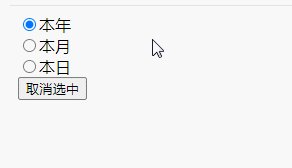
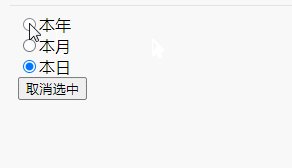
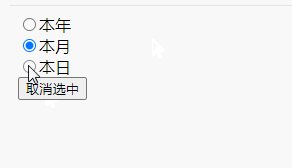
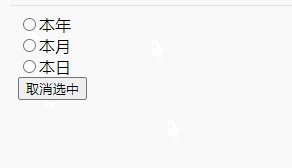
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("input").attr("checked",false); }); }); </script> </head> <body> <div> <input type="radio" name="1" value="1" id="rdoYear" checked>本年<br /> <input type="radio" name="1" value="2" id="rdoMonth">本月<br /> <input type="radio" name="1" value="3" id="rdoDay">本日<br /> </div> <button>取消選中</button> </body> </html>
-
使用prop()設置checked屬性值
<script> $(document).ready(function() { $("button").click(function() { $("input").prop("checked",false); }); });
實現的效果都一樣

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網