在jquery中,可以利用“$.post()”方法發(fā)送post請(qǐng)求,該方法的作用就是使用HTTP POST請(qǐng)求從服務(wù)器加載數(shù)據(jù),語(yǔ)法為“$(selector).post(URL,data,規(guī)定當(dāng)請(qǐng)求成功時(shí)運(yùn)行的函數(shù),數(shù)據(jù)類(lèi)型)”。

本教程操作環(huán)境:windows10系統(tǒng)、jquery3.2.1版本、Dell G3電腦。
jquery怎么發(fā)送post請(qǐng)求
$.post() 方法使用 HTTP POST 請(qǐng)求從服務(wù)器加載數(shù)據(jù)。
語(yǔ)法為:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL 必需。規(guī)定將請(qǐng)求發(fā)送到哪個(gè) URL。
data 可選。規(guī)定連同請(qǐng)求發(fā)送到服務(wù)器的數(shù)據(jù)。
function(data,status,xhr) 可選。規(guī)定當(dāng)請(qǐng)求成功時(shí)運(yùn)行的函數(shù)。額外的參數(shù):
-
data – 包含來(lái)自請(qǐng)求的結(jié)果數(shù)據(jù)
-
status – 包含請(qǐng)求的狀態(tài)("success"、"notmodified"、"error"、"timeout"、"parsererror")
-
xhr – 包含 XMLHttpRequest 對(duì)象
dataType 可選。規(guī)定預(yù)期的服務(wù)器響應(yīng)的數(shù)據(jù)類(lèi)型。默認(rèn)地,jQuery 會(huì)智能判斷。可能的類(lèi)型:
-
"xml" – 一個(gè) XML 文檔
-
"html" – HTML 作為純文本
-
"text" – 純文本字符串
-
"script" – 以 JavaScript 運(yùn)行響應(yīng),并以純文本返回
-
"json" – 以 JSON 運(yùn)行響應(yīng),并以 JavaScript 對(duì)象返回
-
"jsonp" – 使用 JSONP 加載一個(gè) JSON 塊,將添加一個(gè) "?callback=?" 到 URL 來(lái)規(guī)定回調(diào)
示例如下:
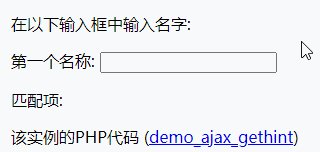
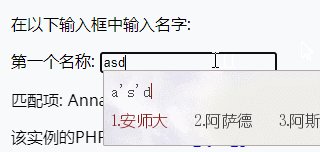
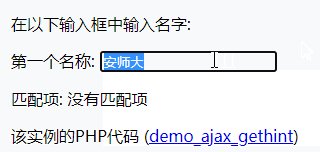
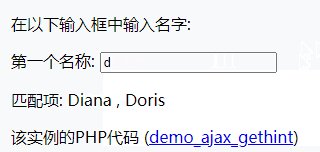
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("input").keyup(function(){ txt=$("input").val(); $.post("demo_ajax_gethint.php",{suggest:txt},function(result){ $("span").html(result); }); }); }); </script> </head> <body> <p>在以下輸入框中輸入名字:</p> 第一個(gè)名稱(chēng): <input type="text" /> <p>匹配項(xiàng): <span></span></p> <p>該實(shí)例的PHP代碼 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p> </body> </html>
輸出結(jié)果:

相關(guān)視頻教程推薦:jQuery視頻教程
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)