本篇文章帶大家繼續學習Vue,詳細介紹一下Vue入門必備知識中的watch偵聽器、計算屬性、Vue-cli和Vue組件,希望對大家有所幫助!

一、watch 偵聽器
(1)什么是 watch 偵聽器
watch 偵聽器允許開發者監視數據的變化,從而針對數據的變化做特定的操作。(學習視頻分享:vue視頻教程)
語法格式如下:

(2)使用 watch 檢測用戶名是否可用
監聽 username 值的變化,并使用 axios 發起 Ajax 請求,檢測當前輸入的用戶名是否可用:
代碼演示如下:
watch: { // 監聽 username 值的變化 async username( newVal ) { if (newVal === '') return // 使用 axios 發起請求,判斷用戶名是否可用 const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) } }
(3)immediate 選項
默認情況下,組件在初次加載完畢后不會調用 watch 偵聽器。如果想讓 watch 偵聽器立即被調用,則需要使用 immediate 選項。
代碼演示如下:
watch: { username: { // handler 是固定寫法,表示當 username 的值變化時,自動調用 handler 處理函數 handler: async function ( newVal ) { if (newVal === '') return const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) }, // 表示頁面初次渲染好之后,就立即觸發當前的 watch 偵聽器 immediate: true } }
(4)deep 選項
如果 watch 偵聽的是一個對象,如果對象中的屬性值發生了變化,則無法被監聽到。此時需要使用 deep 選項。
代碼演示如下:
(5)監聽對象單個屬性的變化
如果只想監聽對象中單個屬性的變化,則可以按照如下的方式定義watch 偵聽器:
代碼演示如下:
二、計算屬性
(1)什么是計算屬性
1️⃣ 計算屬性指的是通過一系列運算之后,最終得到一個屬性值。
2️⃣ 這個動態計算出來的屬性值可以被模板結構或 methods 方法使用。
