本篇文章給大家分類匯總了一些VSCode實用插件,可以幫助開發(fā)者提高開發(fā)效率、美觀性等等,希望對大家有所幫助!

【推薦學習:《vscode入門教程》】
一、必備插件
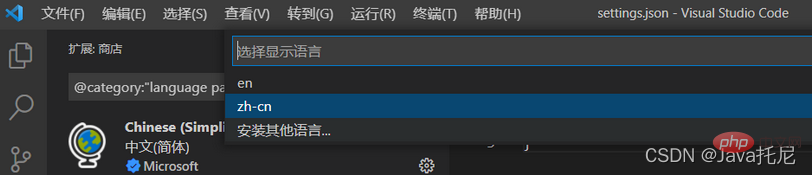
Chinese(中文)

安裝后,按快捷鍵Ctrl+Shift+P,輸入
configure language

Settings Sync(配置同步到云端)
可以讓我們的vscode配置同步到云端,當我們跟換電腦或者再次安裝vscode的時候,只需要登錄賬號即可同步配置了
wakatime(編程時間及行為跟蹤統(tǒng)計)

編程時間及行為跟蹤統(tǒng)計

二、效率神器
HTML Snippets(代碼提示)

HTML代碼片段,該插件可為你提供html標簽的代碼提示,不用鍵入尖括號了
Auto Close Tag(自動閉合標簽)
自動閉合HTML/XML標簽

Bracket Pair Colorizer(括號做顏色區(qū)分)

括號做顏色區(qū)分
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}
Browser Preview(VSCode里面打開瀏覽器)
可以在vscode里面打開瀏覽器,一邊編碼一邊查看

REST Client(接口調(diào)試)
可以在vscode里面進行接口調(diào)試,提供豐富的api配置方式,讓我們不用離開編輯器也可以隨時調(diào)用接口調(diào)試
新建一個.http文件,寫下基本的測試代碼,點擊 Send Request即可在右邊窗口查看接口返回結(jié)果,非常nice

CSS Peek(css樣式查看器)

Partial Diff(文件比較)
文件比較
Npm Intellisense(自動完成導入語句中的npm模塊)
可自動完成導入語句中的npm模塊
open in browser(快速打開html文件到瀏覽器預覽)
快速打開html文件到瀏覽器預覽
Path Intellisense(快速引入文件)
自動提示文件路徑,支持各種快速引入文件
Image preview(預覽圖片)
鼠標懸浮在鏈接上可及時預覽圖片
三、Git集成
GitHub Pull requests( 查看和管理GitHub拉取請求和問題)
在Visual Studio Code中查看和管理GitHub拉取請求和問題

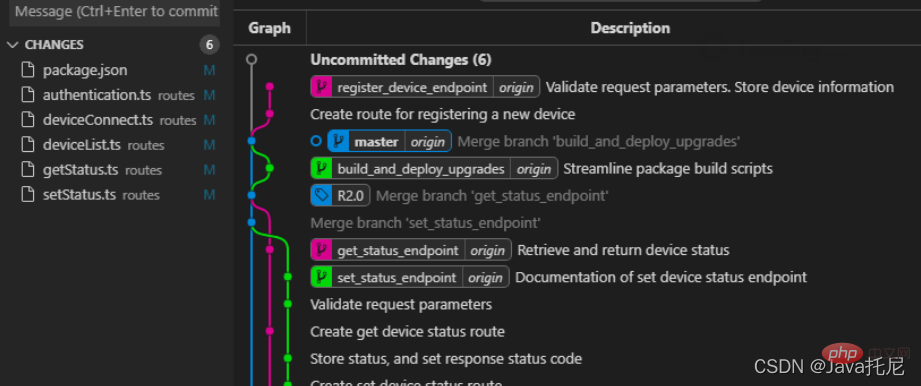
Git Graph(Git 圖形化顯示和操作)


