方法:1、利用“父元素:nth-child(n)”選擇器,該選擇器會選擇父元素中的第n個子元素,并且元素類型沒有限制;2、利用“父元素:nth-of-type(n)”選擇器,該選擇器也會選擇父元素中的第n個子元素,但只選擇同級兄弟元素。

本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3選擇器怎么選第幾個
1、:nth-child(n)
:nth-child(n) 選擇器匹配父元素中的第 n 個子元素,元素類型沒有限制。
n 可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
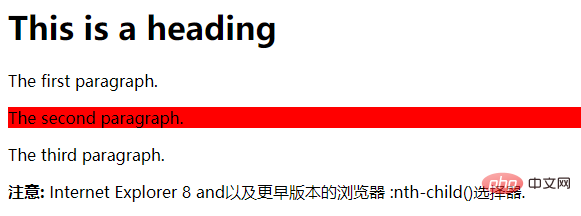
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> p:nth-child(3) { background:#ff0000; } </style> </head> <body> <h1>This is a heading</h1> <p>The first paragraph.</p> <p>The second paragraph.</p> <p>The third paragraph.</p> <p><b>注意:</b> Internet Explorer 8 and以及更早版本的瀏覽器 :nth-child()選擇器.</p> </body> </html>
輸出結果:

2、:nth-of-type(n)
:nth-of-type(n)選擇器匹配同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
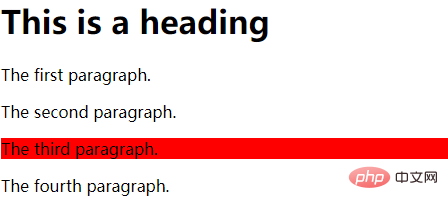
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> p:nth-of-type(3) { background:#ff0000; } </style> </head> <body> <h1>This is a heading</h1> <p>The first paragraph.</p> <p>The second paragraph.</p> <p>The third paragraph.</p> <p>The fourth paragraph.</p> </body> </html>
輸出結果:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網