代碼演示如下:
(2)計算屬性的特點
1️⃣ 雖然計算屬性在聲明的時候被定義為方法,但是計算屬性的本質是一個屬性;
2️⃣ 計算屬性會緩存計算的結果,只有計算屬性依賴的數據變化時,才會重新進行運算;
三、vue-cli
(1)什么是 vue-cli
1️⃣ vue-cli 是 Vue.js 開發的標準工具。它簡化了程序員基于 webpack 創建工程化的 Vue 項目的過程。
2️⃣ 引用自 vue-cli 官網上的一句話:程序員可以專注在撰寫應用上,而不必花好幾天去糾結 webpack 配置的問題;
3️⃣ 中文官網:https://cli.vuejs.org/zh/
(2)安裝和使用
1️⃣ vue-cli 是 npm 上的一個全局包,使用 npm install 命令,即可方便的把它安裝到自己的電腦上:npm install -g @vue/cli
2️⃣ 檢查其版本是否正確:vue --version
3️⃣ 在終端下運行如下的命令,創建指定名稱的項目:vue create 項目的名稱
(3)vue 項目中 src 目錄的構成
assets 文件夾:存放項目中用到的靜態資源文件,例如:css 樣式表、圖片資源;components 文件夾:程序員封裝的、可復用的組件,都要放到 components 目錄下;main.js是項目的入口文件。整個項目的運行,要先執行 main.js;App.vue是項目的根組件;
(4)vue 項目的運行流程
在工程化的項目中,vue 要做的事情很單純:通過 main.js 把 App.vue 渲染到 index.html 的指定區域中。
App.vue用來編寫待渲染的模板結構;index.html中需要預留一個 el 區域;main.js把App.vue渲染到了index.html所預留的區域中;
四、vue 組件
(1)什么是組件化開發
組件化開發指的是:根據封裝的思想,把頁面上可重用的 UI 結構封裝為組件,從而方便項目的開發和維護。
(2)vue 中的組件化開發
1️⃣ vue 是一個支持組件化開發的前端框架;
2️⃣ vue 中規定:組件的后綴名是.vue。之前接觸到的 App.vue 文件本質上就是一個 vue 的組件;
(3)vue 組件的三個組成部分
每個 .vue 組件都由 3 部分構成,分別是:
