jquery去除兄弟節(jié)點(diǎn)的方法:1、使用siblings(),next(),prev()等函數(shù)獲得被選元素的指定兄弟節(jié)點(diǎn),例“元素對象.siblings()”;2、用remove()刪除獲取到的兄弟節(jié)點(diǎn),語法“兄弟節(jié)點(diǎn).remove()”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery1.10.2版本、Dell G3電腦。
jquery去除兄弟節(jié)點(diǎn)的方法
實(shí)現(xiàn)思想:
-
利用jquery方法獲取兄弟節(jié)點(diǎn)
獲取兄弟節(jié)點(diǎn)的方法一般有七個(gè):siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
-
siblings()方法,主要用于獲得指定元素的同級所有兄弟元素
-
next()方法,主要用于獲得指定元素的下一個(gè)兄弟元素
-
nextAll()方法,主要用于獲得指定元素的下一個(gè)同級的所有兄弟元素
-
nextUntil()方法,主要用于獲得指定元素的下一個(gè)兄弟元素,這個(gè)兄弟元素必須為指定元素與nextUntil()方法所設(shè)置元素之間的元素
-
prev()方法,主要用于獲得指定元素的上一級兄弟元素
-
prevAll()方法,主要用于獲得指定元素上一級所有的兄弟元素
-
prevUntil()方法,主要用于獲得指定元素的上一個(gè)兄弟元素,這個(gè)兄弟元素必須為指定元素與prevUntil()方法所設(shè)置元素之間的元素
-
-
使用remove()方法刪除獲取到的兄弟節(jié)點(diǎn)
下面就以siblings()、next()、prev()為例,介紹一下刪除方法:
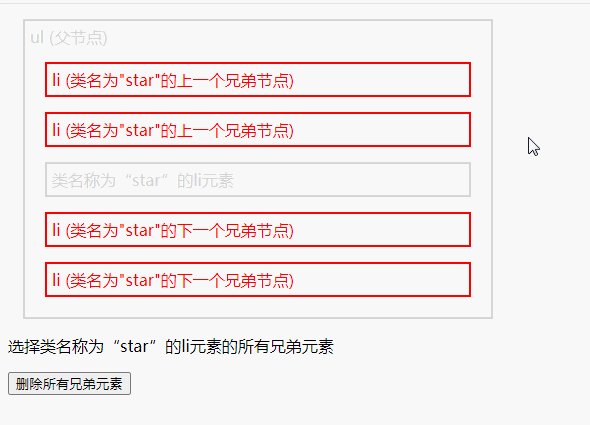
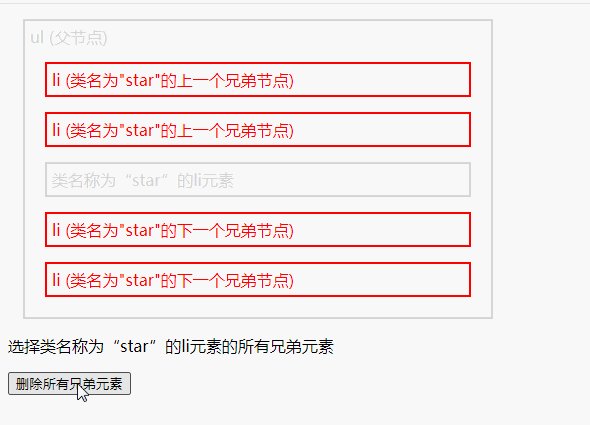
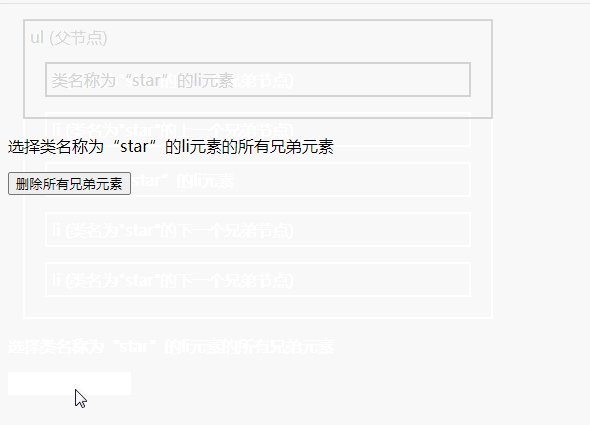
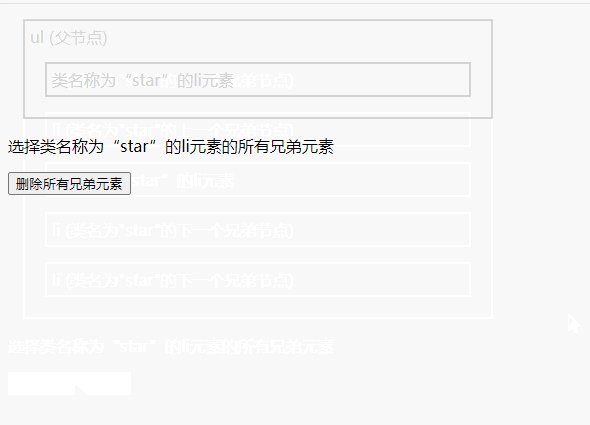
