在HTML5中,input是“輸入”的意思,是一個輸入框標簽,用于規定用戶可輸入數據的輸入字段;input元素可以根據不同的type 屬性來規定輸入字段的形態,可以利用label元素來定義input元素的標注。

本教程操作環境:windows10系統、HTML5版本、Dell G3電腦。
在HTML5中input是什么意思
input是HTML中的一個輸入框標簽,<input>標簽規定了用戶可以在其中輸入數據的輸入字段。
<input> 元素在 <form> 元素中使用,用來聲明允許用戶輸入數據的 input 控件。輸入字段可通過多種方式改變,取決于type屬性。
示例:
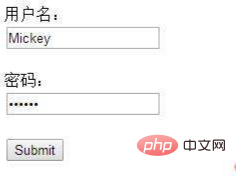
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#"> 用戶名:<br> <input type="text" name="username" value="Mickey"> <br><br> 密碼:<br> <input type="password" name="password" value="123456"> <br><br> <input type="submit" value="Submit"> </form> </body> </html>
效果圖:

提示和注釋
注意:<input> 元素是空的,它只包含標簽屬性。
提示:你可以使用 <label> 元素來定義 <input> 元素的標注。
HTML 4.01 與 HTML5之間的差異
在 HTML 4.01 中, "align" 數據已經不再使用。HTML5 中不支持該屬性。 可以使用CSS來定義 <input> 元素的對齊方式。
在 HTML5中, <input> 添加了幾個屬性,并且添加了對應的值。
HTML 與 XHTML 之間的差異
在 HTML 中,<input> 標簽沒有結束標簽。
在 XHTML 中,<input> 標簽必須被正確地關閉。
(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網