template→ 組件的模板結構script→ 組件的 JavaScript 行為style→ 組件的樣式
其中,每個組件中必須包含 template 模板結構,而 script 行為和 style 樣式是可選的組成部分。
3.1 template
vue 規定:每個組件對應的模板結構,需要定義到 <template> 節點中。
?溫馨提醒?:
- template 是 vue 提供的容器標簽,只起到包裹性質的作用,它不會被渲染為真正的 DOM 元素;
- template 中只能包含唯一的根節點;
3.2 script
1️⃣ vue 規定:開發者可以在 <script> 節點中封裝組件的 JavaScript 業務邏輯。
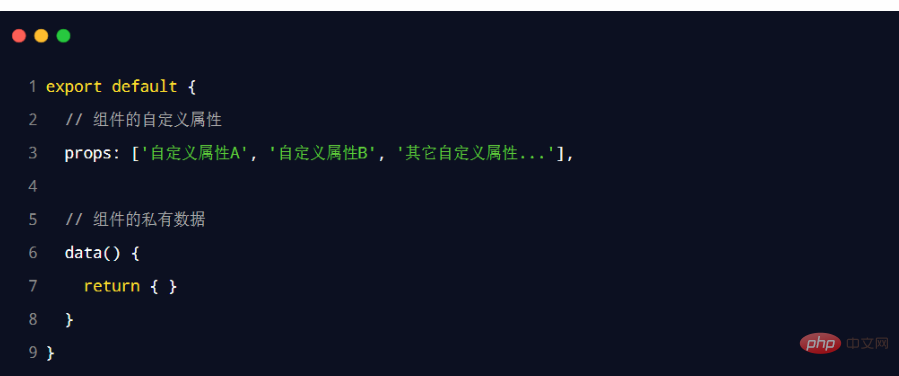
<script > 節點的基本結構如下:
2️⃣ vue 規定:.vue 組件中的 data 必須是一個函數,不能直接指向一個數據對象。
因此在組件中定義 data 數據節點時,下面的方式是錯誤的:
3.3 style
vue 規定:組件內的 <style> 節點是可選的,開發者可以在 <style> 節點中編寫樣式美化當前組件的 UI 結構。
<script> 節點的基本結構如下:
在 <style> 標簽上添加 lang="less" 屬性,即可使用 less 語法編寫組件的樣式:
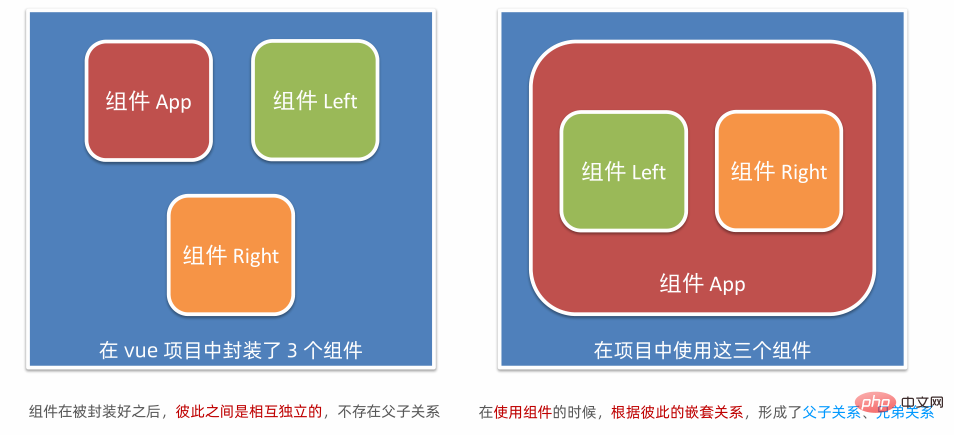
(4)組件之間的父子關系

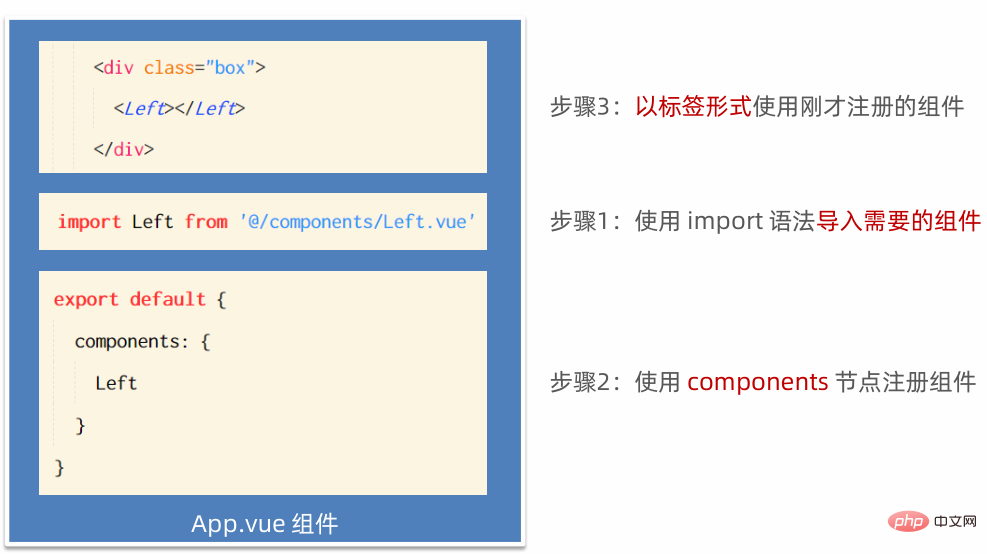
4.1 使用組件的三個步驟

4.2 注冊全局組件
1️⃣ 通過 components 注冊的是私有子組件;例如:在組件 A 的 components 節點下,注冊了組件 F。則組件 F 只能用在組件 A 中;不能被用在組件C 中。
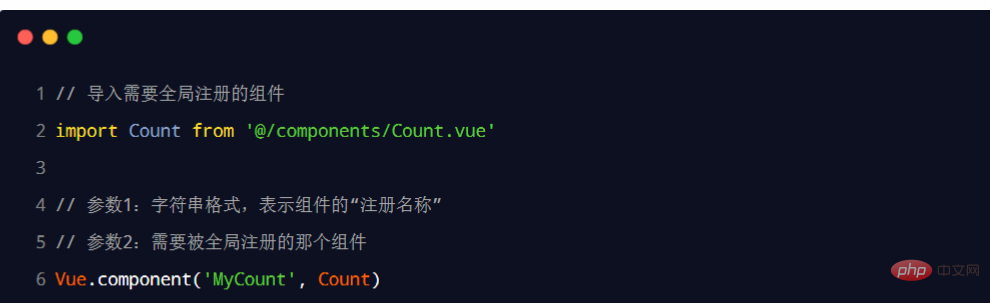
2️⃣ 在 vue 項目的 main.js 入口文件中,通過 Vue.component() 方法,可以注冊全局組件。
代碼演示如下:
(5)組件的 props
props 是組件的自定義屬性,在封裝通用組件的時候,合理地使用props 可以極大的提高組件的復用性!
