css3中的傾斜函數(shù)有三個(gè):1、skew(),和transform屬性一起使用可以定義沿著X和Y軸的2D傾斜轉(zhuǎn)換;2、skewX(),和transform屬性一起使用可以定義沿X軸的2D傾斜轉(zhuǎn)換;3、skewY(),可定義沿Y軸的2D傾斜。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css3中的傾斜函數(shù)有三個(gè):
-
skew()
-
skewX()
-
skewY()
這三個(gè)傾斜函數(shù)配合transform 屬性一起使用(作為屬性值使用),就可以實(shí)現(xiàn)元素的傾斜。
| 值 | 描述 |
|---|---|
| skew(x軸角度,y軸角度) | 定義沿著 X 和 Y 軸的 2D 傾斜轉(zhuǎn)換。 |
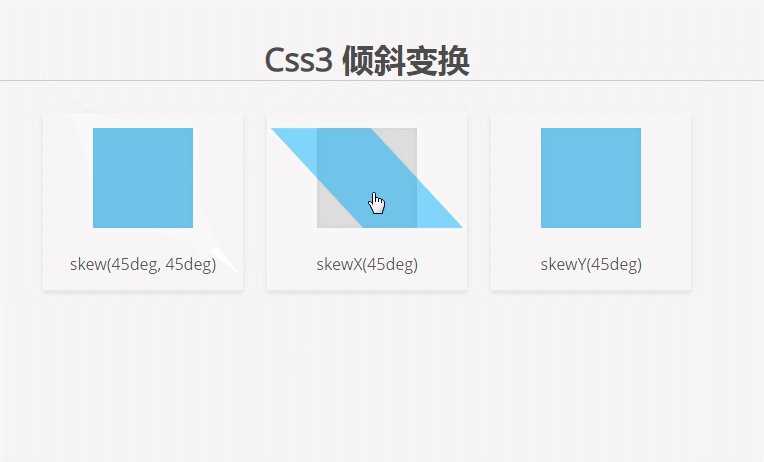
| skewX(角度) | 定義沿著 X 軸的 2D 傾斜轉(zhuǎn)換。 |
| skewY(角度) | 定義沿著 Y 軸的 2D 傾斜轉(zhuǎn)換。 |
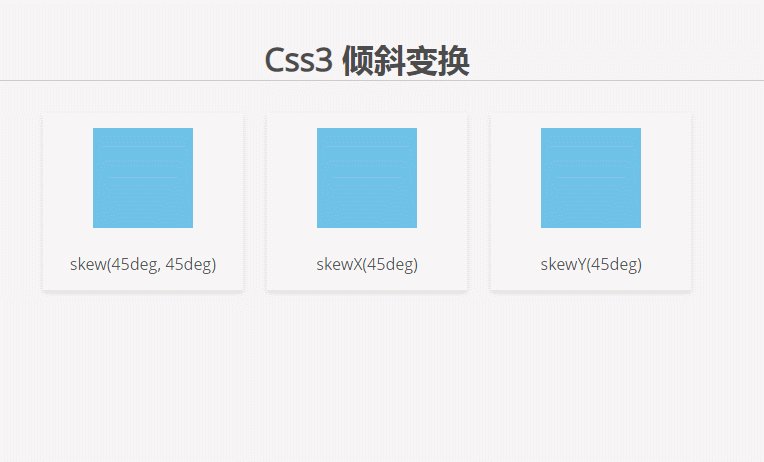
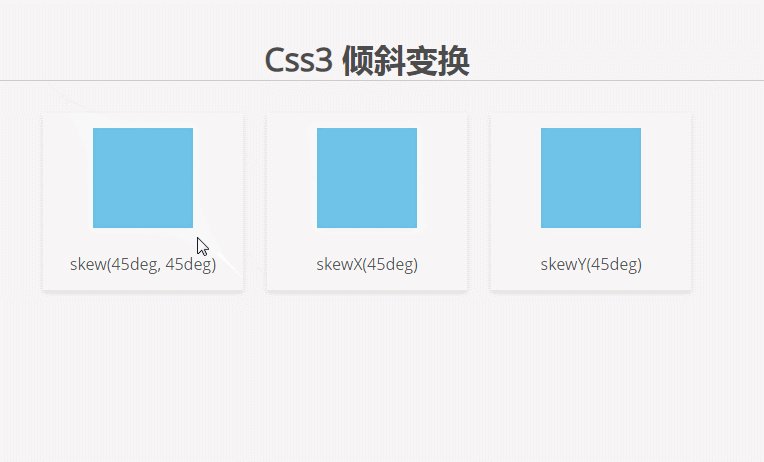
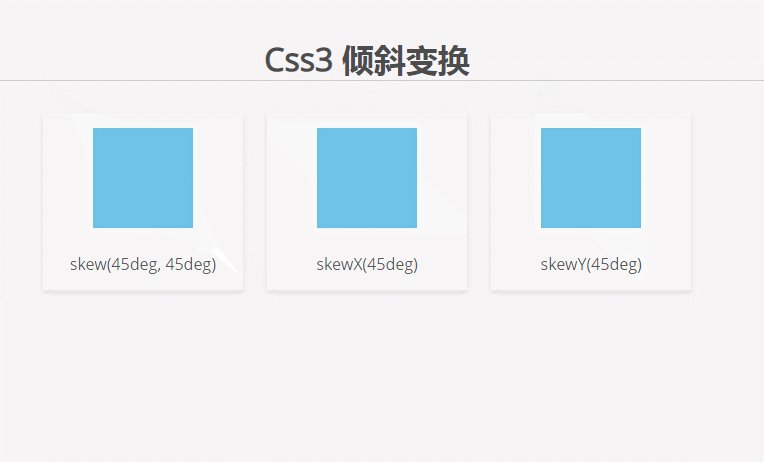
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> *, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h1 { color: #4c4c4c; font-weight: 600; border-bottom: 1px solid #ccc; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 15px; min-width: 200px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 100px; height: 100px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 100px; height: 100px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .scaleX:hover .fill { -webkit-transform: scaleX(2); transform: scaleX(2); } .scaleY:hover .fill { -webkit-transform: scaleY(2); transform: scaleY(2); } .skew:hover .fill { -webkit-transform: skew(45deg, 45deg); transform: skew(45deg, 45deg); } .skewX:hover .fill { -webkit-transform: skewX(45deg); transform: skewX(45deg); } .skewY:hover .fill { -webkit-transform: skewY(45deg); transform: skewY(45deg); } </style> </head> <body> <h1>Css3 傾斜變換</h1> <!-- skew--> <div class="card"> <div class="box skew"> <div class="fill"></div> </div> <p>skew(45deg, 45deg) </p> </div> <div class="card"> <div class="box skewX"> <div class="fill"></div> </div> <p>skewX(45deg)</p> </div> <div class="card"> <div class="box skewY"> <div class="fill"></div> </div> <p>skewY(45deg)</p> </div> </body> </html>

(學(xué)習(xí)視頻分享:css視頻教程、web前端)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)