在css中,可用“border-top”屬性設置上邊框不顯示出來,該屬性用于設置元素上邊框的寬度、樣式和顏色,當屬性的值設置為0、none或transparent時,上邊框就會不顯示不出來,語法為“元素{border-top:屬性值;}”。

本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css怎么設置上邊框不顯示不出來
border-top 簡寫屬性把上邊框的所有屬性設置到一個聲明中
可以按順序設置如下屬性: border-top-width, border-top-style, and border-top-color.
如果不設置其中的某個值,也不會出問題,比如 border-top:solid #ff0000; 也是允許的。
-
border-top-width 規定上邊框的寬度。
-
border-top-style 規定上邊框的樣式。
-
border-top-color 規定上邊框的顏色。
示例如下:
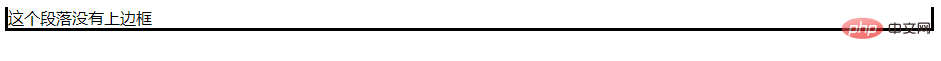
<html> <head> <style type="text/css"> p { border-style:solid; border-top:none; } </style> </head> <body> <p>這個段落沒有上邊框</p> </body> </html>
輸出結果:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網