語法演示如下:
5.1 props 是只讀的
1️⃣ vue 規定:組件中封裝的自定義屬性是只讀的,程序員不能直接修改 props 的值。否則會直接報錯;
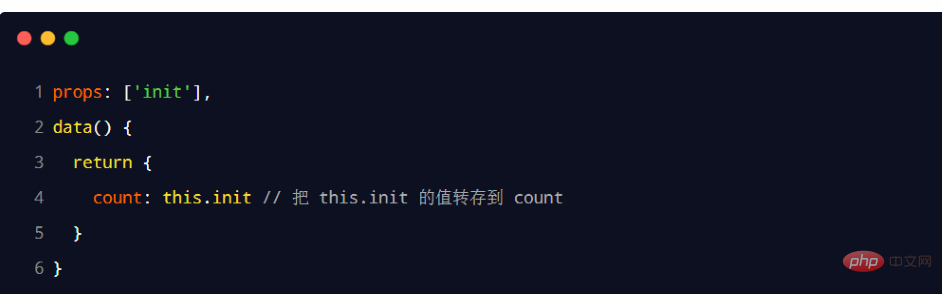
2️⃣ 要想修改 props 的值,可以把 props 的值轉存到 data 中,因為 data 中的數據都是可讀可寫的!
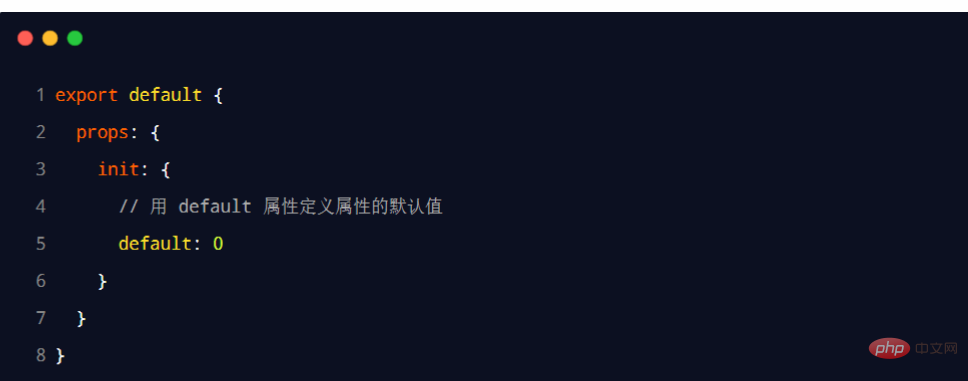
5.2 props 的 default 默認值
在聲明自定義屬性時,可以通過 default 來定義屬性的默認值。示例代碼如下:
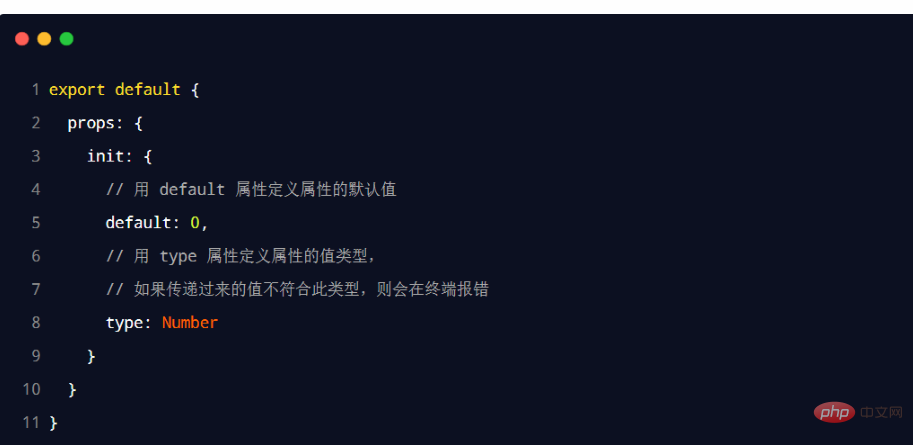
5.3 props 的 type 值類型
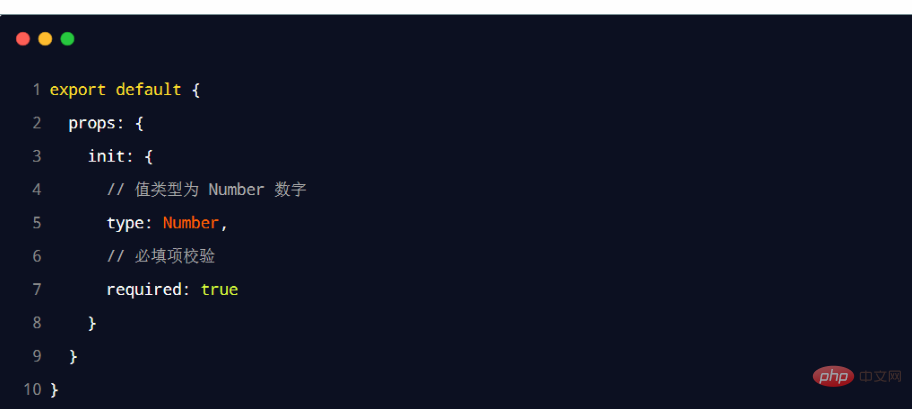
在聲明自定義屬性時,可以通過 type 來定義屬性的值類型。示例代碼如下:
5.4 props 的 required 必填項
在聲明自定義屬性時,可以通過 required 選項,將屬性設置為必填項,強制用戶必須傳遞屬性的值。示例代碼如下:
(6)組件之間的樣式沖突問題