GitLens(快速查看更改行或代碼塊的對象)
GitLens可以幫助您更好地理解代碼。快速查看更改行或代碼塊的對象
GitHistory(可查看和搜索git日志以及圖形和詳細信息)
GitHistory可查看和搜索git日志以及圖形和詳細信息,同時還支持分支比較,分支管理等操作
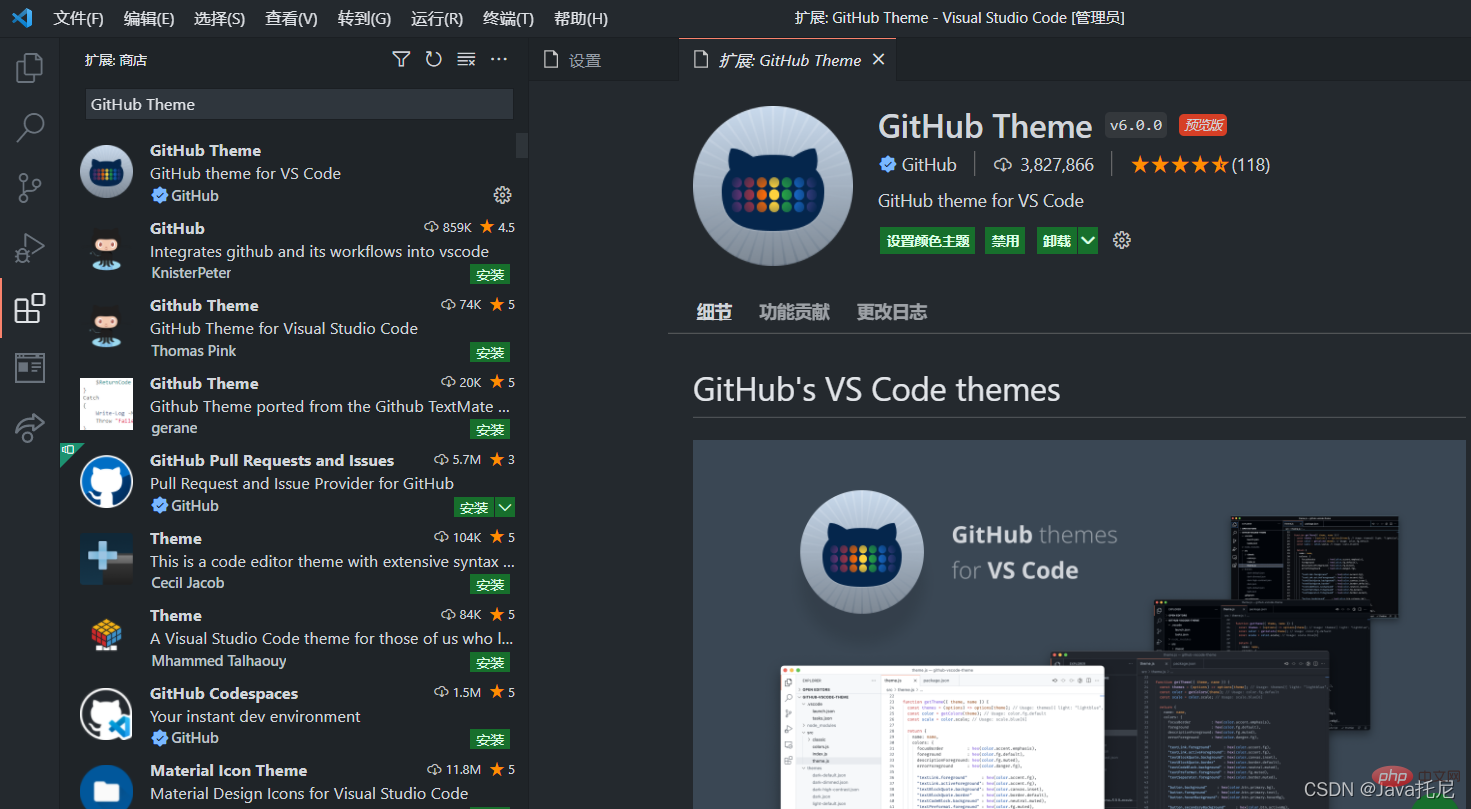
四、美化
(黑白兩款皮膚)

vscode-icons(漂亮的目錄樹圖標主題)
提供了非常漂亮的目錄樹圖標主題

Beautify(右鍵鼠標一鍵格式化)
在代碼文件右鍵鼠標一鍵格式化 html,js,css
Vetur(官方欽定Vue插件)

VScode官方欽定Vue插件,Vue開發(fā)者必備。內(nèi)含語法高亮,智能提示,emmet,錯誤提示,格式化,自動補全,debugger等實用功能
代碼風格規(guī)范類插件
Better Align(代碼優(yōu)雅排版)
代碼優(yōu)雅排版
選中代碼配合組合鍵[Ctrl+Shift+p],輸入Align即可
Better Comments(豐富注釋顏色)
豐富注釋顏色
自定義樣式,需要寫入配置代碼
配置代碼 "better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }] 使用// * 綠色的高亮注釋復制代碼TODO Tree
五、代碼規(guī)范
change-case(變量命名規(guī)范)
變量命名規(guī)范
JavaScript Booster(代碼改進)
會提示對應的不合理原因和改進方案
JavaScript (ES6) code snippets(智能提示與快速輸入)
ES6語法智能提示,以及快速輸入
ESlint(嚴謹?shù)囊?guī)范書寫)
規(guī)范js代碼書寫規(guī)則,如果覺得太過嚴謹,可自定義規(guī)則
TSLint(書寫規(guī)范)
ts的書寫規(guī)范,這個插件是一個系列,同時還提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
Code Spell Checker(拼寫檢查程序)
是拼寫檢查程序,檢查不常見的單詞,如果單詞拼寫錯誤,會給出警告提示
koroFileHeader(生成文件頭部注釋和函數(shù)注釋)
在vscode中用于生成文件頭部注釋和函數(shù)注釋的插件,經(jīng)過多版迭代后,插件:支持所有主流語言,功能強大,靈活方便,文檔齊全,食用簡單!
不光如此,還能生成一些特別有意思的注釋,比如這一條噴火龍…
六、裝X神器
Markdown All in One(書寫Markdown)
可以在vscode里面快樂的書寫Markdown,功能強大。豐富的快捷鍵,邊寫邊看,輕松轉(zhuǎn)化為html或pdf文件
vscode-drawio(畫流程圖)
可以在vscode里面快樂的畫流程圖,新建 .drawio 后綴文件并拖入vscode中
Polacode-2020(轉(zhuǎn)化成一張逼格滿滿的圖片)
可以將我們的代碼轉(zhuǎn)化成一張逼格滿滿的圖片
Live Share(與他人實時進行協(xié)作式編輯和調(diào)試)
這款神器可以使您能夠與他人實時進行協(xié)作式編輯和調(diào)試
 站長資訊網(wǎng)
站長資訊網(wǎng)