兩種方法:1、用css()將border屬性值設(shè)為“none”,語法“指定元素.css("border","none")”。2、用attr()添加新樣式,覆蓋舊樣式,語法“指定元素.attr("style","border:none")”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以通過內(nèi)置方法將border屬性的值設(shè)置為“none”來去除border樣式。
兩種去除border的方法:
1、使用css()將border屬性的值設(shè)置為“none”
css() 方法可以設(shè)置匹配的元素的一個或多個樣式屬性。
去除語法:
$(selector).css("border","none")
示例:
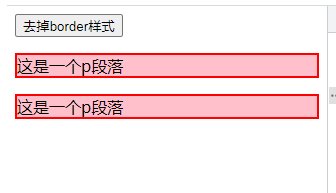
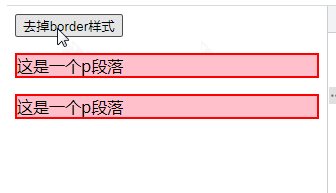
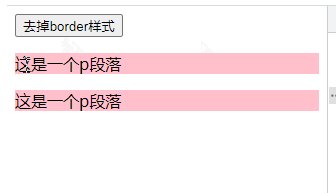
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").bind("click", function() { $("p").css("border","none"); }); }); </script> <style> p{ border: 2px solid red; background-color: pink; } </style> </head> <body> <button>去掉border樣式</button> <p>這是一個p段落</p> <p>這是一個p段落</p> </body> </html>

2、使用attr()添加“border:none”的新樣式,覆蓋舊樣式
attr() 方法可以設(shè)置被選元素的屬性值。
使用attr() 方法設(shè)置style屬性,添加“border:none”的新行內(nèi)樣式即可。
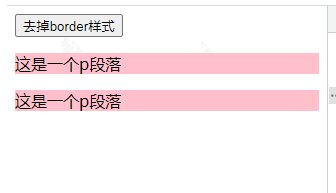
$(document).ready(function() { $("button").bind("click", function() { $("p").attr("style","border:none"); }); });

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網(wǎng)
站長資訊網(wǎng)