vue項(xiàng)目首次加載緩慢怎么辦?下面本篇文章給大家介紹一下vue頁(yè)面首次加載緩慢原因及兩種解決方案,希望對(duì)大家有所幫助!

第一次打包vue的項(xiàng)目部署到服務(wù)器下時(shí),發(fā)現(xiàn)初次加載特別的緩慢,將近20s頁(yè)面才加載出來(lái),完全沒(méi)有開(kāi)發(fā)環(huán)境上的那么流暢。主要原因是頁(yè)面在打包后如果不進(jìn)行相關(guān)配置會(huì)導(dǎo)致資源文件特別的大,一次想要全部加載完成會(huì)特別的耗時(shí)。這里簡(jiǎn)單總結(jié)一下自己用到的一些優(yōu)化的方案。(學(xué)習(xí)視頻分享:vuejs視頻教程)
首先我們可以安裝webpack-bundle-analyzer 插件,通過(guò)這個(gè)插件我們可以在打包的時(shí)候看到打包文件的大小,可以明顯的看出哪些文件比較大。
解決方案1
1,去掉編譯文件中map文件。
在編譯好后,我們會(huì)看到文件夾下有特別多的.map文件,這些文件主要是幫助我們線上調(diào)試代碼,查看樣式。所以為了避免部署包過(guò)大,通常都不生成這些文件。
在 config/index.js 文件中將productionSourceMap 的值設(shè)置為false. 再次打包就可以看到項(xiàng)目文件中已經(jīng)沒(méi)有map文件 (文件大小 35MB–>10.5MB)
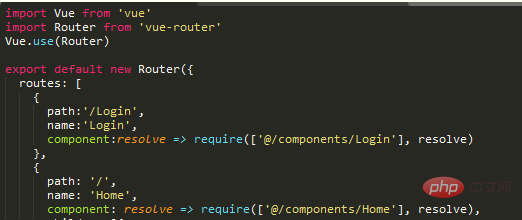
2,vue-router 路由懶加載
懶加載即組件的延遲加載,通常vue的頁(yè)面在運(yùn)行后進(jìn)入都會(huì)有一個(gè)默認(rèn)的頁(yè)面,而其他頁(yè)面只有在點(diǎn)擊后才需要加載出來(lái)。使用懶加載可以將頁(yè)面中的資源劃分為多份,從而減少第一次加載的時(shí)候耗時(shí)。
懶加載路由配置:

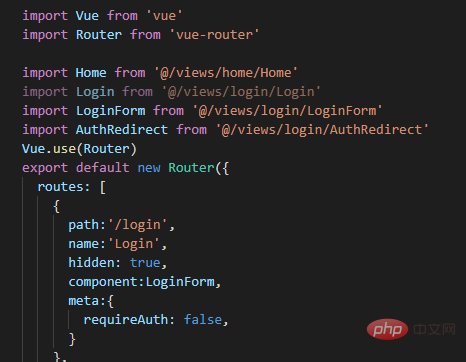
非懶加載路由配置:

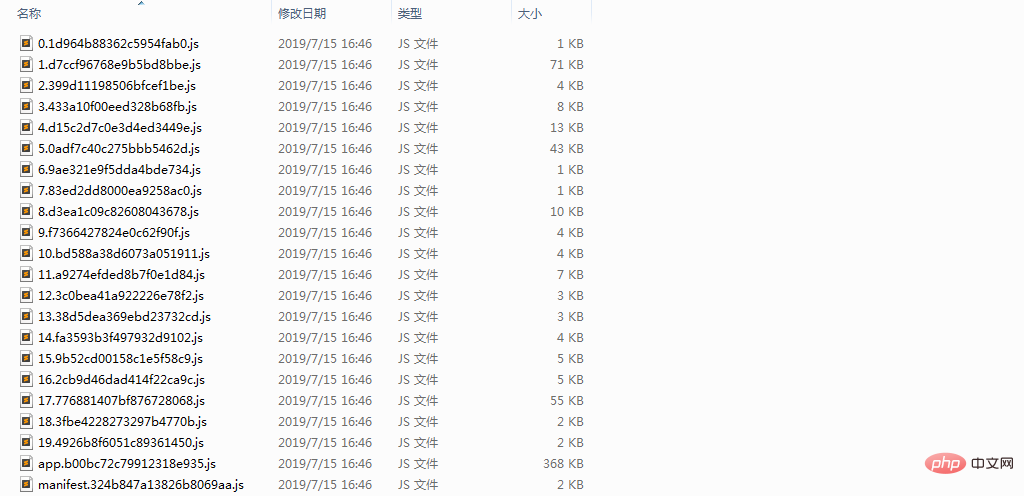
如圖所示為通過(guò)懶加載后打包的js文件。而非懶加載的打包后一般只有一個(gè)app.js 文件。

解決方案2
使用CDN減小代碼體積加快請(qǐng)求速度
為什么使用CDN
使用CDN主要解決兩個(gè)問(wèn)題:
打包時(shí)間太長(zhǎng)、打包后代碼體積太大,請(qǐng)求慢
服務(wù)器網(wǎng)絡(luò)不穩(wěn)帶寬不高,使用cdn可以回避服務(wù)器帶寬問(wèn)題
具體步驟
1.在/index.html中引入CDN
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-manage-system</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> <script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css"> <script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script> </head> <body> <div id="app"></div> </body> </html>
注意:修改配置后還是提示Element未定義,是因?yàn)镋lement依賴Vue,vue.js需要在element-ui之前引入,所以vue.js也要改為cnd的引入方式.
2.修改/build/webpack.base.conf.js中修改配置。給module.exports添加externals屬性(詳見(jiàn)https://webpack.docschina.org/configuration/externals/),其中鍵是項(xiàng)目中引用的,值是所引用資源的名字。需要注意的是資源名需要查看所引用的JS源碼,查看其中的全局變量是什么,例如element-ui的全局變量就說(shuō)ELEMENT
module.exports = { context: path.resolve(__dirname, '../'), entry: { app: './src/main.js' }, externals: { 'vue': 'Vue', 'vue-router': 'VueRouter', 'ElementUI': 'ELEMENT', 'axios': 'axios', } }
3.刪除原先的import
如果不刪除原先的import,項(xiàng)目還是會(huì)從node_modules中引入資源。
也就是說(shuō)不刪的話,npm run build時(shí)候仍會(huì)將引用的資源一起打包,生成文件會(huì)大不少。所以我認(rèn)為還是刪了好。
如:
(學(xué)習(xí)視頻分享:web前端開(kāi)發(fā)、編程基礎(chǔ)視頻)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)