1️⃣ 默認情況下,寫在 .vue 組件中的樣式會全局生效,因此很容易造成多個組件之間的樣式沖突問題。
2️⃣ 導致組件之間樣式沖突的根本原因是:
- 單頁面應用程序中,所有組件的 DOM 結構,都是基于唯一的 index.html 頁面進行呈現的;
- 每個組件中的樣式,都會影響整個 index.html 頁面中的 DOM 元素
6.1 思考:如何解決組件樣式沖突的問題
為每個組件分配唯一的自定義屬性,在編寫組件樣式時,通過屬性選擇器來控制樣式的作用域,示例代碼如下:
6.2 style 節點的 scoped 屬性
為了提高開發效率和開發體驗,vue 為 style 節點提供了 scoped 屬性,從而防止組件之間的樣式沖突問題:
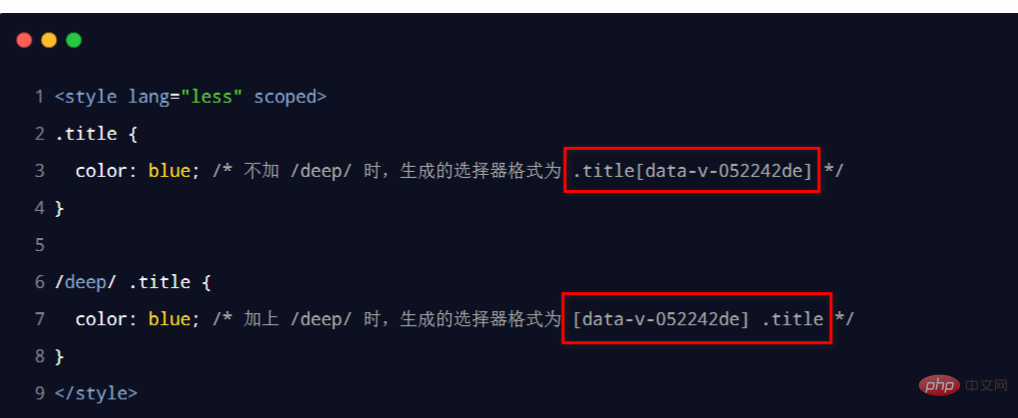
6.3 /deep/ 樣式穿透
如果給當前組件的 style 節點添加了 scoped 屬性,則當前組件的樣式對其子組件是不生效的。如果想讓某些樣式對子組件生效,可以使用 /deep/ 深度選擇器。
(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網