ES6的保留字:1、enum(始終保留);2、嚴格模式下的保留字是implements、package、public、interface、protected、static、let、private;3、模塊代碼中的保留字是await。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
ES6的保留字有哪些
ES6保留字
1、始終保留:
enum
2、嚴格模式下保留:
implements、package、public、interface、protected、static、let、private
3、模塊代碼中保留:
await
擴展知識:
ES6關鍵字
JavaScript把一些標識符拿出來用作自己的關鍵字。因此,就不能再在程序中把這些關鍵字用作標識符了
JavaScript同樣保留了一些關鍵字,這些關鍵字在當前的語言版本中并沒有使用,但在未來版本中可能會用到。ES5保留了這些關鍵字,我們稱之為保留字:
class const enum export extendes inport super
值得注意的是,這些保留字中的一部分在ES6中已經使用了。
此外,還有一些關鍵字在普通的JS代碼中是合法的,但是在嚴格模式下是保留字:
implements let private public yield interface package protected static
嚴格模式同樣對下面的標識符的使用作出了嚴格限制,它們并不完全是保留字,但是不能用作變量名、函數名或參數名:
arguments eval
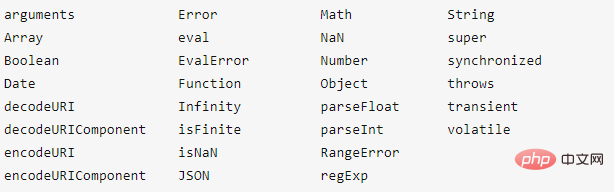
另外,JS中內置了很多全局變量和函數,應當避免吧他們的名字用作變量名和函數名,這很好理解,比如我們熟知的alert方法,如果你定義一個函數的名字是alert 那原來的alert怎么玩?:

【
 站長資訊網
站長資訊網