示例1:去除siblings()方法獲取的兄弟節(jié)點(diǎn)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").siblings().css({ "color": "red", "border": "2px solid red" }); $("button").click(function() { $("li.start").siblings().remove(); }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父節(jié)點(diǎn)) <li>li (類名為"star"的上一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"star"的上一個(gè)兄弟節(jié)點(diǎn))</li> <li class="start">類名稱為“star”的li元素</li> <li>li (類名為"star"的下一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"star"的下一個(gè)兄弟節(jié)點(diǎn))</li> </ul> </div> <p>選擇類名稱為“star”的li元素的所有兄弟元素</p> <button>刪除所有兄弟元素</button> </body> </html>

示例2:去除next()方法獲取的兄弟節(jié)點(diǎn)
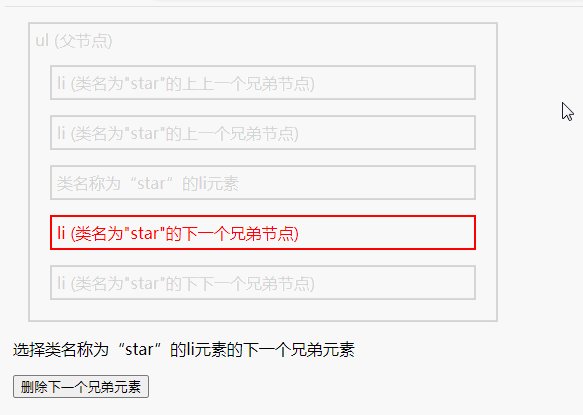
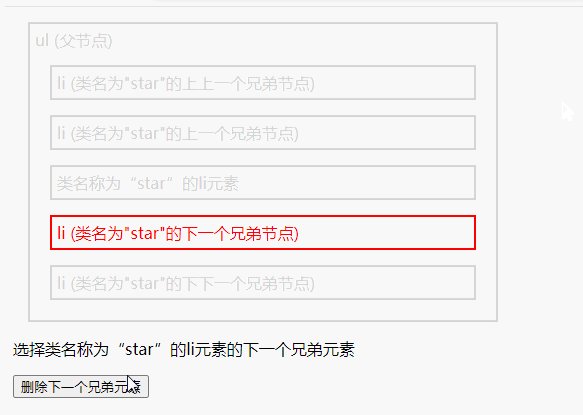
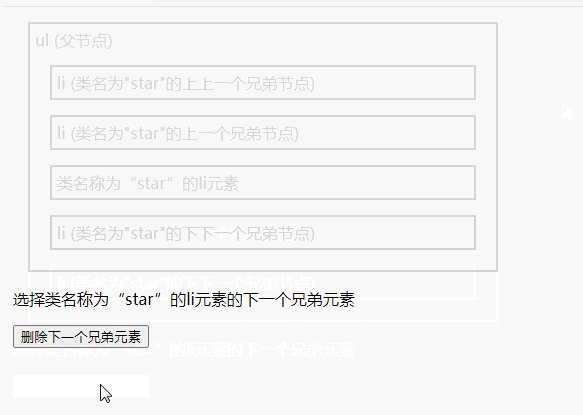
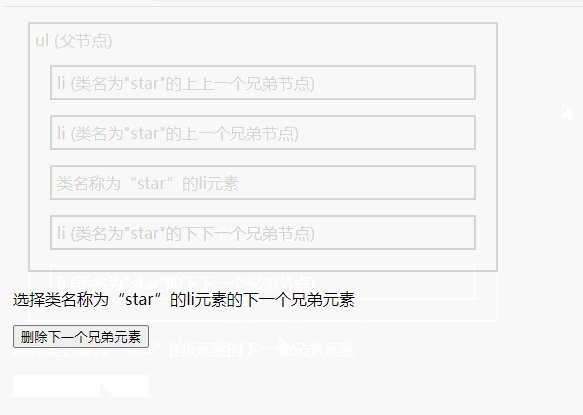
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").next().css({ "color": "red", "border": "2px solid red" }); $("button").click(function() { $("li.start").next().remove(); }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父節(jié)點(diǎn)) <li>li (類名為"star"的上上一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"star"的上一個(gè)兄弟節(jié)點(diǎn))</li> <li class="start">類名稱為“star”的li元素</li> <li>li (類名為"star"的下一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"star"的下下一個(gè)兄弟節(jié)點(diǎn))</li> </ul> </div> <p>選擇類名稱為“star”的li元素的下一個(gè)兄弟元素</p> <button>刪除下一個(gè)兄弟元素</button> </body> </html>

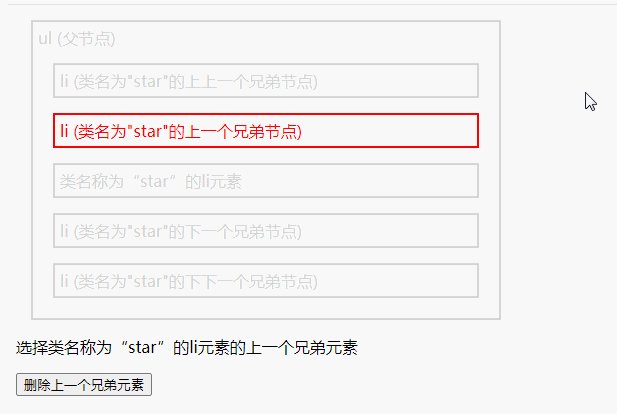
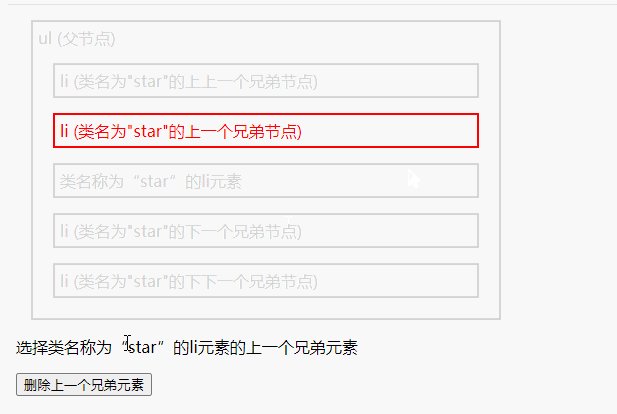
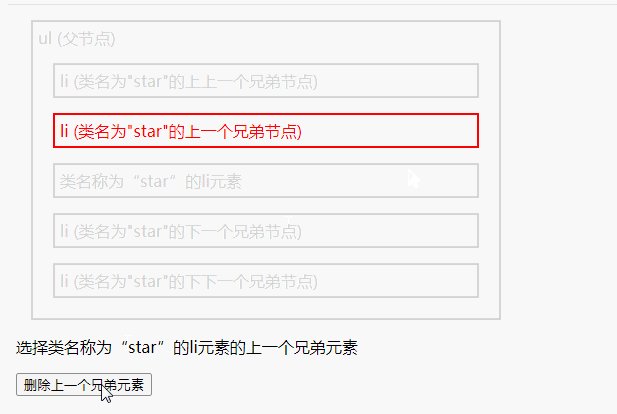
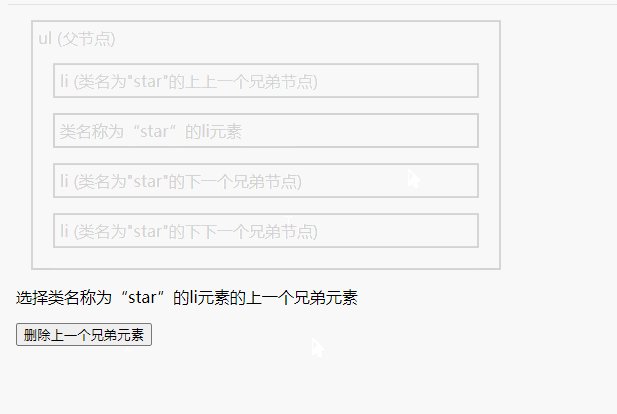
示例3:去除prev()方法獲取的兄弟節(jié)點(diǎn)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prev().css({ "color": "red", "border": "2px solid red" }); $("button").click(function() { $("li.start").prev().remove(); }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父節(jié)點(diǎn)) <li>li (類名為"star"的上上一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"star"的上一個(gè)兄弟節(jié)點(diǎn))</li> <li class="start">類名稱為“star”的li元素</li> <li>li (類名為"star"的下一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"star"的下下一個(gè)兄弟節(jié)點(diǎn))</li> </ul> </div> <p>選擇類名稱為“star”的li元素的上一個(gè)兄弟元素</p> <button>刪除上一個(gè)兄弟元素</button> </body> </html>

【推薦學(xué)習(xí):jQuery視頻教程、web前端視頻】
 站長資訊網(wǎng)
站長資訊網(wǎng)